本篇文章给大家带来关于JavaScript中块级作用域的实现原理相关知识,在ES6之前,块级作用域是不被JavaScript所支持的,JavaScript是通过什么支持了块级作用域的呢?本文将讲解块级作用域的底层实现原理,希望对大家有帮助。

很多人觉得作用域与执行上下文是一个概念,这种想法是完全错误的!
作用域作用域在函数声明时就已经确定了,作用域是据名称来查找变量的一套规则,也就是确定了当前执行代码对变量的访问权限。JavaScript一共支持三种类型的作用域,它们分别是:全局作用域、函数作用域、块级作用域。
执行上下文执行上下文是js引擎从解释到运行中间预编译时对执行做的准备工作,创建了当前区域的执行环境,这个执行环境就是执行上下文。
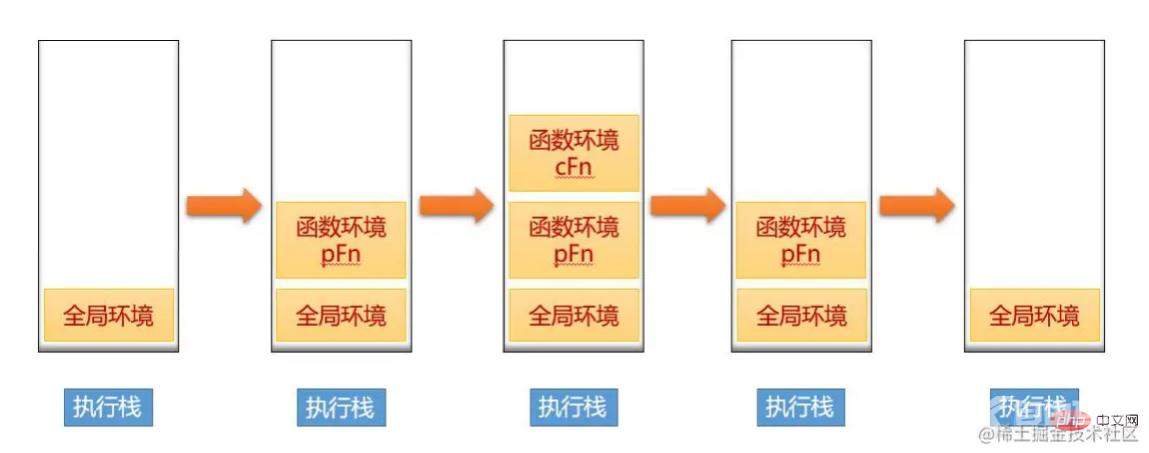
执行栈调用栈用来装js代码中的各种执行上下文,是js引擎追踪函数执行的一个机制。
以下面的代码为例:
console.log(1);
function pFn() {
console.log(2);
(function cFn() {
console.log(3);
}());
console.log(4);
}
pFn();
console.log(5);
//输出:1 2 3 4 5先有全局环境下的执行上下文,调用pFn后将函数环境pFn的执行上下文压入栈中,由于pFn中执行了cFn函数,所以继续压入cFn函数的执行上下文,执行完毕后依次出栈。
全局上下文只有应用程序退出前才会被销毁,比如关闭网页或者退出浏览器

我们知道在js中由于初始设计的不规范,用var关键字定义变量会导致变量提升等一系列问题,但为了保持兼容性,我们也不得不对var声明变量这种方式保留支持,那么:JavaScript是如何做到既要支持变量提升,又要支持块级作用域的呢?
我们以下面这段代码为例:
function foo() {
var a = 1;
let b = 2;
{
let b = 3;
var c = 4;
let d = 5;
console.log(a);
console.log(b);
}
console.log(b);
console.log(c);
console.log(d);
}首先函数内部通过var声明的变量被存放到变量环境中,通过let声明的变量在预编译阶段被存放到词法环境中,当然在函数体内部块作用域中let声明的变量并没有被存放到词法环境中。

继续执行代码,当执行到代码块里面时,变量环境中的a的值已经被设置为1,词法环境中b的值已经被设置成了2,注意用let声明的变量b和d此时不是underfined而是uninitialized未初始化

最后当函数体内块作用域执行结束之后,其内部变量就会从词法环境的栈顶弹出

我们可以知道上面问题的答案:
用let 声明出来的变量中都会在词法环境中存放,块级作用域是通过词法环境的栈结构来实现的,而变量提升是通过变量环境来实现的,两者结合就同时支持变量提升和块级作用域
以及变量的查找方式:
从词法环境的作用域栈顶开始向下查找,如果找到了就返回值,如果找不到,就继续去变量环境中查找
相关推荐:javascript学习教程
