css去掉按钮的边框的方法是,给按钮添加border-style属性,并将属性值设置为none即可。border-style属性专门用来设置边框样式,none表示无边框。 本文操作环境:windows10系统、css 3、thinkpa
css去掉按钮的边框的方法是,给按钮添加border-style属性,并将属性值设置为none即可。border-style属性专门用来设置边框样式,none表示无边框。

本文操作环境:windows10系统、css 3、thinkpad t480电脑。
css中为我们提供了border-style 属性,利用该属性可以设置元素所有边框的样式,或者单独地为各边设置边框样式。
注意:只有当这个值不是 none 时边框才可能出现。
属性值:
none 定义无边框。
hidden 与 "none" 相同。不过应用于表时除外,对于表,hidden 用于解决边框冲突。
dotted 定义点状边框。在大多数浏览器中呈现为实线。
dashed 定义虚线。在大多数浏览器中呈现为实线。
solid 定义实线。
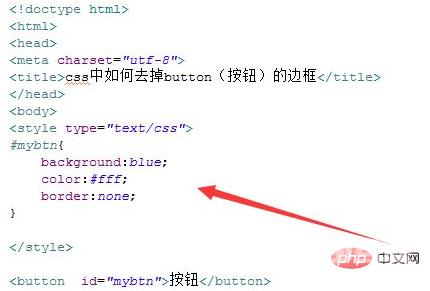
举个小例子:

运行效果:

可以看到按钮的边框已经被去除了。
相关视频教程分享:css视频教程
