css字体大小设置的方法是使用【font-size】属性设置字体大小,实际上它设置的是字体中字符框的高度,实际的字符字形可能比这些框高或矮。 本教程操作环境:windows7系统、css3版,DE
css字体大小设置的方法是使用【font-size】属性设置字体大小,实际上它设置的是字体中字符框的高度,实际的字符字形可能比这些框高或矮。

本教程操作环境:windows7系统、css3版,DELL G3电脑。
css字体大小设置的方法:
css可以使用font-size属性设置字体大小,实际上它设置的是字体中字符框的高度;实际的字符字形可能比这些框高或矮(通常会矮)。
示例
<html>
<head>
<style type="text/css">
h1 {font-size: 300%}
h2 {font-size: 200%}
p {font-size: 100%}
</style>
</head>
<body>
<h1>This is header 1</h1>
<h2>This is header 2</h2>
<p>This is a paragraph</p>
</body>
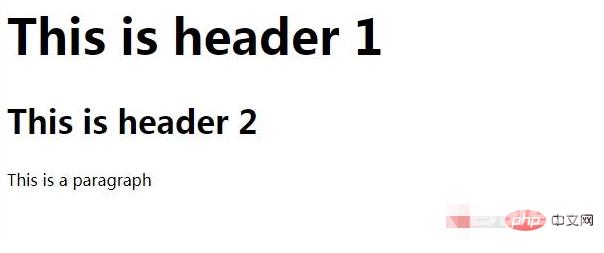
</html>效果图:

【文章转自美国云服务器 https://www.68idc.cn/cloud.html 复制请保留原URL】
