盒子并排显示的方法:1、使用float属性设置并排显示,只需要给div设置“float:right|left;”即可;2、使用display属性设置同行显示,只需要给div设置“display:inline;”即可。 本教程操作环境
盒子并排显示的方法:1、使用float属性设置并排显示,只需要给div设置“float:right|left;”即可;2、使用display属性设置同行显示,只需要给div设置“display:inline;”即可。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
我们先设置3个div盒子对象,什么css样式都不设置看看效果。代码如下:
<body>
<div>第一个盒子</div>
<div>第二个盒子</div>
<div>第三个盒子</div>
</body>
div盒子本身默认样式属性是独占一行,而解决p独占一行方法通常有两种,一种为设置浮动,另外一种为设置display样式。接下来为大家通过文章+图片+案例方法介绍解决p盒子对象并排横向排列且同行显示方法。
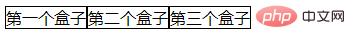
一、使用css float并排显示我们对div设置一个float浮动属性即可解决不并排显示,只要你的并排p盒子总宽度小于或等于最外层盒子宽度即可实现多个p对象并排显示。
注意:①设置float属性;②并排总宽度小于外层宽度。
<style>
div{
border: 1px solid #000;
float:left;
}
</style>
这里我们对div通设一个浮动,当然实际使用时候,要通排显示div对象的加入css类,我们就对要同行显示css选择器设置浮动。避免其它不需要设置的也被加入浮动样式。
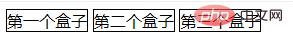
二、使用css display同行显示我们加入display:inline即可解决实现同行并排显示div盒子对象。
对div标签设置div{ display:inline}样式,解决后截图:
<style>
div{
border: 1px solid #000;
display: inline;
}
</style>
推荐学习:css视频教程
