浮动元素的高度问题 1、在标准流中,内容的高度可以撑起父元素的高度。 2、在浮动流中,浮动的元素是不可以撑起父元素的高度的。 (推荐教程:html教程) !DOCTYPE htmlhtmlhead meta ch

浮动元素的高度问题
1、在标准流中,内容的高度可以撑起父元素的高度。
2、在浮动流中,浮动的元素是不可以撑起父元素的高度的。
(推荐教程:html教程)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>D129_FloatExcriseXia</title>
<style>
.fuyuansu,.fuyuansu1{
border:2px black solid;
}
.biaozhun{
width:100px;
height: 100px;
background-color: red;
}
.fudong{
width:100px;
height: 100px;
background-color: yellow;
float:left;
}
</style>
</head>
<body>
<div>
<div></div>
</div>
<hr>
<div>
<div></div>
</div>
</body>
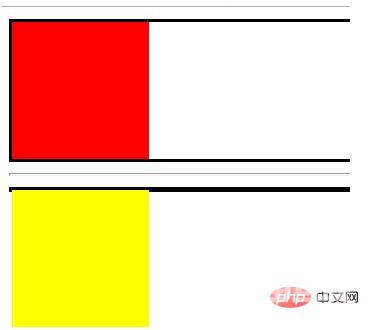
</html>结果如图:

更多编程相关内容,请关注自由互联资讯网编程入门栏目!
【文章原创作者:美国服务器 https://www.68idc.cn处的文章,转载请说明出处】
