本篇文章给大家带来了关于javascript的相关知识,其中主要介绍了JavaScript实现队列的相关问题,描述队列数据结构,其具有的操作以及展示JavaScript中的队列实现,希望对大家有帮助。

相关推荐:javascript教程
- 队列是一种“先入先出”(FIFO)数据结构的类型。第一个入队项目(输入)是第一个出队(输出)。
- 队列有2个指针:头和尾。队列中的最早排队的项目是在头部,而最新排队的项目在队列尾部。
- 队列就像我们在地铁排队,靠近车门处的乘客位于队伍的头部,刚进入队伍的乘客位于队伍的尾部。

从更高的角度来看,队列是一种数据结构,可以让我们按照入库的顺序依次处理数据的每一项。
队列支持2个主要操作:入队和出队。此外,您可能会发现执行队列的 peek 和 length 操作很有用。
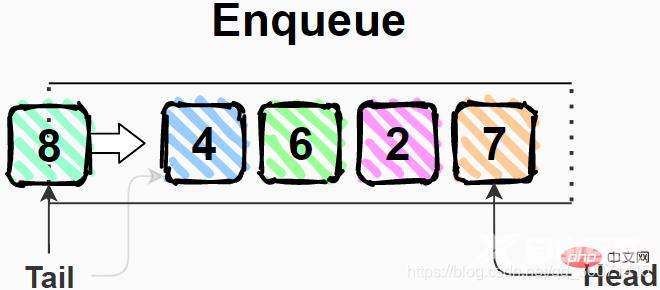
- 入队操作
入队操作是在队列尾部插入一个项目,插入的项目成为队列的尾部。

上图中的入队操作将项目 8 插入到尾部,8成为队列的尾部。
queue.enqueue(8);
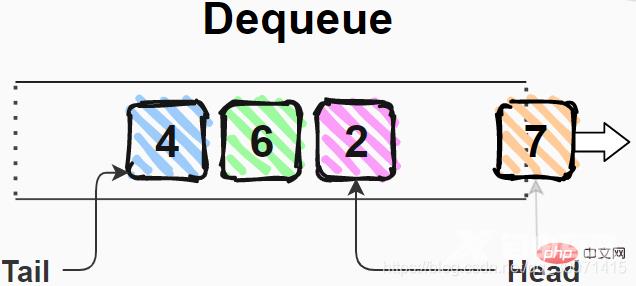
- 出队操作
出队操作是在队列的开头提取项目,队列中的下一个项目成为头部项目。

在上图中,出队操作返回并 7 从队列中删除该项目,出队后,项目2成为新的头部项目。
queue.dequeue(); // => 7
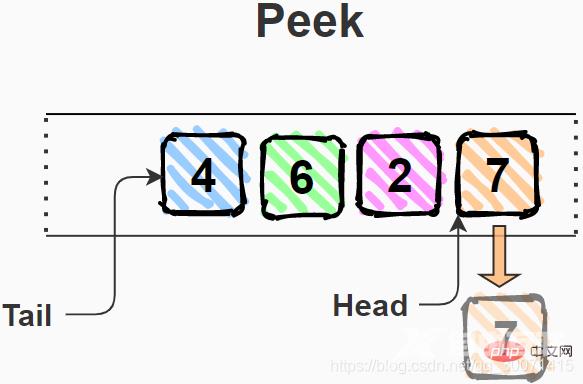
- 检视操作
检视操作读取队列的开头,而不会更改队列。

项目7是上图中的队列的开头,检视操作仅返回标头(项目)7,而无需修改队列。
queue.peek(); // => 7
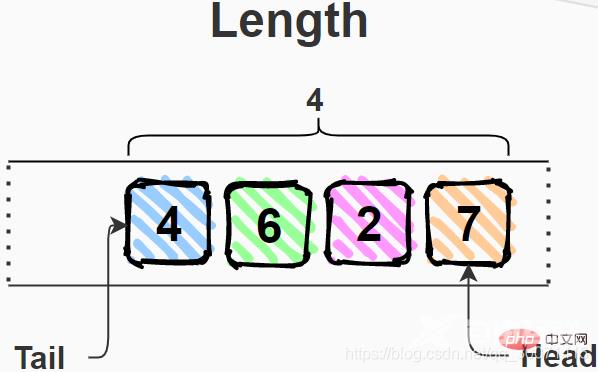
- 队列长度
长度操作计算队列包含多少个项目。

图中的队列中有4项:4,6,2,和7,结果,队列长度为4。
queue.length; // => 4
- 队列操作时间复杂度
对于所有队列操作(入队,出队,检视和长度)重要的是,所有这些操作必须在固定时间内执行O(1)。
恒定的时间O(1)意味着无论队列大小如何(它可以有10或100万个项目):入队,出队,窥视和长度操作都必须同时执行。
3. 在JavaScript中实现队列让我们看一下队列数据结构的可能实现,同时保持所有操作必须在恒定时间内执行的要求O(1)。
class Queue {
constructor() {
this.items = {};
this.headIndex = 0;
this.tailIndex = 0;
}
enqueue(item) {
this.items[this.tailIndex] = item;
this.tailIndex++;
}
dequeue() {
const item = this.items[this.headIndex];
delete this.items[this.headIndex];
this.headIndex++;
return item;
}
peek() {
return this.items[this.headIndex];
}
get length() {
return this.tailIndex - this.headIndex;
}
}
const queue = new Queue();
queue.enqueue(7);
queue.enqueue(2);
queue.enqueue(6);
queue.enqueue(4);
queue.dequeue(); // => 7
queue.peek(); // => 2
queue.length; // => 3const queue = new Queue()是如何创建队列的实例。
调用queue.enqueue(7)方法使该项目7进入队列。
queue.dequeue()从队列中取出一个头项,而queue.peek()只是从头检视。
最后,queue.length显示队列中还有多少项目。
关于实现:在Queue类内部,普通对象this.items通过数字索引保留队列中的项目。头项的索引由跟踪this.headIndex,尾项由跟踪this.tailIndex。
- 队列方法的复杂性
类 Queue 的方法 queue(),dequeue(),peek()和length() 仅使用了:
属性访问(例如this.items[this.headIndex]), 或执行算术操作(例如this.headIndex++)
因此,这些方法的时间复杂度是恒定时间O(1)。
4. 总结队列数据结构是“先入先出”(FIFO)的一种:最早入队的项是最早出队的项。
队列有2个主要操作:入队和出队。另外,队列可以具有辅助操作,例如检视和长度。
所有队列操作必须在恒定时间内执行O(1)。
相关推荐:javascript学习教程
【文章出处:香港服务器 https://www.68idc.cn欢迎留下您的宝贵建议】
