css设置span宽度的方法:首先使用“display:block;”或“display:inline-block;”样式将span元素设置为块状元素或内联块状元素;然后使用“width:宽度值;”样式设置span的宽度。 本教程操作环境:
css设置span宽度的方法:首先使用“display:block;”或“display:inline-block;”样式将span元素设置为块状元素或内联块状元素;然后使用“width:宽度值;”样式设置span的宽度。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
在HTML中,span是一个内联元素,特点如下:
1、和其他元素都在一行上;
2、高度、行高和顶以及底边距都不可改变;
3、宽度就是它的文字或图片的宽度,不可改变。
可以看出,span的宽度和高度一般是不可改变。但有时又需要设置span的宽度,这样怎么办?
解决方法:
使用display属性将span元素设置为块状元素或内联块状元素;然后使用width属性设置宽度。
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<style>
.inline{
width: 150px;
background-color: palevioletred;
}
.block{
display: block;
width: 150px;
background-color: palevioletred;
}
.inline-block{
display: inline-block;
width: 150px;
background-color: palevioletred;
}
</style>
</head>
<body>
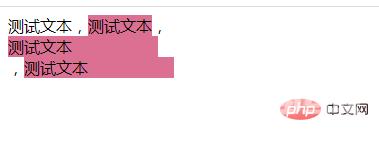
<div>测试文本,<span class="inline">测试文本</span>,<span class="block">测试文本</span>,<span class="inline-block">测试文本</span></div>
</body>
</html>效果图:

说明:
1、块状元素
在html中<p>、 <p>、<h1>、<form>、<ul> 和 <li>就是块状元素。内联元素可以通过设置display:block;显示为块状元素。
语法:
span{display:block;}块级元素的特点:
1、每个块状元素都从新的一行开始,并且其后的元素也另起一行(独占一行);
2、元素的高度、宽度、行高以及顶和底边距都可设置;
3、元素宽度在不设置的情况下,占它本身父容器的100%(和父元素宽度一致);
2、内联块状元素
内联块状元素(inline-block)就是同时具备内联元素、块状元素的特点,代码display:inline-block就是将元素设置为内联块状元素。
语法:
span{display:inline-block;}内联块状元素特点:
1、和其他元素都在一行上;
2、元素的高度、宽度、行高以及顶和底边距都可设置。
(学习视频分享:css视频教程)
