jquery中,可以在函数中使用if语句和return语句来停止函数的执行,return语句可以终止函数的执行并返回函数的值,语法为“if(停止条件){return;}”。 本教程操作环境:windows7系统、jquery
jquery中,可以在函数中使用if语句和return语句来停止函数的执行,return语句可以终止函数的执行并返回函数的值,语法为“if(停止条件){return;}”。

本教程操作环境:windows7系统、jquery1.10.0版本、Dell G3电脑。
jquery怎样停止某个函数执行
我们可以利用return 语句终止函数的执行并返回函数的值。下面我们通过示例来看一下停止函数的操作,示例如下:
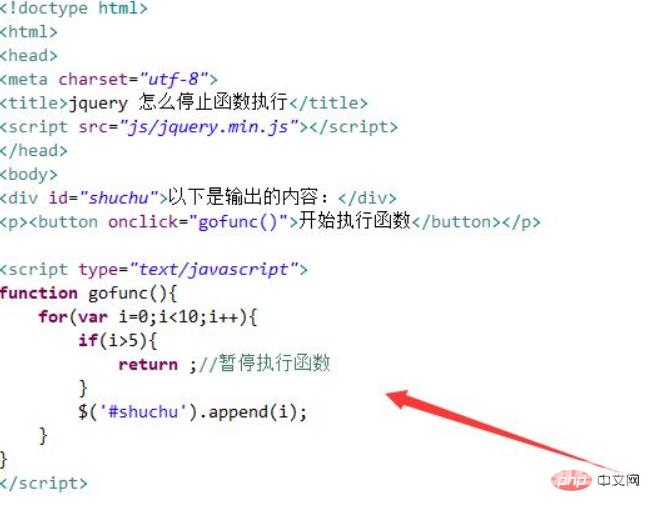
新建一个html文件,命名为test.html,用于讲解jquery怎么停止函数执行。使用div标签创建一个模块,用于数字的输出显示。给div标签创建一个id属性,用于下面获得div对象。
在test.html文件内,创建一个button按钮,给button绑定onclick点击事件,当按钮被点击时,执行gofunc()函数。
在gofunc()函数内,使用for循环,通过append()方法输出数字,使用if语句判断如果变量i大于5,利用return停止函数的执行。

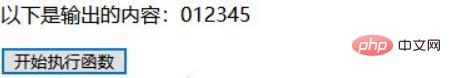
在浏览器打开test.html文件,点击按钮,查看结果。

总结:
1、使用div标签创建一个模块,用于数字的输出显示。
2、在js中,使用for循环,通过append()方法输出数字,使用if语句判断如果变量i大于5,利用return停止函数的执行。
注意事项:
return 语句会终止函数的执行并返回函数的值。
相关视频教程推荐:jQuery视频教程
【文章原创作者:武汉网站制作公司 http://www.1234xp.com/wuhan.html 网络转载请说明出处】
