本篇文章主要的介绍了关于html button按钮标签的一些应用,主要是介绍了button标签如何换颜色等,本章中都是基础的知识,希望大家好好掌握,多多练习,现在让我们一起来看这篇文章
本篇文章主要的介绍了关于html button按钮标签的一些应用,主要是介绍了button标签如何换颜色等,本章中都是基础的知识,希望大家好好掌握,多多练习,现在让我们一起来看这篇文章吧
首先我们先介绍下按钮的标签:
<button>标签定义一个按钮。
在 button元素内部,您可以放置内容,比如文本或图像。这是该元素与使用input元素创建的按钮之间的不同之处。
<button>控件与<input type="button">相比,提供了更为强大的功能和更丰富的内容。<button>与</button>标签之间的所有内容都是按钮的内容,其中包括任何可接受的正文内容,比如文本或多媒体内容。例如,我们可以在按钮中包括一个图像和相关的文本,用它们在按钮中创建一个吸引人的标记图像。
唯一禁止使用的元素是图像映射,因为它对鼠标和键盘敏感的动作会干扰表单按钮的行为。
请始终为按钮规定type属性。Internet Explorer的默认类型是"button",而其他浏览器中(包括W3C规范)的默认值是"submit"。
注释:如果在HTML表单中使用button元素,不同的浏览器会提交不同的按钮值。请使用input元素在HTML表单中创建按钮。
介绍了这么多,让我们对html button标签的认识加深了点。
现在让我们看看HTML如何给按钮换颜色:
<button> 自由互联资讯网 </button>
这是一个最简单的按钮,如图:

这个简单的按钮相信大家应该都会吧,现在我们来看看加些样式颜色的代码实例:
<button type="button" class="btn" style="background-color: #7ED321;width: 76px;height: 36px;color: #FFFFFF"> 自由互联资讯网 </button>
这是加了些简单的属性之类的,让它变了样式,看看现在变成什么样了:

这样的样式是不是比原来的样式要好很多啊,还可以加很多样式,大家可以自己上手敲敲代码的。
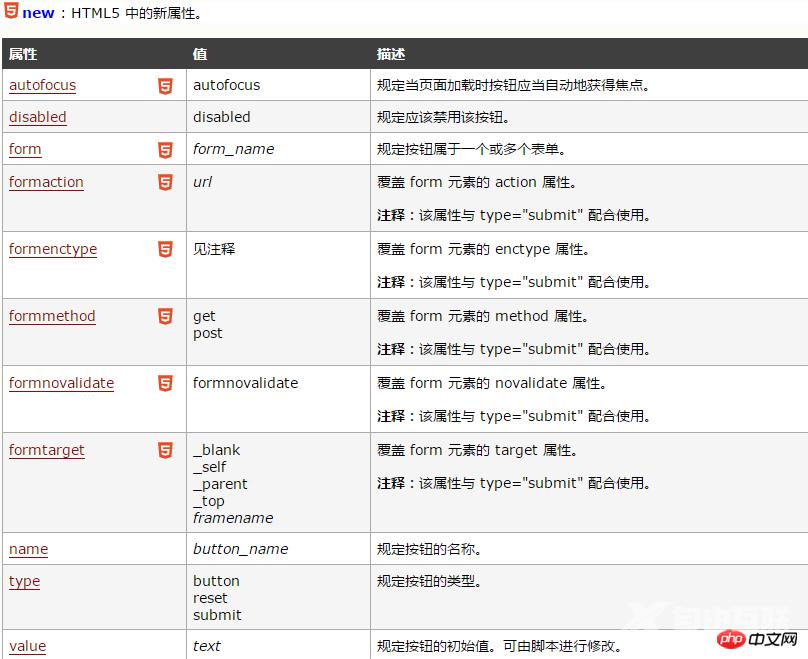
现在来看下button标签的属性介绍
是为了让大家在敲代码的时候忘了自己需要的属性了