在javascript中,位运算符是用来对二进制位进行操作的符号,可以将二进制位从低位到高位对齐后进行运算。JavaScript中支持的位运算符有:“&”、“|”、“^”、“~”、“<<”、“>>”、“>>>”。

本教程操作环境:windows7系统、javascript1.8.5版、Dell G3电脑。
在javascript中,位运算符是用来对二进制位进行操作的符号。
位运算符可将二进制位从低位到高位对齐后进行运算。
JavaScript 中支持的位运算符如下表所示:
位运算符有 7 个,分为两类:
逻辑位运算符:位与(&)、位或(|)、位异或(^)、非位(~)
移位运算符:左移(<<)、右移(>>)、无符号右移(>>>)
逻辑位运算符(&、|、^和~)
逻辑位运算符与逻辑运算符的运算方式是相同的,但是针对的对象不同。逻辑位运算符针对的是二进制的整数值,而逻辑运算符针对的是非二进制的值。
“&”运算符
“&”运算符(位与)用于对两个二进制操作数逐位进行比较,并根据下表所示的换算表返回结果。
在位运算中,数值 1 表示 true,0 表示 false,反之亦然。
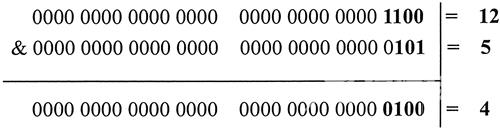
12 和 5 进行位与运算,则返回值为 4。
console.log(12 & 5); //返回值4
下图以算式的形式解析了 12 和 5 进行位与运算的过程。通过位与运算,只有第 3 位的值为全为 true,故返回 true,其他位均返回 false。

“|”运算符
“|”运算符(位或)用于对两个二进制操作数逐位进行比较,并根据如表格所示的换算表返回结果。
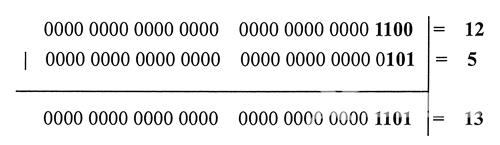
12 和 5 进行位或运算,则返回值为 13。
console.log(12 | 5); //返回值13
下图以算式的形式解析了 12 和 5 进行位或运算的过程。通过位或运算,除第 2 位的值为 false 外,其他位均返回 true。

“^”运算符
“^”运算符(位异或)用于对两个二进制操作数逐位进行比较,并根据如表格所示的换算表返回结果。
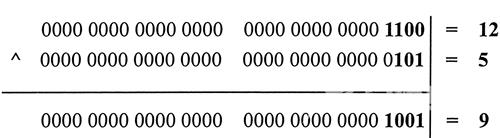
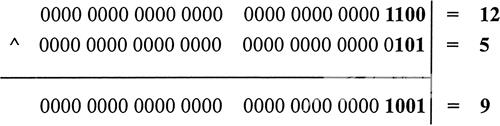
12 和 5 进行位异或运算,则返回值为 9。
console.log(12 ^ 5); //返回值9
下图以算式的形式解析了 12 和 5 进行位异或运算的过程。通过位异或运算,第 1、4 位的值为 true,而第 2、3 位的值为 false。

“~”运算符
“~”运算符(位非)用于对一个二进制操作数逐位进行取反操作。
第 1 步:把运算数转换为 32 位的二进制整数。
第 2 步:逐位进行取反操作。
第 3 步:把二进制反码转换为十进制浮点数。
对 12 进行位非运算,则返回值为 -13。
console.log( ~ 12 ); //返回值-13
下图以算式的形式解析了对 12 进行位非运算的过程。

位非运算实际上就是对数字进行取负运算,再减 1。例如:
console.log( ~ 12 == 12-1); //返回true
移位运算符(<<、>>和>>>)
移位运算就是对二进制进行有规律低移位。移位运算可以设计很多奇妙的效果,在图形图像编程中应用广泛。
“<<”运算符
“<<”运算符执行左移位运算。在移位运算过程中,符号位始终保持不变。如果右侧空出位置,则自动填充为 0;超出 32 位的值,则自动丢弃。
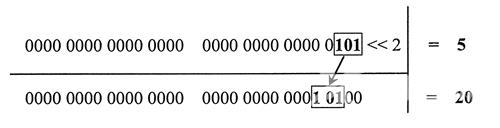
把数字 5 向左移动 2 位,则返回值为 20。
console.log(5 << 2); //返回值20
用算式进行演示,如图所示。

“>>”运算符
“>>”运算符执行有符号右移位运算。与左移运算操作相反,它把 32 位数字中的所有有效位整体右移,再使用符号位的值填充空位。移动过程中超出的值将被丢弃。
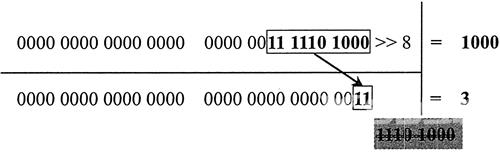
把数值 1000 向右移 8 位,则返回值为 3。
console.log(1000 >> 8); //返回值3
用算式进行演示,如图所示。

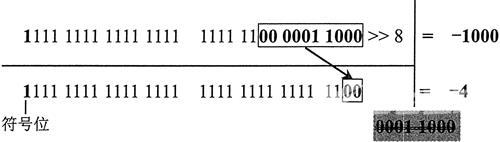
把数值 -1000 向右移 8 位,则返回值为 -4。
console.log(-1000 >> 8); //返回值 -4
用算式进行演示,如图所示。当符号位值为 1 时,则有效位左侧的空位全部使用 1 进行填充。

“>>>”运算符
“>>>”运算符执行五符号右移位运算。它把无符号的 32 位整数所有数位整体右移。对于无符号数或正数右移运算,无符号右移与有符号右移运算的结果是相同的。
下面两行表达式的返回值是相同的。
console.log(1000 >> 8); //返回值3 console.log(1000 >> 8); //返回值3
对于负数来说,无符号右移将使用 0 来填充所有的空位,同时会把负数作为正数来处理,所得结果会非常大所以,使用无符号右移运算符时要特别小心,避免意外错误。
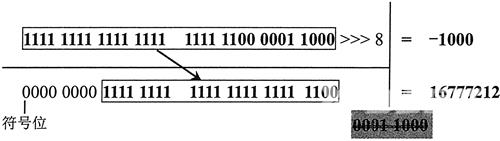
console.log(-1000 >> 8); //返回值 -4 console.log(-1000 >>> 8); //返回值 16777212
用算式进行演示,如图所示。左侧空位不再用符号位的值来填充,而是用 0 来填充。

【相关推荐:javascript学习教程】
