css实现不规则表格的方法:首先创建一个HTML示例文件;然后通过table标签创建一个表格;接着通过width和height等属性设置表格的样式;最后通过text-align等属性设置表格文本样式即可。
css实现不规则表格的方法:首先创建一个HTML示例文件;然后通过table标签创建一个表格;接着通过width和height等属性设置表格的样式;最后通过text-align等属性设置表格文本样式即可。

本文操作环境:Windows7系统、Dell G3电脑、HTML5&&CSS3版。
HTML文本:
<!DOCTYPE html><html> <head> <meta charset="utf-8" /> <title></title> <script type="text/javascript" src="js/jquery-3.1.1.min.js"></script> <link rel="stylesheet" href="css/table.css" /> </head> <body> <p class="d1"> /*cellspacing="0"边框宽度*/ <table class="t1" border="1" bordercolor="#e2e2e2" cellspacing="0" cellpadding="1" width="1000"> <tr height="80"> <td colspan="4"><img class="h1" src="img/2.png" > <img class="h2" src="img/b.jpg"/></td> </tr> <tr height="40"> <td width="15%" align="center">订单编号</td> <td width="35%"><p class="p1">S19000086</p></td> <td width="15%" align="center">下单时间</td> <td width="35%"><p class="p1">2019-1-12</p></td> </tr> <tr height="40"> <td width="15%" align="center">客户名称</td> <td width="35%" ><p class="p1">罗茜</p></td> <td width="15%" align="center">供应商</td> <td width="35%" ><p class="p1">罗茜</p></td> </tr> <tr height="40"> <td width="15%" align="center">发票类型</td> <td width="35%"><p class="p1">无</p></td> <td width="15%" align="center">支付方式</td> <td width="35%"><p class="p1">在线支付</p></td> </tr> <tr height="40"> <td width="15%" align="center">下单人</td> <td width="35%"><p class="p1">罗茜</p></td> <td width="15%" align="center">收货人</td> <td width="35%"><p class="p1">鲁迅</p></td> </tr> <tr height="40"> <td width="15%" align="center">收货地址</td> <td colspan="3"><p class="p1">哪位uID反悔任金佛苹果控</p></td> </tr> <p> </p> <table border="1" bordercolor="#e2e2e2" cellspacing="0" cellpadding="1" width="1000"> <tr height="40" bgcolor="#e2e2e2"><th width="75">序号</th> <th width="155">零件号</th> <th width="140">商品名称</th> <th width="95">品牌</th> <th width="155">原厂零件号</th> <th width="155">原价</th> <th width="120">成交价</th> <th width="85">数量</th> <th width="95">小计</th> </tr> <tr height="150"><td>1</td> <td></td> <td></td> <td></td> <td></td> <td></td> <td></td> <td></td> <td></td> </tr> <tr height="100"> <td>2</td> <td></td> <td></td> <td></td> <td></td> <td></td> <td></td> <td></td> <td></td> </tr> </table> </p> <p class="d3"> <table class="t3" border="1" bordercolor="#e2e2e2" cellspacing="0" cellpadding="1" width="1000" > <tr class="tr3" height="40px"> <td class="td1" width="50%"><p class="p31">人民币:</p></td> <td class="td1 a1" width="35%">共计【】件商品:</td> <td class="td1 a1" width="15%">83894.00 </td> </tr> <tr class="tr3" height="40px"> <td class="td1" rowspan="2" width="50%"><p class="p31">原价总额:</p></td> <td class="td1 a1" width="35%">运费:</td> <td class="td1 a1" width="15%">25.00 </td> </tr> <tr class="tr3" height="40px"> <td class="td1 a1" width="35%">总额:</td> <td class="td1 a1" width="15%">u39248 </td> </tr> </table> </p> </body></html>
【推荐学习:css视频教程】
CSS文本:
.p1{
text-align: left;
text-indent: 2em;//左边空两格}.h1{
float: left;
width: 120px;
height: 80px;
/*display: block;*/}.h2{
float: right;//右对齐 width: 120px;
height: 80px;
/*display: block;*/}.t3{
border-top: #F0F8FF;//设置上边框为白色 /*border-collapse:collapse;*/}.td1{
/*text-align:justify;
text-align-last:justify;*/
line-height:0;
height:40px;
border:none;/*这个是单元格,不给他要边框*/
text-align: left;
text-indent: 2em;//左边空两格}.a1{
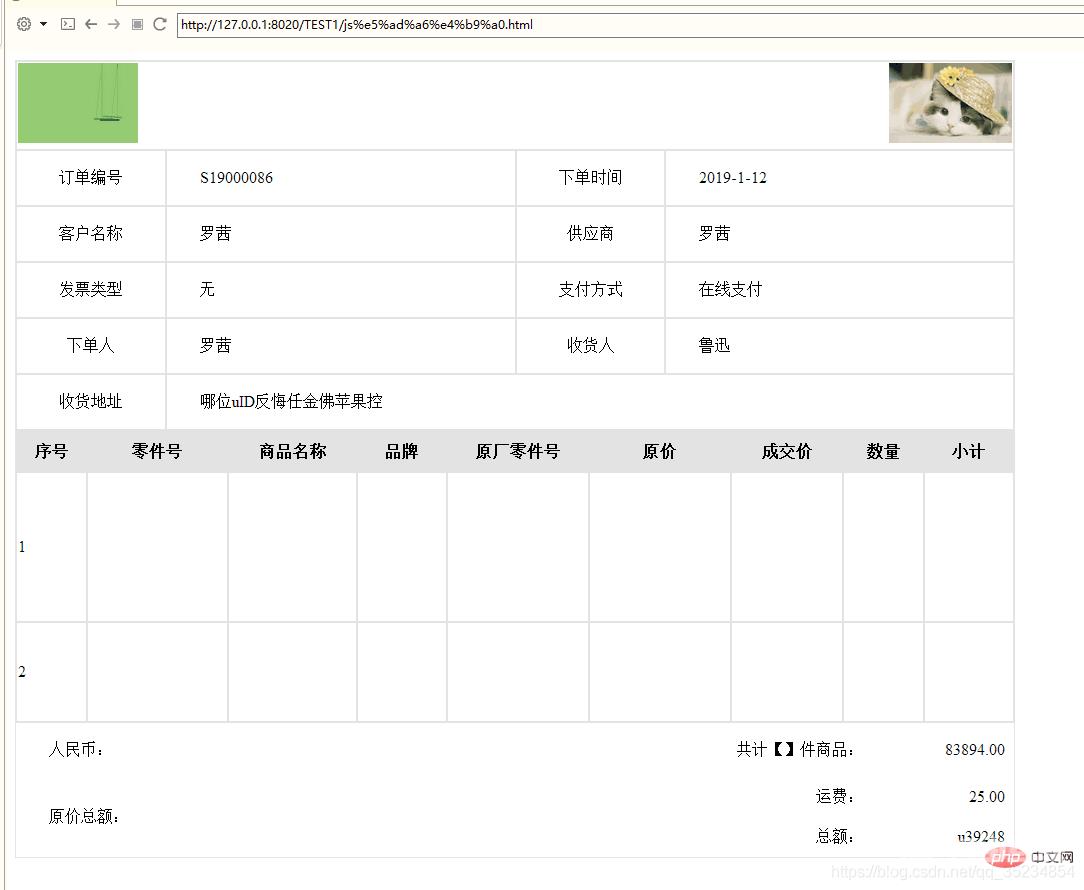
text-align: right;}最终得到的样式: