1、Html重点知识 块元素: 独占一行,可设置宽高 , 如,div, section, p,h1-h6 行内元素: 不独占一行,不能设置宽高 ,如,a,span 行内块元素: 不独占一行,可设置宽高 ,如,img,inpu
1、Html重点知识
- 块元素:独占一行,可设置宽高, 如,div, section, p,h1-h6
- 行内元素:不独占一行,不能设置宽高,如,a,span
- 行内块元素:不独占一行,可设置宽高,如,img,input
- 标签分为:单标签,双标签
2、CSS重点知识
- 使用元素时,html结构一般是纵向排列,需要横向排列,则需设置浮动,浮动后要清除浮动塌陷
- 如何清除浮动塌陷:给父元素设置高度,等等
- 给塌陷的父元素这是after伪元素,该伪元素设置clear:both
- 弹性盒模型 (兼容性-需要高版本ie或谷歌,一般用于移动开发)
- 注意内容
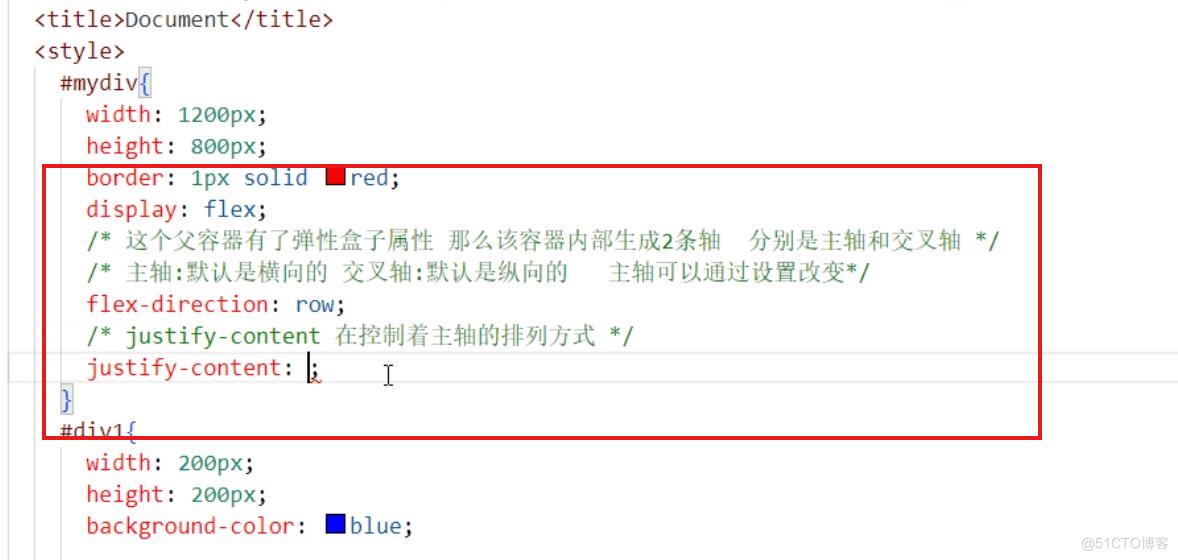
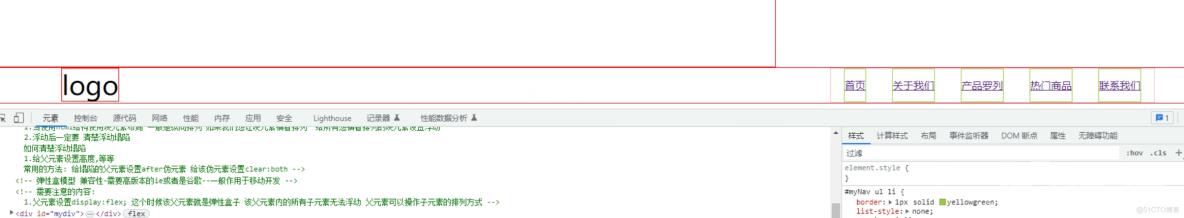
- 给该父元素设置display:flex,此时该父元素就是弹性盒子,该父元素内的所有子元素无法浮动,父元素可以操作子元素的排列方式
- 弹性盒子内部生成两个轴,主轴和交叉轴,默认主轴是横向,交叉轴是纵向,可以通过设置改变。


- 弹性布局:什么时候使用内边距padding,外边距margin?
