判断jquery除法有没有余数的方法:利用if语句、“%”和“==”运算符检测两个数是否可整除,即相除的余数是否等于0即可,语法为“if(数值1%数值2==0)”。 本教程操作环境:windows7系统、
判断jquery除法有没有余数的方法:利用if语句、“%”和“==”运算符检测两个数是否可整除,即相除的余数是否等于0即可,语法为“if(数值1%数值2==0)”。

本教程操作环境:windows7系统、jquery1.10.0版本、Dell G3电脑。
jquery除法判断有没有余数的方法
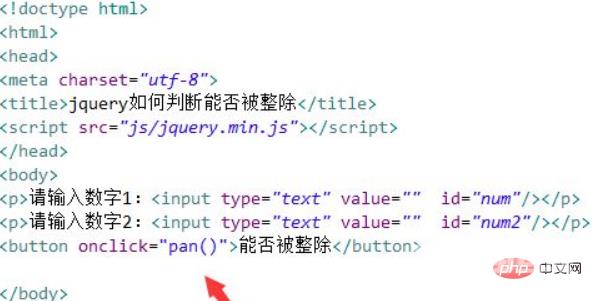
1、新建一个html文件,命名为test.html,用于讲解jquery如何判断能否被整除。使用input标签创建两个数字输入框,并分别设置其id为num,num2,主要用于下面通过此id获得input对象。使用button标签创建一个按钮,按钮名称为“能否被整除”。
在test.html文件中,给button按钮绑定onclick点击事件,当按钮被点击时,执行pan()函数。

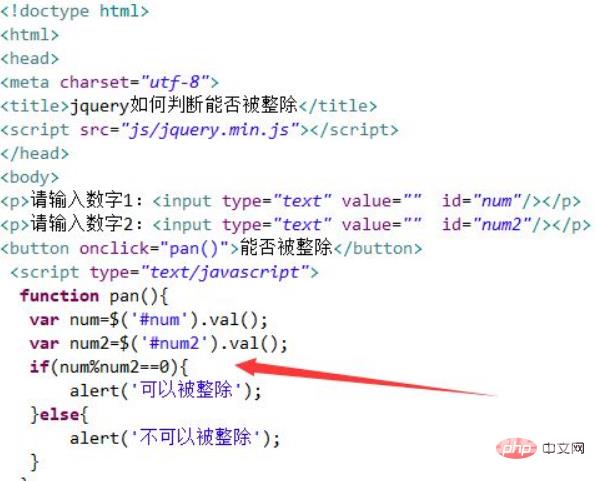
2、在js标签内,创建pan()函数,在函数内,分别通过input的id值获得input对象, 使用val()方法分别获得输入框的数字。
在pan()函数内,使用if语句,通过“%”来判断num除以num2,如果是相除后等于0,则提示“可以被整除”,否则,提示“不可以被整除”。

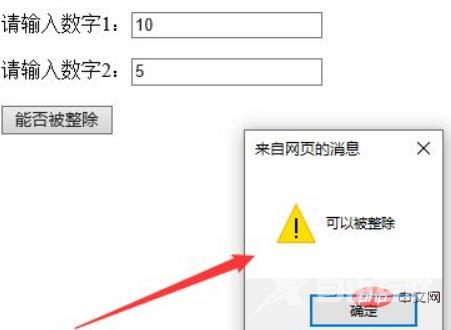
在浏览器打开test.html文件,在文本框输入数字,点击按钮,查看实现的效果。

总结:
1、创建一个test.html文件。
2、在文件内,使用input标签创建两个数字输入框,同时创建一个button按钮,用于触发执行js函数来判断输入内容。
3、在js标签内,创建函数,在函数内,分别通过input的id值获得input对象, 使用val()方法分别获得输入框的数字,通过“%”来进行整除
相关视频教程推荐:jQuery视频教程
