本篇文章给大家带来的内容是关于html中div br p三者有什么区别,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。 一、语法不同 p和p是成对组合闭合标签;br /是单
本篇文章给大家带来的内容是关于html中div br p三者有什么区别,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
一、语法不同p和p是成对组合闭合标签;<br />是单一的闭合标签。以<p>开始,</p>结束;以<p>开始,</p>结束
小例:
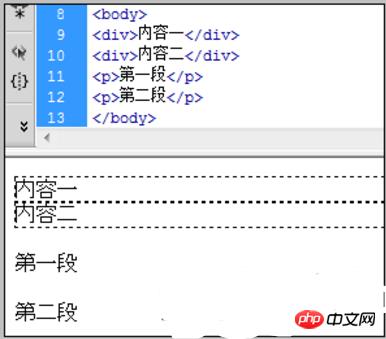
<p>内容一</p> <p>内容二</p> <p>第一段</p> <p>第二段</p>
效果截图:

p标签和p标签是用于网页布局。
p为普通布局标签,如span标签一样布局内容,设置p的CSS样式即可实现内容布局效果。
p标签为段落标签,通常用于文章分段。
br标签是用于内容换行。比如文字内容换行排版作用。
br可以放置到p与p中使用,同时p也可以放入p中使用,p也可以放于p中使用。
小例:
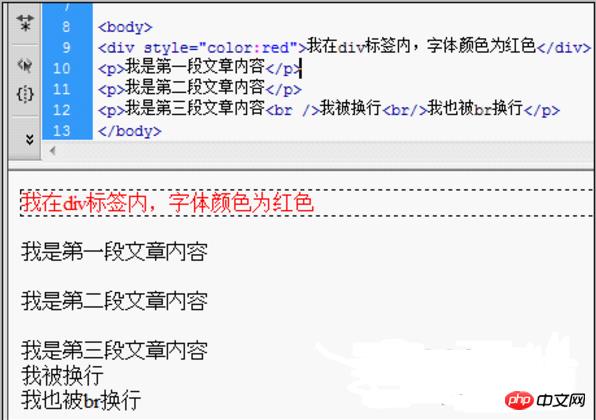
<p style="color:red">我在p标签内,字体颜色为红色</p> <p>我是第一段文章内容</p> <p>我是第二段文章内容</p> <p>我是第三段文章内容<br />我被换行<br/>我也被br换行</p>
效果截图: