在css中,可以使用white-space属性来让文本不换行,只需要给文本文字元素添加“white-space:nowrap;”样式即可。white-space属性用于设置元素内的空白怎样处理,当值为“nowrap”时设置文本不
在css中,可以使用white-space属性来让文本不换行,只需要给文本文字元素添加“white-space:nowrap;”样式即可。white-space属性用于设置元素内的空白怎样处理,当值为“nowrap”时设置文本不换行。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
css让文本不换行
css可以使用white-space属性设置元素内文字不换行,代码示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style type="text/css">
p {
width: 300px;
border: 1px solid red;
}
p.nowrap{
white-space: nowrap;
}
</style>
</head>
<body>
<p>
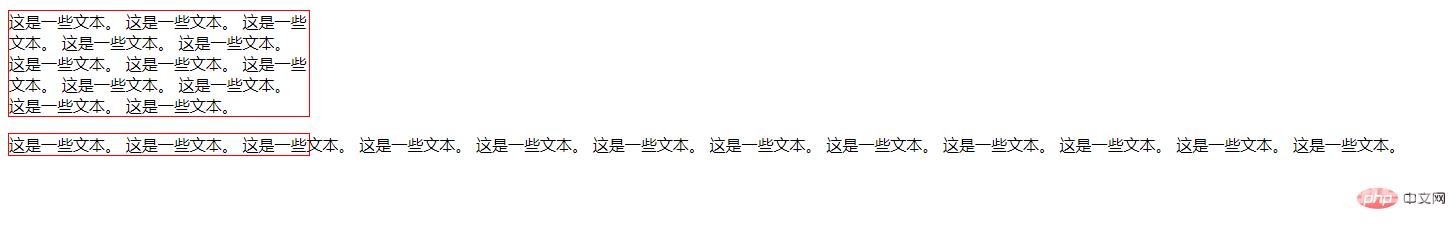
这是一些文本。 这是一些文本。 这是一些文本。 这是一些文本。 这是一些文本。 这是一些文本。 这是一些文本。 这是一些文本。 这是一些文本。 这是一些文本。 这是一些文本。 这是一些文本。
</p>
<p class="nowrap">
这是一些文本。 这是一些文本。 这是一些文本。 这是一些文本。 这是一些文本。 这是一些文本。 这是一些文本。 这是一些文本。 这是一些文本。 这是一些文本。 这是一些文本。 这是一些文本。
</p>
</body>
</html>效果图:

说明:
white-space属性指定元素内的空白怎样处理。
属性值:
(学习视频分享:css视频教程)
