js中的两种选择语句:1、“if else”语句,语法“if(条件表达式){//代码}else{//代码}”;2、“switch case”语句,语法“switch(表达式){case 值:语句;break;..default:语句;}”。

本教程操作环境:windows7系统、javascript1.8.5版、Dell G3电脑。
条件判断语句是程序开发过程中一种经常使用的语句形式,和大部分编程语言相同,JavaScript 中也有条件判断语句。所谓条件判断,指的是程序根据不同的条件来执行不同的操作,例如根据年龄来显示不同的内容,根据布尔值 true 或 false 来判断操作是成功还是失败等。
JavaScript 中支持以下几种不同形式的条件判断语句:
if else 语句(有多种变形)
switc case 语句
if else 语句
if else 语句是流程控制中根据条件判断执行的一种。该语句执行时先对条件进行判断,然后根据判断结果做出相应的操作。它又可以细分为三种,分别是 if 语句、if...else 语句、if...else if...else 语句。
if 语句是 JavaScript 中最简单的条件判断语句,语法格式如下:
if(条件表达式){
// 要执行的代码;
}当条件表达式成立,即结果为布尔值 true 时,就会执行{ }中的代码。
if else 语句是 if 语句的升级版,它不仅可以指定当表达式成立时要执行的代码,还可以指定当表达式不成立时要执行的代码,语法格式如下:
if(条件表达式){
// 当表达式成立时要执行的代码
}else{
// 当表达式不成立时要执行的代码
}if 和 if else 语句都只有一个条件表达式,而 if else if else 语句是它们更高级的形式,在 if else if else 语句中允许您定义多个条件表达式,并根据表达式的结果执行相应的代码,语法格式如下:
if (条件表达式 1) {
// 条件表达式 1 为真时执行的代码
} else if (条件表达式 2) {
// 条件表达式 2 为真时执行的代码
}
...
else if (条件表达式N) {
// 条件表达式 N 为真时执行的代码
} else {
// 所有条件表达式都为假时要执行的代码
}提示:if else if else 语句在执行过程中,当遇到成立的条件表达式时,会立即执行其后{ }中的代码,然后退出整个 if else if else 语句,若后续代码中还有成立的条件表达式,则不会执行。
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>JavaScript</title>
</head>
<body>
<script type="text/javascript">
var now = new Date(); // 获取当前的完整日期
var dayOfWeek = now.getDay(); // 获取一个 0-6 之间的数字,用来表示当前是星期几,0 表示星期日、1 表示星期一、以此类推
if(dayOfWeek == 0) { // 判断当前是星期几
alert("星期日")
} else if(dayOfWeek == 1) {
alert("星期一")
} else if(dayOfWeek == 2) {
alert("星期二")
} else if(dayOfWeek == 3) {
alert("星期三")
} else if(dayOfWeek == 4) {
alert("星期四")
} else if(dayOfWeek == 5) {
alert("星期五")
} else {
alert("星期六")
}
</script>
</body>
</html>
switch case 语句
switch 语句和 if...else if...else 语句相似,也是一种分支结构,与 if...else if...else 语句相比 switch 语句更加简洁明了。
switch 语句由一个表达式和多个 case 标签组成,case 标签后紧跟一个代码块,case 标签作为这个代码块的标识。switch 语句的语法格式如下:
switch(表达式){
case 值 1:
语句块 1;
break;
case 值 2:
语句块 2;
break;
... ...
case 值 n:
语句块 n;
break;
default:
语句块 n+1;
}switch 语句根据表达式的值,依次与 case 中的值进行比较,如果不相等,继续查找下一个 case;如果相等,就会执行对应的语句,直到 switch 语句结束或遇到 break 为止。
一般来说,switch 语句最终都有一个默认值 default,如果在前面的 case 中没有找到相符的条件,则执行默认语句,和 else 语句类似。default 是 switch 子句,可以位于 switch 内任意位置,不会影响多重分支case正常执行。
注意:switch 语句中,表达式是使用全等(===)来与各个 cese 子句中的值进行匹配的。由于使用的是全等运算符,因此不会自动转换每个值的类型。
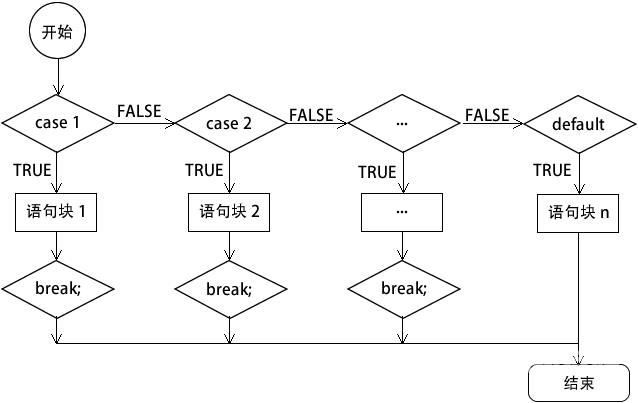
switch 语句的执行流程(工作原理)如下图所示:

示例:
var grade = 80;
switch (grade/10) {
case 10:
case 9:
console.log("A等");
break; //停止执行,跳出switch
case 8:
console.log("B等");
break; //停止执行,跳出switch
case 7:
console.log("C等");
break; //停止执行,跳出switch
case 6:
console.log("D等");
break; //停止执行,跳出switch
default: //上述条件都不满足时,默认执行的代码
console.log("E等");
}输出:

在使用 switch 语句时应该注意以下几点:
和 if 语句不同的是,switch 语句后面表达式的数据类型只能是整型或字符串,不能是 bool 型。
和 if 语句不同的是,switch 语句后面的花括号是必须有的。
case 语句的个数没有规定,可以无限增加。但 case 标签和 case 标签后面的值之间应该有一个空格,值后面必须有一个冒号,这是语法的一部分。
switch 匹配完成以后,将依次逐条执行匹配的分支模块中的语句,直到 switch 结构结束或者遇到了 break 语句才停止执行。所以,如果一个分支语句的后面没有写上 break 语句,程序将会继续执行下一个分支语句的内容。
与 if 语句中的 else 类似,switch 语句中 default 标签直接在后面加上一个冒号,看似没有条件,其实是有条件的,条件就是“表达式”的值不能与前面任何一个 case 标签后的值相等,这时才执行 default 分支中的语句。default 标签和 if 中的 else 子句一样,它不是 switch 语句中必需的,可以省略。
【推荐学习:javascript高级教程】
