方法:1、给元素绑定一个click点击事件并指定一个事件处理函数;2、初始化一个变量用于记数;3、在事件处理函数中添加“$(selector).text(num++)”语句,使元素每被点击一次变量num的值加
方法:1、给元素绑定一个click点击事件并指定一个事件处理函数;2、初始化一个变量用于记数;3、在事件处理函数中添加“$(selector).text(num++)”语句,使元素每被点击一次变量num的值加一,并输出变量结果。

本教程操作环境:windows7系统、jquery1.10.0版本、Dell G3电脑。
jquery判断点击了几次的方法
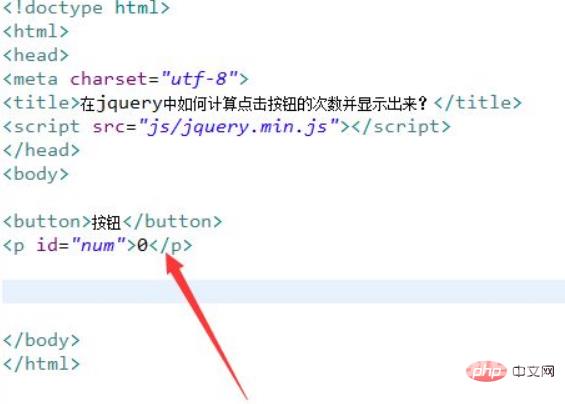
1、新建一个html文件,命名为test.html,用于讲解在jquery中如何计算点击按钮的次数并显示出来。使用button标签创建一个按钮,用于测试。
使用p标签创建一块区域,用于点击按钮的次数。

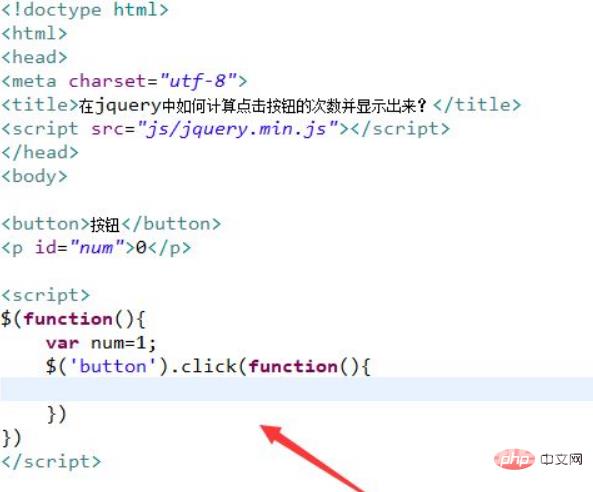
2、在js标签内,初始化一个变量num,用于记数,再通过元素名称获得button对象,给它绑定click点击事件,当按钮被点击时,执行function方法。

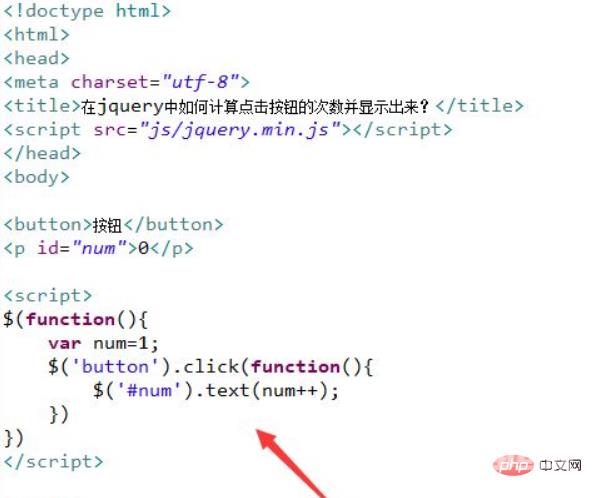
3、在function方法内,通过id获得p标签对象,使用text()方法向p写入次数,并让num自加1,为下次点击记数。

在浏览器打开test.html文件,点击按钮,查看结果。

总结:
1、使用button标签创建一个按钮,用于测试。
2、使用p标签创建一块区域,用于点击按钮的次数。
3、在js标签内,初始化一个变量num,用于记数,再通过元素名称获得button对象,给它绑定click点击事件,当按钮被点击时,执行function方法。
4、在function方法内,通过id获得p标签对象,使用text()方法向p写入次数,并让num自加1,为下次点击记数。
更多编程相关知识,请访问:编程视频!!
