@TOC 前言 在 Qt 中,自定义控件可以让我们实现丰富的用户界面效果和交互体验。其中,动画文本是一种常见的效果,通过文本的动态变化可以吸引用户的注意力,增强用户体验。本文将
@TOC
前言
在 Qt 中,自定义控件可以让我们实现丰富的用户界面效果和交互体验。其中,动画文本是一种常见的效果,通过文本的动态变化可以吸引用户的注意力,增强用户体验。本文将介绍如何使用 Qt 实现一个动画文本的自定义控件,让你的应用程序更加生动活泼。
一、动画文本的效果

功能实现:基础功能
- 设置text
- 设置字体颜色
- 设置动画速度
- 设置字体
高级功能 设置滚动方向
二、具体实现
首先我们这个是基于QWidget为父类的QPainter来实现的,我们的介绍课也已经讲了: 扬帆起航——Qt自定义控件介绍
定义动画对象
因为在此我们是使用坐标数值的变化,且是使用的是QPainter,所以我们使用:QVariantAnimation *var;对象来进行变化。
初始化对象:
var = new QVariantAnimation(this);
connect(var,&QVariantAnimation::valueChanged,this,[=](const QVariant&v)
{
y = v.toInt();//把动画的数值拿到
qDebug() << "y=" << y;
update();//进行刷新
});设置动画时长的实现
void AniLabel::Setspeed(int s)
{
var->setDuration(s);//设置动画时间
}设置text函数实现
定义存储text的变量
QString text;//实际的text
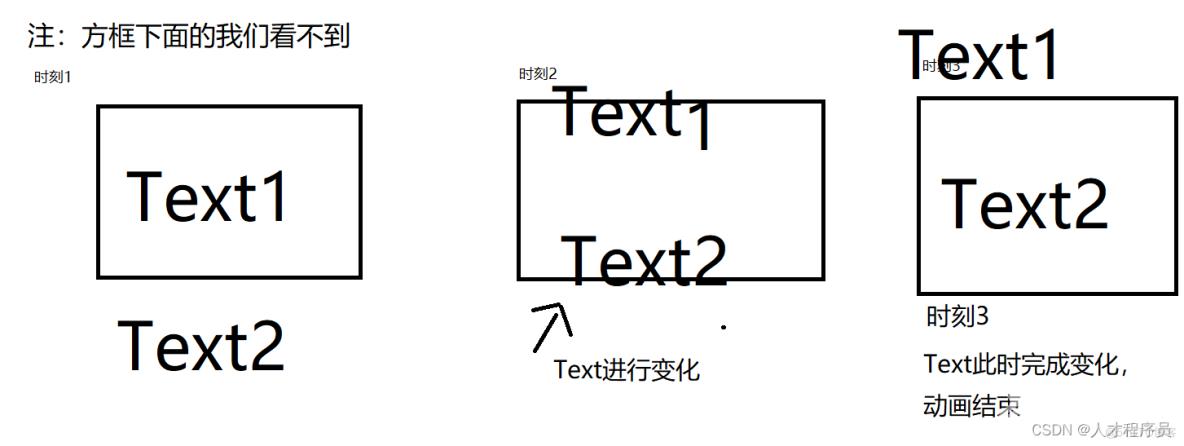
QString tempText;//过度texttempText的功能是为了中间动画而设计的。
如下图过程所示:

所以在这个过程我们需要使用2个text。
实现text更改函数:
void AniLabel::SetText(const QString &s)
{
tempText = text;//记住上次的text
text = s;//更改text
var->setStartValue(0);
var->setEndValue(-height());
var->start();//开启动画
}绘制代码
开启我们的抗锯齿:
QPainter p(this);
p.setRenderHint(QPainter::Antialiasing); // 启用抗锯齿效果核心内容:
p.setFont(QFont("Ubuntu",30));
p.drawText(0,y,width(),height(),Qt::AlignCenter,tempText);
p.drawText(0,height() + y,width(),height(),Qt::AlignCenter,text);我们可以看着刚刚的图来实现我们这部分的内容。
设置字体函数
QFont font;
void AniLabel::SetFont(const QFont &f)
{
font = f;
update();
}三、高级部分
由于有上下左右四个方向,所以我们可以定义一个枚举来弄我们的方向。
enum Direct{
top,//从下到上
bottom,//从上到下
right,//从左到右
left//从右到左
};
定义变量:
Direct d;设置方向函数如下:
void AniLabel::SetDirect(AniLabel::Direct dir)
{
d = dir;
update();//这段代码可有可无
}注意:这边需要一些小小的计算,如果不想计算可以直接抄哦~
设置动画函数如下:
void AniLabel::SetText(const QString &s)
{
//........code
switch(d)
{
case top:
var->setStartValue(-height());
var->setEndValue(0);
break;
case bottom:
var->setStartValue(0);
var->setEndValue(-height());
break;
case left:
var->setStartValue(0);
var->setEndValue(width());
break;
case right:
var->setStartValue(width());
var->setEndValue(0);
break;
}
var->start();
}动画槽函数如下:
connect(var,&QVariantAnimation::valueChanged,this,[=](const QVariant&v)
{
switch(d)
{
case top:
y = v.toInt();
break;
case bottom:
y = v.toInt();
break;
case left:
x = v.toInt();
break;
case right:
x = v.toInt();
break;
}
update();
});绘画函数核心代码:
switch(d)
{
case top:
p.drawText(0,y,width(),height(),Qt::AlignCenter,text);
p.drawText(0,y+height(),width(),height(),Qt::AlignCenter,tempText);
break;
case bottom:
p.drawText(0,y,width(),height(),Qt::AlignCenter,tempText);
p.drawText(0,height() + y,width(),height(),Qt::AlignCenter,text);
break;
case left:
qDebug() << "abs(x)" << abs(x);
p.drawText(x,0,width(),height(),Qt::AlignCenter,tempText);
p.drawText(x-width(),0,width(),height(),Qt::AlignCenter,text);
break;
case right:
p.drawText(x,0,width(),height(),Qt::AlignCenter,text);
p.drawText(x-width(),0,width(),height(),Qt::AlignCenter,tempText);
break;
}操作代码
主文件实现效果代码:
通过定时器设置text
.h
#ifndef MAINWINDOW_H
#define MAINWINDOW_H
#include <QMainWindow>
namespace Ui {
class MainWindow;
}
class MainWindow : public QMainWindow
{
Q_OBJECT
public:
explicit MainWindow(QWidget *parent = 0);
~MainWindow();
private:
Ui::MainWindow *ui;
};
#endif // MAINWINDOW_H
.cpp
#include "mainwindow.h"
#include "ui_mainwindow.h"
#include <QTimer>
MainWindow::MainWindow(QWidget *parent) :
QMainWindow(parent),
ui(new Ui::MainWindow)
{
ui->setupUi(this);
ui->widget->Setpeed(1000);
ui->widget->SetText("Hello");
QTimer *t = new QTimer(this);
connect(t,&QTimer::timeout,this,[=]()
{
static int val = 0;
ui->widget->SetText(QString::number(val));
val++;
val%=60;
});
t->start(1500);
}
MainWindow::~MainWindow()
{
delete ui;
}总结
通过本文的介绍,读者可以了解到如何使用 Qt 自定义控件实现动画文本,并了解相关的设计思路和实现技巧。通过掌握动画效果实现的方法,读者可以进一步深入学习和应用 Qt 的动画功能,提升自己在 Qt 开发中的能力和创造力。
(文章内容可根据实际情况进行调整和扩展,以符合你的需求和读者的背景。)