- 当我要调整盒子的位置,且这个距离是兄弟元素之间的位置,使用margin
- 如果可以调整位置是父元素与子元素的位置,我们需要使用padding。
- 取消超链接原点:
list_style:none - 一个容器真实占据的位置:width属性+padding属性+border属性
- 当不设置width属性时,注意:容器的宽度会被自动压缩,因为块元素独占一行。
- 实际使用过程中,要么不设置宽度,如果设置了宽度,就需要使用:
box-sizeing: border-box,这个属性在改变盒模型的计算方式 - 实际占据的宽度 == width的宽度 然后自动压缩
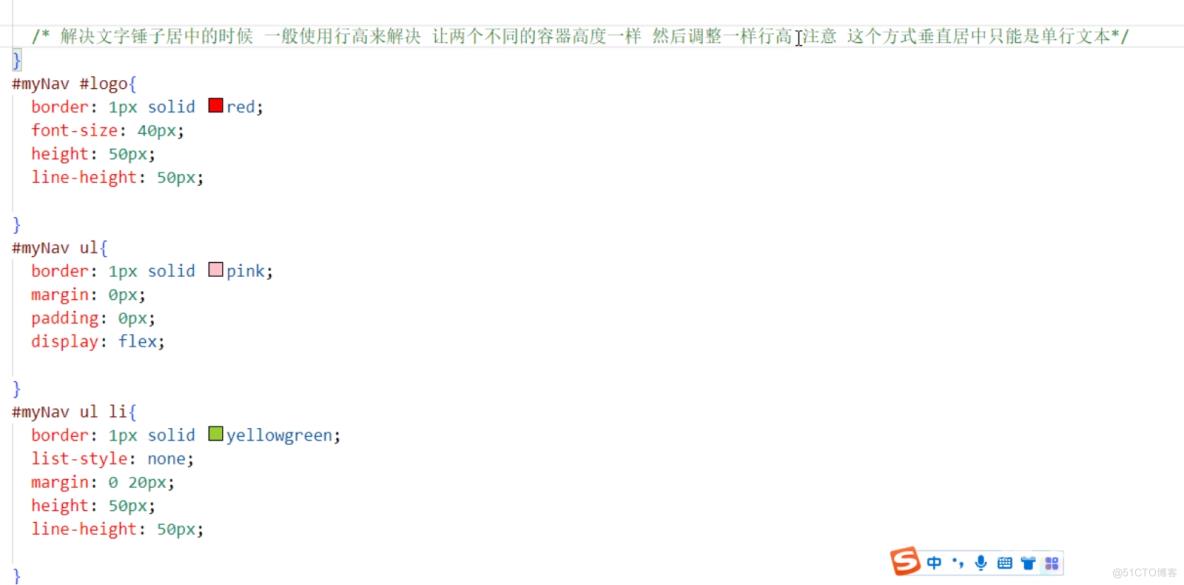
- 解决文字垂直居中
- 一般以行高方式解决:让两个不同的容器高度一样,然后调整行高。


- 注意,这种方式只适用于单行文本,多行文本,无法实现。
- 总结:所有的容器宽度和左右margin ,左右padding,都应该是使用百分数这种相对单位,使用前,必须清楚是相对于谁。
- width,border,padding:magin的百分数都相对于父元素的宽度,如果父元素没有宽度,则父元素审查元素一定会有一个宽度,这个百分数就想对于这个数值。
- 四个方向都是相对于父元素的宽度!
- 在height的高度的时候,相对于父元素的高度,当父元素没有height属性时,该百分数相对于父元素的高度,这时父元素的高度为0
- 定位属性:position 常用于,当两个内容发生重叠位置时,一般才会使用定位属性。
- 口诀:父相子绝
