canvas是HTML5中新增的特性,它可以在浏览器上绘制出各种图形,作为一个前端工作者,你会用canvas画一个圆吗?这篇文章就和大家讲讲如何用canvas画一个实心圆,以及分享用canvas arc画空
canvas是HTML5中新增的特性,它可以在浏览器上绘制出各种图形,作为一个前端工作者,你会用canvas画一个圆吗?这篇文章就和大家讲讲如何用canvas画一个实心圆,以及分享用canvas arc画空心圆的代码,有一定的参考价值,感兴趣的朋友可以参考一下。
HTML5中的canvas arc()可以用来创建圆,首先和大家讲讲arc()的语法及参数设置
语法:arc(x,y,r,sAngle,eAngle,counterclockwise)
x 表示圆中心的 X 轴坐标
y 表示圆中心的 Y 轴坐标
r 表示圆的半径
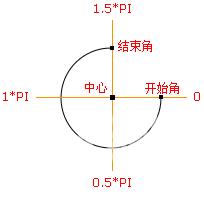
sAngle 表示圆的起始角,按弧度计算,0度在园的三点钟位置
eAngle 表示园的结束角,以弧度计。
counterclockwise 是一个可选值,它规定了画圆的方向,是顺时针还是逆时针,False 是顺时针,true 是逆时针
注:用arc() 来创建圆,需要将起始角设置为 0,结束角设置为 2*Math.PI
画圆的角度可以参考下图:

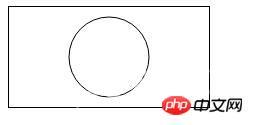
实例1:用canvas画一个空心圆,代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<canvas id="myCanvas" width="200" height="100" style="border:1px solid #000;">
</body>
<script type="text/javascript">
var c=document.getElementById("myCanvas");//找到 <canvas> 元素:
var ctx=c.getContext("2d"); //创建context对象
ctx.beginPath();//标志开始一个路径
ctx.arc(100,50,40,0,2*Math.PI);//在canvas中绘制圆形
ctx.stroke()
</script>
</html>效果图:

实例2:用canvas画一个红的实心圆,代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<canvas id="myCanvas" width="200" height="100" style="border:1px solid #000;">
</body>
<script type="text/javascript">
var c=document.getElementById("myCanvas");
var ctx=c.getContext("2d");
ctx.beginPath();
ctx.arc(100,50,40,0,2*Math.PI);
ctx.fillStyle="red";
ctx.fill();
ctx.stroke();
</script>
</html>fillStyle属性可以设置圆形的颜色,本例将其设置为红色,ctx.fill()将颜色应用于圆形上,效果如图所示:

以上给大家介绍了如何用canvas画圆,比较详细,没有接触过的朋友一定要自己动手尝试,看看自己能不能绘制出圆形,希望这篇文章对你有所帮助!
【相关教程推荐】
1. Html5视频教程
2. JavaScript视频教程
3. bootstrap教程
