css设置背景透明的方法:首先在【body】标签创建【div】标签和添加类;然后在【style】标签里设置rgba类的高和背景透明度的样式【(rgba(R,G,B,A))】。 本教程操作环境:windows10系统、
css设置背景透明的方法:首先在【<body>】标签创建【<div>】标签和添加类;然后在【<style>】标签里设置rgba类的高和背景透明度的样式【(rgba(R,G,B,A))】。

本教程操作环境:windows10系统、css3版,DELL G3电脑,该方法适用于所有品牌电脑。
css设置背景透明的方法:
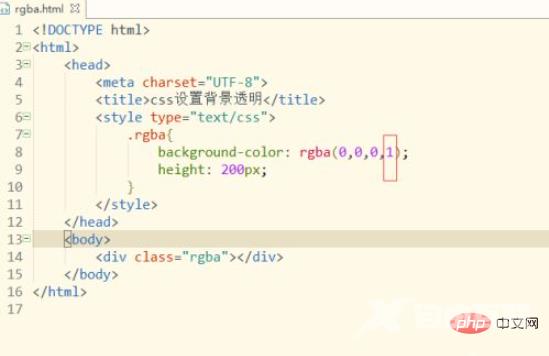
1、创建一个html文件。如图

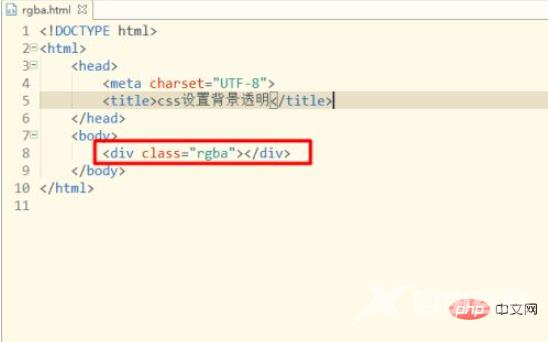
2、在html文件找到一个<body>标签,在这个标签里创建一个<div>标签并添加一个类,在这把这个类设置为:rgba。 如图
代码:
<div class="rgba"></div>

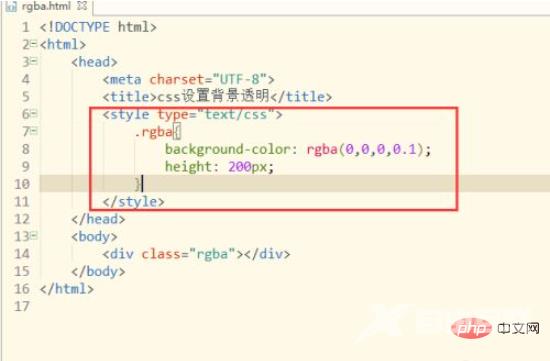
3、为div添加样式。在<title>标签后面创建一个<style>,在<style>标签里设置rgba类的高和背景透明度的样式(rgba(R,G,B,A))。透明度参数,取值在0~1之间,不可为负值,透明度参数越小透明度越高。如图
代码:
<style type="text/css">
.rgba{
background-color: rgba(0,0,0,0.5);
height: 200px;
}
</style>
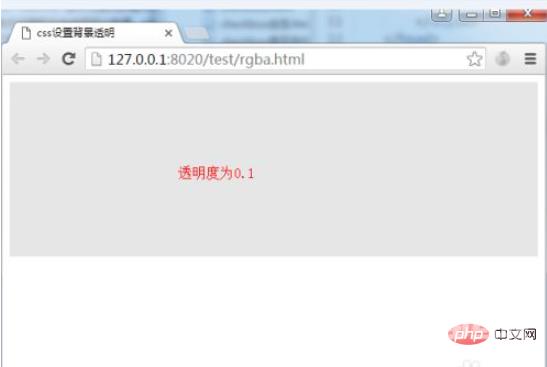
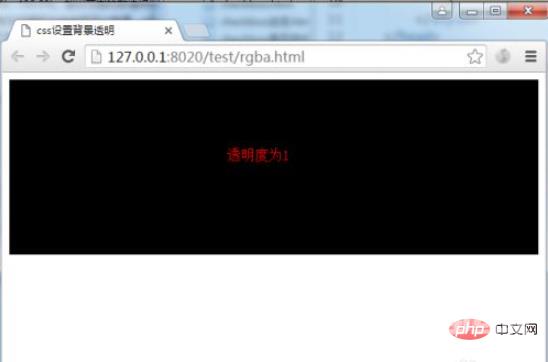
4、保存后使用浏览器查看。可以看到当透明度为由0.1修改为1时div背景由灰色变为了黑色。如图:



相关教程推荐:CSS视频教程
