在学习前端过程中,很多学员都会把visibility和display混为一谈,其实在高手看来,visibility和display的差别还是很大的,那么,什么是visibility和display属性?visibility和display的区别有哪些?
在学习前端过程中,很多学员都会把visibility和display混为一谈,其实在高手看来,visibility和display的差别还是很大的,那么,什么是visibility和display属性?visibility和display的区别有哪些?

一:什么是visibility和display属性
1.visibility是用来设置元素是隐藏的还是显示的,visible就表示显示,而hidden就表示隐藏,当我们把visibility属性设置成hidden,表示该元素是隐藏的,但是隐藏的位置还是保留的,其实的文字不会移动。
用法和解释:
visibility: visible /* 元素可见,默认值*/ visibility: hidden /* 元素不可见,但仍然为其保留相应的空间*/ visibility: collapse /* 只对 table 对象起作用,能移除行或列但不会影响表格的布局。如果这个值用在 table 以外的对象上则表现为 hidden 。*/ visibility: inherit /* 继承上级元素的 visibility 值。*/
2.display是隐藏之后,对浮动的一种设置。
用法和解释:
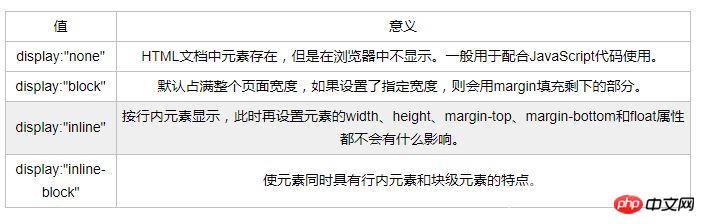
display: none /* 元素不可见,并且不为其保留相应的位置*/ display: block /* 表现为一个块级元素(一般情况下独占一行)*/ display: inline /* 表现为一个行级元素(一般情况下不独占一行)*/
二:visibility和display的区别有哪些
1.用法不同
visibility的用法是有四个值,经常用到的就是隐藏和显示,而display 属性的值有很多,但是我们只关注几个值,block、none 和 inline。
2.隐藏的空间
visibility在原空间会保留, display中的none会把元素从页面上删除,并且在页面上看不到元素是否存在。
三:如何使用visibility和display元素
如果你想隐藏元素,并且要求在页面上保留元素空间的话,就可以使用visibility: hidden,如果你想隐藏并且改变布局的话就使用 display: none。
