text-indent属性介绍 属性值单位:em,1em 就代表缩进1个字,2em缩进2个字.....。 注意:text-indent属性的值支持为负数。 (相关教程推荐:html入门教程) 演示代码: !DOCTYPE htmlhtml lang=enhea

text-indent属性介绍
属性值单位:em,1em 就代表缩进1个字,2em缩进2个字.....。
注意:text-indent属性的值支持为负数。
(相关教程推荐:html入门教程)
演示代码:
<!DOCTYPE html><html lang="en"><head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>设置首行缩进</title>
<style>
p{
text-indent: 2em;
}
</style>
</head>
<body>
<p>成功不是打败别人,而是改变自己。
成功不是打败别人,而是改变自己。成功不是打败别人,而是改变自己。
成功不是打败别人,而是改变自己。成功不是打败别人,而是改变自己。
成功不是打败别人,而是改变自己。成功不是打败别人,而是改变自己。
成功不是打败别人,而是改变自己。成功不是打败别人,而是改变自己。
成功不是打败别人,而是改变自己。成功不是打败别人,而是改变自己。
成功不是打败别人,而是改变自己。成功不是打败别人,而是改变自己。
</p>
</body>
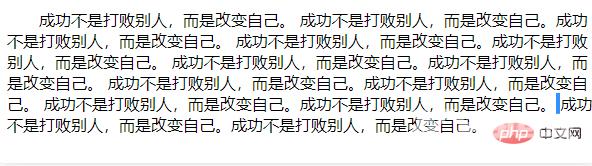
</html>结果如图:

更多编程相关内容,请关注自由互联资讯网编程入门栏目!
