css不生效的原因:1、html标签没写完整,漏了“”、””或者“/”等;2、样式表保存的编码错误;3、样式被层叠;4、CSS语法错误;5、选择器写错。 本教程操作环境:windows7系统、cs
css不生效的原因:1、html标签没写完整,漏了“<”、”>”或者“/”等;2、样式表保存的编码错误;3、样式被层叠;4、CSS语法错误;5、选择器写错。

本教程操作环境:windows7系统、css3版,DELL G3电脑。
css不生效的原因:
一、html标签没写完整,漏了“<”、”>”或者“/”等
这是版面设计失效的最常见原因之一。当我们了解到这是多少精致的版块设计失效的罪魁祸首时,总会大吃一惊。
二、样式表保存的编码错误
如果怀疑CSS表的编码错误,可以直接将css文件以utf-8的编码另存一下文件就可以了。
三、样式被层叠
如果是层叠导致的话,则需要提高样式的优先级。
常用的方法有:往选择器中添加元素,提高其特指度,或者在样式分号前空格加!important,如下:
background-color: pink !important;
四、CSS语法错误
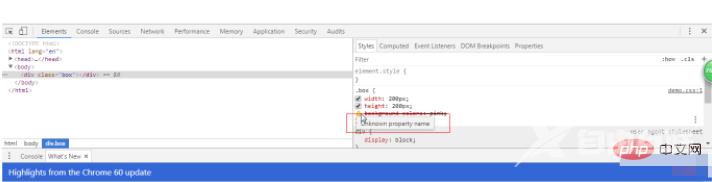
以谷歌浏览器的开发者工具为例,一般语法错误会显示为该样式被划去,样式左侧有图标提示,鼠标移入会显示英文提示。如下图所示:

一般语法错误有:
1、写错属性名,属性值不符合规范;
2、以下符号使用了中文或者全角符号:
,;{}:
五、选择器写错
写后代子代选择等,涉及多个标签,类名、id等,子选择器的顺序、名字等写错了,均可能导致出错;
html里的标签忘记写类名、id了,而选择器用了这些漏写的类名、id等,样式自然不会生效。
后代选择器有没有写上空格;
像 div.box{} 这类选择器会不会写成了 div .box{},即多写了一个空格
相关教程推荐:CSS视频教程
