本章给大家介绍html中的meta标签是什么?meta标签的属性介绍。有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
什么是meta标签?
meta标签是html标记head区的一个关键标签,它位于HTML文档的<head>和<title>之间(有些也不是在<head>和<title>之间)。它提供的信息虽然用户不可见,但却是文档的最基本的元信息。meta标签用来描述一个HTML网页文档的属性,例如作者、日期和时间、网页描述、关键词、页面刷新等。
注:元信息是关于信息的信息,元信息允许服务器提供所发送数据的信息,如http可以提高所发的对象语言和对象,也可以用元信息来实现有条件请求以及报告事务完成。收到数据的浏览器可以根据元信息确定服务器发来的是什么内容,预料有什么数据,确知是否接收完整的数据,以及过程中是否出错,这样客户就可以知道传输对象的类型。
meta标签的属性有哪些?

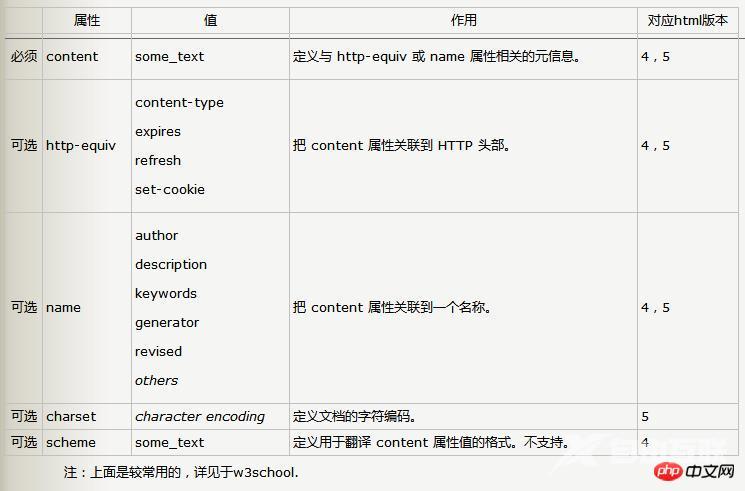
属性详解:
1.http-equiv
相当于http的文件头作用,它可以向浏览器传回一些有用的信息,以帮助浏览器正确地显示网页内容。
语法:<meta http-equiv="参数" content="参数值">
参数:
1) content-Type(设定页面使用的字符集)
<metahttp-equiv="content-Type" content="text/html;charset=gb2312">
http-equiv=Content-Type代表的是HTTP的头部协议,提示浏览器网页的信息,
meta标签的charset的信息参数如GB2312时,代表说明网站是采用的编码是简体中文;
meta标签的charset的信息参数如BIG5时,代表说明网站是采用的编码是繁体中文;
meta标签的charset的信息参数如iso-2022-jp时,代表说明网站是采用的编码是日文;
meta标签的charset的信息参数如ks_c_5601时,代表说明网站是采用的编码是韩文;
meta标签的charset的信息参数如ISO-8859-1时,代表说明网站是采用的编码是英文;
meta标签的charset的信息参数如UTF-8时,代表世界通用的语言编码;
2) content-Language(显示语言的设定)
<meta http-equiv="Content-Language" content="zh-cn"/>
3) Expires(期限,可以用于设定网页的到期时间。一旦网页过期,必须到服务器上重新传输)
<meta http-equiv="expires" content="Fri,12Jan200118:18:18GMT">
注意:必须使用GMT的时间格式。
4) Pragma(cache模式,禁止浏览器从本地计算机的缓存中访问页面内容)
<meta http-equiv="Pragma" content="no-cache">
注意:这样设定,访问者将无法脱机浏览。
5) cache-control(缓存设置)
<meta http-equiv="cache-control" content="no-cache">
请求时的缓存指令包括no-cache、no-store、max-age、max-stale、min-fresh、only-if-cached,响应消息中的指令包括public、private、no-cache、no-store、no-transform、must-revalidate、proxy-revalidate、max-age。各个消息中的指令含义如下:
Public指示响应可被任何缓存区缓存
Private指示对于单个用户的整个或部分响应消息,不能被共享缓存处理。这允许服务器仅仅描述当用户的部分响应消息,此响应消息对于其他用户的请求无效
no-cache指示请求或响应消息不能缓存
no-store用于防止重要的信息被无意的发布。在请求消息中发送将使得请求和响应消息都不使用缓存。
max-age指示客户机可以接收生存期不大于指定时间(以秒为单位)的响应
min-fresh指示客户机可以接收响应时间小于当前时间加上指定时间的响应
max-stale指示客户机可以接收超出超时期间的响应消息。如果指定max-stale消息的值,那么客户机可以接收超出超时期指定值之内的响应消息。
6) Refresh(自动刷新并指向新页面)
<meta http-equiv="Refresh" content="2; URL=http://www.baidu.com"> //(注意后面的引号,分别在秒数的前面和网址的后面)
注意:其中的2是指停留2秒钟后自动刷新到URL网址。
7) Window-target(强制页面在当前窗口以独立页面显示)
<meta http-equiv="Window-target" content="_top">
注意:用来防止别人在框架里调用自己的页面。
8) set-cookie(cookie设定,如果网页过期,那么存盘的cookie将被删除)
<meta http-equiv="Set-Cookie" content="cookie value=xxx; expires=Friday,12-Jan-200118:18:18GMT;path=/">
通常强制要求浏览器不设置缓存重新从服务器获取页面会使用下面的方式:
