本文通过给大家介绍十一款学习CSS的小游戏。有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。

网上有很多有助于学习CSS的游戏,本文收集了一些非常实用的免费CSS游戏,希望这些游戏可以帮助你再次体验CSS的乐趣!

我必须承认,我的记性不是很好。特别是我记不住CSS,例如Flexbox布局等。flex容器的属性justify-content可以有12种以上的不同值,其中许多可以与关键字safe或unsafe组合。
最近,我在偶然间发现了一款塔防式的flexbox教学游戏,这款游戏真的是……
等等,你说什么?
你没听错,事实证明,网上的确有很多有助于学习CSS的游戏。我收集了一些非常实用的免费CSS游戏,希望这些游戏也可以帮助你再次体验CSS的乐趣!
Flexbox Defense

上述我提到的就是这款游戏。它涵盖了flex的属性align-items、justify-content、flex-direction、align-self和order,游戏本身总共有12关。特别是最后4关非常有趣,而且难度也很高。
游戏地址:http://www.flexboxdefense.com
Flexbox Froggy
这也是一款涉及Flexbox的游戏,它涵盖的flex属性更多:align-items、justify-content、align-content、flex-direction、align-self、flex-wrap和flex-flow,而且游戏总共有24关,如果你打通关了,别忘了告诉我啊。
游戏地址:https://flexboxfroggy.com
Grid Garden

这款游戏总共有28关,你可以从中学习CSS网格布局。它涵盖了以下网格属性:grid-column-start、grid-column-end、grid-column、grid-row-start、grid-row-end、grid-row、grid-area、order、grid-template-columns、grid-template-rows以及grid-template。
游戏地址:https://cssgridgarden.com
CSS Diner
这是一款有关各种CSS选择器的小游戏,总共有32关,打通关后你就可以自诩为CSS选择器专家了,而且你会越玩越饿。
游戏地址:http://flukeout.github.io
Unfold
这不完全是一款游戏,更像是一个有关CSS 3D变换的交互式演示。你可能会觉得无聊,但请相信我,游戏里面的动画非常燃,而且你肯定会觉得纯CSS不可能做出这样的效果。
游戏地址:https://rupl.github.io/unfold
Roadmap
你需要一定的技巧和速度才能打通关这款游戏,但游戏本身是只用CSS和HTML制作的。它并非直接地讲解了CSS,而且通过研究源代码学习了很多有关clip-path、transform和带有@keyframes的动画知识!请在下方留言,告诉我们你总共尝试了几次才通关,我试了8次!
游戏地址:http://victordarras.fr/cssgame
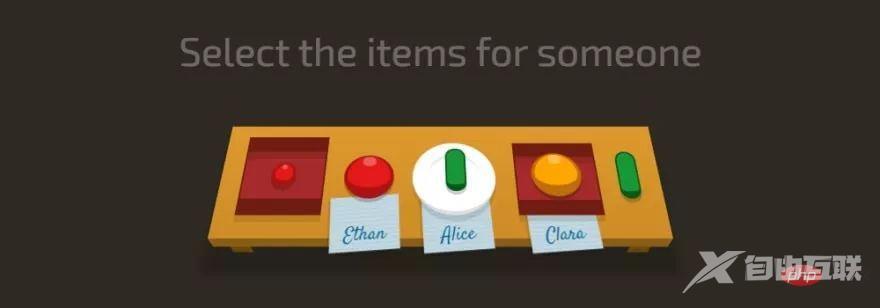
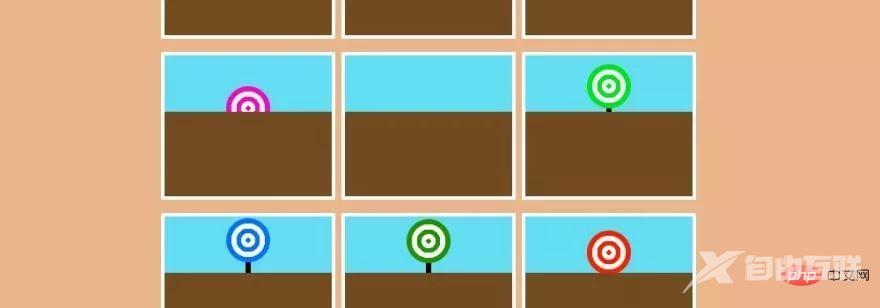
Carnival
你需要在8秒内击中所有目标!这是一款很不错的CSS小游戏,使用了复选框和CSS动画。
游戏地址:https://codepen.io/una/pen/NxZaNr
Tic-Tac-Toe (井字棋游戏)
这是一款经典的小游戏。这款纯CSS的井字棋游戏只有2关,也使用了复选框和CSS动画。
游戏地址:https://codepen.io/alvaromontoro/pen/BexWOw
Flexbox Zombies
这款游戏带有故事情节,你可以从中学习如何使用Flexbox和弩来打僵尸。这款游戏需要注册。
游戏地址:https://mastery.games/p/flexbox-zombies
价格:179美元
Service Workies
在这款冒险游戏中,你可以学习如何避免PWA的陷阱。你可以提高自己的技术力,并与游戏中的角色一起成长。也许你可以试着杀死在可怜的村子里肆虐了几个世纪的凶猛野兽!这款游戏需要注册。
游戏地址:https://serviceworkies.com
价格:179美元
Grid Critters
在这款游戏中,你掌握CSS Grid的旅程始于这位神秘的Grid勇士。你的任务是使用强大的Grid工具来拯救外星生物,使其免于灭绝。这款游戏需要注册。
游戏地址:https://gridcritters.com
价格:179美元
学习视频分享:css视频教程
