本篇文章主要给大家介绍 HTML中hr和br标签 的定义及用法。 本篇内容是非常简单易懂的,即便是对于初入门的HTML新手来说,一些基础标签的定义及用法,也是很容易掌握的。 那么在我们
本篇文章主要给大家介绍HTML中hr和br标签的定义及用法。
本篇内容是非常简单易懂的,即便是对于初入门的HTML新手来说,一些基础标签的定义及用法,也是很容易掌握的。
那么在我们HTML/css前端面试题中,偶尔也会遇到这种简单的问题。
下面我们就结合简单的示例,为大家介绍下hr、br标签的定义及用法。
<br> 标签
<br> 表示可插入一个简单的换行符。<br> 标签是空标签(意味着它没有结束标签,因此这是错误的:<br></br>)。在 XHTML 中,把结束标签放在开始标签中,也就是 <br />。
<br> 标签代码示例:
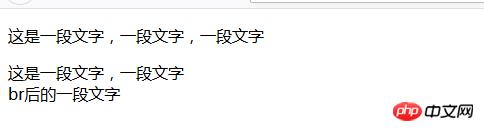
<!DOCTYPE html> <html> <meta charset="utf-8"> <title>br换行符简单示例</title> <head> </head> <body> <p>这是一段文字,一段文字,一段文字</p> <p>这是一段文字,一段文字<br>br后的一段文字</p> </body> </html>
效果如下图:

注意:<br> 标签只是简单地开始新的一行,而当浏览器遇到 <p> 标签时,通常会在相邻的段落之间插入一些垂直的间距。
<hr> 标签
<hr> 标签在 HTML 页面中创建一条水平线。水平分隔线(horizontal rule)可以在视觉上将文档分隔成各个部分。
<hr> 标签代码示例:
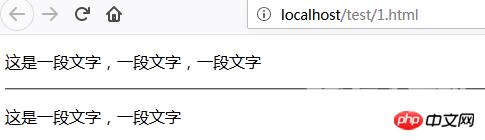
<!DOCTYPE html> <html> <meta charset="utf-8"> <title>hr水平分隔线简单示例</title> <head> </head> <body> <p>这是一段文字,一段文字,一段文字</p> <hr> <p>这是一段文字,一段文字</p> </body> </html>
效果如下图:

本篇文章就是关于HTML中hr和br标签的定义及用法介绍,非常简单,希望对需要的朋友有所帮助!
想要了解更多前端相关知识,可以关注PHP中文网HTML视频教程、css视频教程、Bootstrap教程等等相关教程,欢迎大家参考学习!
