我们介绍下html中常遇见和常用到的br /和p标签之间的区别及用法 首先,相同之处是br和p都是有换行的属性及意思 其次, 区别br /是只需一个单独使用,而p和/p是一对使用 再次,br标签是
我们介绍下html中常遇见和常用到的<br />和<p>标签之间的区别及用法

首先,相同之处是br和p都是有换行的属性及意思
其次,区别<br />是只需一个单独使用,而<p>和</p>是一对使用
再次,br标签是小换行提行,p标签是大换行(分段)各行作用。(推荐学习:html教程)

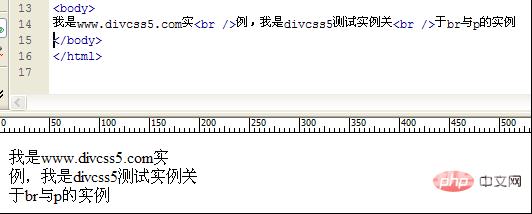
br实例,特别注意是br的web标准是<br />,而如果用<br>没有"/"虽然效果相同,但是是不符合w3c标准的。

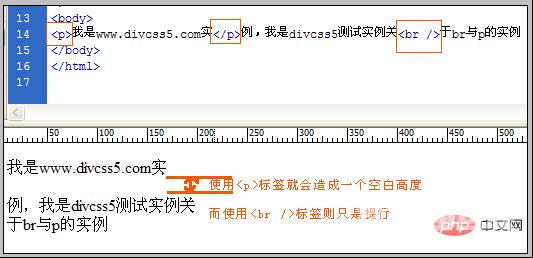
这个是<p>标签实例,可以看出使用html p标签是换了一个大行,有一个空白行样式。
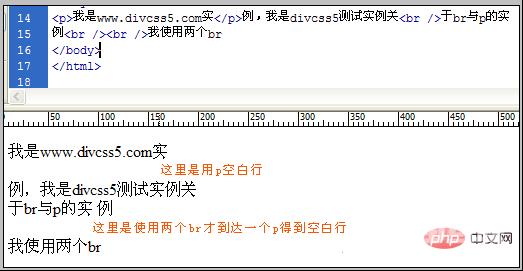
在未对p设置css样式时候,一般使用一个<p>段落标签效果等于使用两个<br />换行标签效果。
说明如下图示意图:

上图表现的正是两个br标签等于一个p实例
使用p标签的时候需要注意的是需要<p>和</p>是一对配合使用的,可见以上图例即可了解与理解。
当然可以让p标签换行与br换行一样没有空白,可以使用css对对应p标签进行设置margin:0; padding:0;即可实现,实例p{ margin:0; padding:0;},即可实现<p>等于一个<br />。
以上是给大家通俗介绍br“<br />”和p“<p>”标签用法。
