css设置背景图片布满全屏的方法:可以使用background-size属性来实现,如【background-size: cover;】。属性值cover表示把背景图像扩展至足够大。 本文操作环境:windows10系统、css 3、thinkpad t4
css设置背景图片布满全屏的方法:可以使用background-size属性来实现,如【background-size: cover;】。属性值cover表示把背景图像扩展至足够大。

本文操作环境:windows10系统、css 3、thinkpad t480电脑。
在css中有一个用来设置背景图片大小的属性background-size,该属性可以用来设置背景图片的高度和宽度。同时我们还可以用它来将背景图片扩展至需要的尺寸。
语法:
background-size: length|percentage|cover|contain;
属性值:
length 设置背景图像的高度和宽度。第一个值设置宽度,第二个值设置高度。如果只设置一个值,则第二个值会被设置为 "auto"。
percentage 以父元素的百分比来设置背景图像的宽度和高度。第一个值设置宽度,第二个值设置高度。如果只设置一个值,则第二个值会被设置为 "auto"。
cover 把背景图像扩展至足够大,以使背景图像完全覆盖背景区域。背景图像的某些部分也许无法显示在背景定位区域中。
contain 把图像图像扩展至最大尺寸,以使其宽度和高度完全适应内容区域。
(学习视频分享:css视频教程)
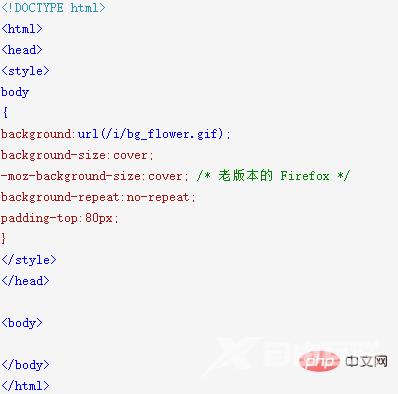
css设置背景图片铺满全屏的方法:

相关推荐:CSS教程
【感谢龙石为本站提供api接口平台 http://www.longshidata.com/pages/apigateway.html】
