css中的浮动属性值有:left、right、none、inherit。float浮动属性可以使元素向左或向右移动,其周围的元素也会重新排列,往往用于图像布局中。 本文操作环境:windows10系统、css 3、think
css中的浮动属性值有:left、right、none、inherit。float浮动属性可以使元素向左或向右移动,其周围的元素也会重新排列,往往用于图像布局中。

本文操作环境:windows10系统、css 3、thinkpad t480电脑。
浮动属性介绍:
CSS 的 Float(浮动),会使元素向左或向右移动,其周围的元素也会重新排列。Float(浮动),往往是用于图像,但它在布局时一样非常有用。
浮动属性:
clear 指定不允许元素周围有浮动元素(清除浮动)。
left
right
both
none
inherit
float 指定一个盒子(元素)是否可以浮动。
left
right
none
inherit
举例:
<style>
.thumbnail
{
float:left;
width:110px;
height:90px;
margin:5px;
}
</style>
</head>
<body>
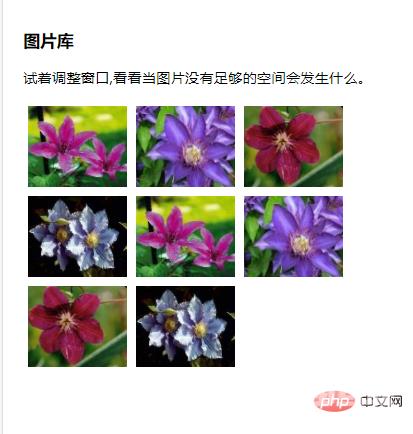
<h3>图片库</h3>
<p>试着调整窗口,看看当图片没有足够的空间会发生什么。</p>
<img class="thumbnail" src="/images/klematis_small.jpg" width="107" height="90">
<img class="thumbnail" src="/images/klematis2_small.jpg" width="107" height="80">
<img class="thumbnail" src="/images/klematis3_small.jpg" width="116" height="90">
<img class="thumbnail" src="/images/klematis4_small.jpg" width="120" height="90">
<img class="thumbnail" src="/images/klematis_small.jpg" width="107" height="90">
<img class="thumbnail" src="/images/klematis2_small.jpg" width="107" height="80">
<img class="thumbnail" src="/images/klematis3_small.jpg" width="116" height="90">
<img class="thumbnail" src="/images/klematis4_small.jpg" width="120" height="90">
</body>
</html>运行结果:


相关推荐:CSS教程
【文章转自:日本站群服务器 http://www.558idc.com/japzq.html处的文章,转载请说明出处】
