方法:1、利用fadeOut()方法使元素自动消失并执行指定函数,语法为“$(元素).fadeOut(消失的速度,指定函数;)”;2、在指定函数中利用fadeIn()方法使元素显示出来,语法为“$(元素).fadeIn(显示的速度)”。

本教程操作环境:windows7系统、jquery1.10.0版本、Dell G3电脑。
jquery怎样实现元素自动消失又显示
在jquery中,可以使用fadeOut()方法,fadeIn()方法实现让图片慢慢消失,再自动显示另一张图片。下面举例讲解jquery如何让图片慢慢消失,再显示另一张图片。
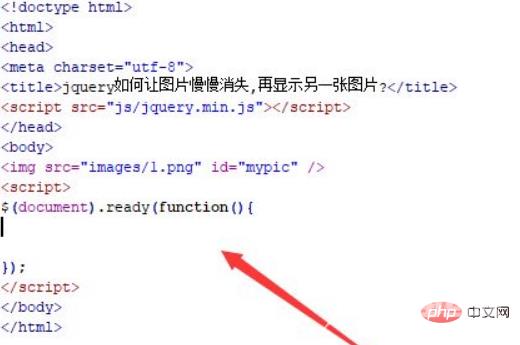
1、新建一个html文件,命名为test.html,用于讲解jquery如何让图片慢慢消失,再自动显示另一张图片。使用img标签创建一张图片,并设置其id为mypic。
在js标签中,通过ready()方法在页面加载完成时,执行function函数。

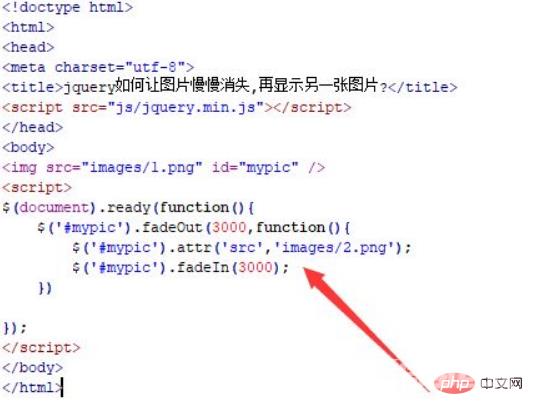
2、在function函数内,通过id获得img对象,使用fadeOut()方法实现图片3秒内慢慢消失,图片消失后,再执行其回调函数function。fadeOut() 方法使用淡出效果来隐藏被选元素,假如该元素是隐藏的。
在回调函数function内,使用attr()方法改变图片的路径,替换成另一张图片,再使用fadeIn()方法让图片慢慢显示出来 。fadeIn() 方法使用淡入效果来显示被选元素,假如该元素是隐藏的。

在浏览器打开test.html文件,查看实现的效果。


总结:
1、使用img标签创建一张图片,并设置其id为mypic。
2、在js中,通过id获得img对象,使用fadeOut()方法实现图片3秒内慢慢消失,图片消失后,再执行其回调函数function。在回调函数function内,使用attr()方法改变图片的路径,替换成另一张图片,再使用fadeIn()方法让图片慢慢显示出来 。
相关视频教程推荐:jQuery视频教程
【感谢龙石为本站提供数据共享平台 http://www.longshidata.com/pages/exchange.html】
