HTML中select标签可以在表单上的项目中创建公共选择框,本篇文章就来给大家具体介绍一下select标签的用法。 我们首先来看一下什么是select标签? select标签是用于创建选择框的标签。当
HTML中select标签可以在表单上的项目中创建公共选择框,本篇文章就来给大家具体介绍一下select标签的用法。
我们首先来看一下什么是select标签?
select标签是用于创建选择框的标签。当你希望用户从下拉菜单项中进行选择时可以使用select标签。
你可以将select标签用作表单的一部分,也可以使用JavaScript获取所选项的值。
如何使用select标签?
要使用select标签,可以通过在select标签之间添加option标签来创建下拉菜单。
<select name="name" id="name"> <option value="name1">张三</option> <option value="name2">李四</option> <option value="name3">王二</option> </select>
select标签复杂的使用方法
代码示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<label>自由互联资讯网视频课程选择:
<select name="program" multiple size="4">
<optgroup label="application">
<option value="wordpress">前端视频课程</option>
<option value="webapp">php视频教程</option>
<option value="laravel">bootstrap视频课程</option>
</optgroup>
<optgroup label="mobile">
<option value="iphone">iPhone</option>
<option value="android">Android</option>
<option value="unity">Unity</option>
</optgroup>
</select>
</label>
</body>
</html>说明:
如果指定多个属性,则可以使用多个选项。如果未指定,则仅进行一个选择。
由于size属性指定为size =“4”,因此只能显示4行。
您还可以通过滚动显示所有选项。
无法选择<optgroup>指定的标签本身,但可以将其显示为分组标签。
我们最后再来看一个例子:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
</head>
<body>
<form action="#" method="GET">
<select name="name" id="name">
<option value="who">发消息给谁?</option>
<option value="name1">张三</option>
<option value="name2">李四</option>
<option value="name3">王二</option>
<option value="name4">陈五</option>
<option value="name5">赵六</option>
</select>
<input type="submit" name="submit" value="发送" />
</form>
</body>
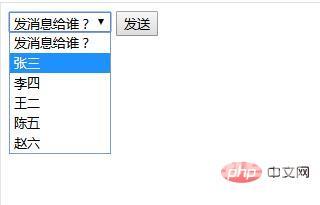
</html>浏览器上效果如下:

【感谢龙石为本站提供api管理平台 http://www.longshidata.com/pages/apigateway.html】
