在css中,可以使用“@charset”规则来设置编码,语法格式“@charset 字符编码类型;”。“@charset”规则可以指定样式表中使用的字符编码,它必须是样式表中的第一个元素,并且不能以任
在css中,可以使用“@charset”规则来设置编码,语法格式“@charset "字符编码类型";”。“@charset”规则可以指定样式表中使用的字符编码,它必须是样式表中的第一个元素,并且不能以任何字符开头。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
在css中,可以使用“@charset”规则来设置编码。
CSS @charset 规则
@charset 规则指定样式表中使用的字符编码。
@charset 规则必须是样式表中的第一个元素,并且不能以任何字符开头。如果定义了多个 @charset 规则,则仅使用第一个。 @charset 规则不能在 style 属性内(在 HTML 元素上)或在与 HTML 页面的字符集相关的 <style> 元素内使用。
在“@charset”之后,指定字符编码的名称(在引号中)。例如:
@charset "utf-8";
注:@charset规则不能在HTML页面的字符集相关的<style>元素中使用。
语法:
@charset "字符集名";
说明该字符集名称是区分大小写的,但对于新样式表,它应始终为UTF-8。它必须是在IANA注册表中定义的Web安全字符编码的名称。
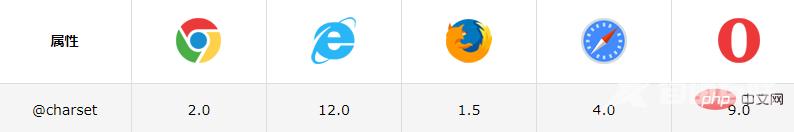
浏览器支持:
所有主流浏览器都支持@charset规则

CSS @charset规则的简单示例
示例1:以下@charset声明表明样式表使用ISO-8859-15字符编码:
@charset "ISO-8859-15";
示例2:下面的列表描述了错误的字符集编码:
@charset 'iso-8859-15'; /* 使用了错误的引用样式,因此它无效*/ @charset UTF-8; /* 无效,因为字符编码名称未包含在引号中*/ @charset "UTF-8"; /*多个空格无效 */ @charset "UTF-8";/* 无效,在规则之前有一个字符(空格)*/
说明:如果在样式表中使用的特殊字符无法在样式表中指定的字符编码中进行表示,则可以使用“字符转义”来转义字符。
(学习视频分享:css视频教程)
