jquery增加一行tr的方法:1、新建一个html文件;2、使用table标签创建表格;3、创建addonetr()函数;4、通过“id(testtb)”获得表格对象;5、使用append()方法给表格增加一行即可。 本文操作环
jquery增加一行<tr>的方法:1、新建一个html文件;2、使用table标签创建表格;3、创建addonetr()函数;4、通过“id(testtb)”获得表格对象;5、使用append()方法给表格增加一行即可。

本文操作环境:Windows7系统、jquery3.2.1版、DELL G3电脑
jquery 怎么增加一行<tr>?
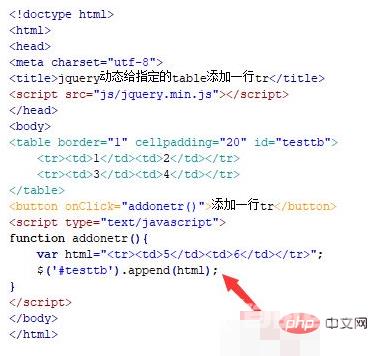
jquery动态给指定的table添加一行tr:
新建一个html文件,命名为test.html,用于讲解jquery动态给指定的table添加一行tr。

在test.html文件内,使用table标签,tr标签,td标签创建一个两行两列的表格,下面将给该table动态添加一行。

在test.html文件内,设置table标签的id为testtd,主要用于下面通过该id获得table对象。

在test.html文件内,使用button标签创建一个按钮,按钮名称为“添加一行tr”。

在test.html文件中,给button按钮绑定onclick点击事件,当按钮被点击时,执行addonetr()函数。

在js标签中,创建addonetr()函数,在函数内,定义一个变量html,用于保存需要增加的表格行。通过id(testtb)获得表格对象,使用append()方法给表格增加一行。

在浏览器打开test.html文件,点击按钮,查看实现的效果。

推荐学习:《jquery视频教程》
