html设置字体加粗效果的方法:首先创建一个HTML示例文件;然后在body中定义一个div;最后通过使用b标签来设置字体的加粗效果即可。 本文操作环境:Windows7系统、Dell G3电脑、HTML5CSS3版
html设置字体加粗效果的方法:首先创建一个HTML示例文件;然后在body中定义一个div;最后通过使用<b>标签来设置字体的加粗效果即可。

本文操作环境:Windows7系统、Dell G3电脑、HTML5&&CSS3版。
html怎么加粗字体?本篇文章给大家带来的内容就是介绍html怎么设置字体的加粗效果的,让大家了解使用html的<b>标签来加粗字体的具体方法。有一定的参考价值,有需要的朋友可以参考一下,希望对你们有所帮助。
在之前的文章【css怎么设置字体加粗样式】里,我们已经为大家介绍了通过css实现字体加粗效果的具体方法。有需要的朋友可以前去参考了解下。
下面我们通过简单的代码示例,为大家介绍怎么使用html的<b>标签来实现加粗字体的效果!
html字体加粗代码示例如下显示:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title> <b>加粗字体</title> </head> <body> <div> <p>这是一段测试文字,<b>这里使用b标签来加粗字体</b> </p> </div> </body> </html>
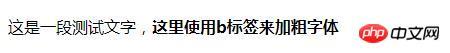
效果图:

从图中我们已经可以看出,文字的后半段加粗了字体,可以和文字的前半段(文字为加粗)进行比对。这里我们主要就是使用到了html中的<b>标签,html的<b>标签的使用很简单,直接在<b>标签中写上需要加粗字体的文本即可!
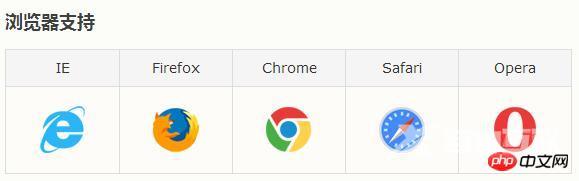
使用<b>标签来加粗字体的方法我们已经了解,接下来我们看看html <b>标签的浏览器支持度

可以看出,<b> 标签被所有浏览器都支持,可以不用思考<b> 标签的兼容性了。
说明:html的<b> 标签可以设置粗体文本,但根据 HTML5 规范,在没有其他合适标签更合适时,才应该把 <b> 标签作为最后的选项;而在HTML5中<strong> 标签可以表示重要文本,达到字体的加粗强调作用,因此我们也可以使用<strong> 标签来加粗字体,用来表达强调文本的作用。【相关文章:详解html中strong标签如何设置字体加粗】