<meta http-equiv=”pragma” content=”no-cache”> <meta http-equiv=”cache-control” content=”no-cache”> <meta http-equiv=”expires” content=”0″>
2.name属性
name属性主要用于描述网页,与之对应的属性值为content,content中的内容主要是便于搜索引擎机器人查找信息和分类信息用的。
语法:
<meta name="参数" content="具体的参数值">
Keywords(关键字)
说明:keywords用来告诉搜索引擎你网页的关键字是什么。
<meta name="keywords" content="">
description(网站内容描述)
说明:description用来告诉搜索引擎你的网站主要内容。
<metaname="description" content="">
robots(机器人向导)
说明:Meta robots标签管理着搜索引擎是否可以进入网页,你可以用它来允许或不允许搜索引擎来获取你的网页、进入你网页中的子链接或对你的网页存档。content的参数有all,none,index,noindex,follow,nofollow。默认是all。
<metaname="robots" content="none">
具体参数如下:
信息参数为all:文件将被检索,且页面上的链接可以被查询;
信息参数为none:文件将不被检索,且页面上的链接不可以被查询;
信息参数为index:文件将被检索;
信息参数为follow:页面上的链接可以被查询;
信息参数为noindex:文件将不被检索,但页面上的链接可以被查询;
信息参数为nofollow:文件将被检索,但页面上的链接不可以被查询;
author(作者)
说明:标注网页的作者
<metaname="author" content="jesse131work@163.com">
generator
说明:meta标签的generator的信息参数,代表说明网站的采用的什么软件制作。
<metaname="generator" content="信息参数"/>
copyright
说明:meta标签的copyright的信息参数,代表说明网站版权信息。
<metaname="copyright" content="信息参数">
revisit-after
说明:revisit-after代表网站重访,7days代表7天,依此类推,假如我设置,那这样搜索引擎就是7天来一次。使用这个标签的网站,通常是因为网站数据量非常大,被搜索引擎过 于频繁的抓取,会占用过大的资源,影响网站的访问。所以,希望搜索引擎不要天天过来,抓取过一次了,那么等7天后再来。一般的网站是不需要这个标签的。
<meta name="revisit-after" content="7days">
view-point
说明:主要影响移动页面布局
<meta name="viewport" content="width=device-width, initial-scale=1.0">
content 参数:
width viewport 宽度(数值/device-width)
height viewport 高度(数值/device-height)
initial-scale 初始缩放比例
maximum-scale 最大缩放比例
minimum-scale 最小缩放比例
user-scalable 是否允许用户缩放(yes/no)
3.content属性
content属性一般与name和http-equiv属性一起用,视它们的值而定。
4.charset属性
charset属性,是html5的属性,可替换<metahttp-equiv="content-Type" content="text/html;charset=gb2312">设置为<meta charset="utf-8">
设置meta属性的作用是什么?
meta标签提供关于HTML文档的元数据。元数据不会显示在页面上,但是对于机器是可读的。它可用于浏览器(如何显示内容或重新加载页面),搜索引擎(关键词),或其他 web 服务。meta标签可用于缓存设置,还与SEO优化相关。SEO是指通过采用易于搜索引擎索引的合理手段,使网站各项基本要素适合搜索引擎检索原则并且对用户更友好(Search Engine Friendly),从而更容易被搜索引擎收录及优先排序从属于SEM(搜索引擎营销)。通俗理解是:通过总结搜索引擎的排名规律,对网站进行合理优化,使你的网站在百度和goog的排名提高,让搜索引擎给你带来客户。
seo优化常用语句如下
<!-- 页面标题<title>标签(head 头部必须) --> <title>your title</title> <!-- 页面关键词 keywords --> <meta name="keywords" content="your keywords"> <!-- 页面描述内容 description --> <meta name="description" content="your description"> <!-- 定义网页作者 author --> <meta name="author" content="author,email address"> <!-- 定义网页搜索引擎索引方式,robotterms 是一组使用英文逗号「,」分割的值,通常有如下几种取值:none,noindex,nofollow,all,index和follow。 --> <meta name="robots" content="index,follow">
