Vue是什么:
虚拟DOM
重用模板的时候 在Vue中存在虚拟DOM 真实的DOM(我们眼睛能看到的部分)
虚拟DOM的虚拟出现是为了更好的去重用我们的DOM
模块化编程
将一个页面的某一部分抽取出来变成一个独立的代码块,独立代码块可以是HTML、JS、CSS
模板容器
<!--准备一个模板容器-->
<div id="div01">
{{}}
//一定的那个要用两个大括号
</div>
<!--初始化我们的Vue-->
<script type="text/javascript">
new Vue({
el: "#div01",
data: {
//内容
}
})
</script>模板语法
1.插值语法: 功能:用于解析标签体内容。 写法:{{xxx}} 2.指令语法: 功能:用于解析标签(包括:标签属性、标签体内容、绑定事件.....)。
数据绑定
Vue中有2种数据绑定的方式: 1.单向绑定(v-bind):数据只能从data流向页面。可以在控制台修改数据,同业页面的数据也会跟着改变。 2.双向绑定(v-model):数据不仅能从data流向页面,还可以从页面流向data。无论是在控制台还是在页面,只要任意一处改变,另外一处也会改变。
<!-- <input type="text" v-bind:value="data1"><br>-->
<!-- v-bind 在开发中可以直接省略 直接以 :开头就表示的是 v-bind-->
<input type="text" :value="data1"><br>
<!-- <input type="text" v-model:value="data2">-->
<input type="text" v-model="data2">
<!-- v-model 也有省略的写法 v-model后面不用写属性名字 默认就是value-->el和data在Vue下面的两种写法
var vm = new Vue({
data:{
username: "你好"
}
})
vm.$mount("#div01")
//第一种
// var vm = new Vue({
// el: "#div01",
// data: {
// username:"社会主义好"
// }
// })
//第二种事件处理
<button @click="btnClick1">单击事件</button><br>
<!-- <button v-on:dblclick="btnClick2">双击事件</button><br>-->
<!-- 简写-->
<button @dblclick="btnClick2">双击事件</button><br>
<!-- 单击事件可以传参数的方法-->
<button @click="btnClick3(123456)">单击事件</button><br>
<button @click="btnClick3($event)">单击事件</button><br>
methods: {
btnClick1() {
console.log("我不是一个人" + this.password)
},
btnClick2() {
console.log("双击事件" + this.password)
},
btnClick3(str) {
console.log("双击事件" + str)
}
}MVVM模型
M:Model ---代表的是 data中的数据 V:View ----代表的是模板 VM:Vue 这个表示的是Vue实际上就是 连接 模型和 视图之间的中间桥梁
Vue下的修饰符
Vue中的事件修饰符:
1.prevent:阻止默认事件(常用);
2.stop:阻止事件冒泡(常用);
3.once:事件只触发一次(常用);
4.capture:使用事件的捕获模式;
5.self:只有event.target是当前操作的元素时才触发事件;
6.passive:事件的默认行为立即执行,无需等待事件回调执行完毕键盘事件
1.Vue中常用的按键别名: 回车 => enter 删除 => delete (捕获“删除”和“退格”键) 退出 => esc 空格 => space 换行 => tab (特殊,必须配合keydown去使用) 上 => up 下 => down 左 => left 右 => righ 2.Vue未提供别名的按键,可以使用按键原始的key值去绑定,但注意要转为kebab-case(短横线命名 3.系统修饰键(用法特殊):ctrl、alt、shift、meta (1).配合keyup使用:按下修饰键的同时,再按下其他键,随后释放其他键,事件才被触发。 (2).配合keydown使用:正常触发事件 4.也可以使用keyCode去指定具体的按键(不推荐 5.Vue.config.keyCodes.自定义键名 = 键码,可以去定制按键别名,根据别名去触发
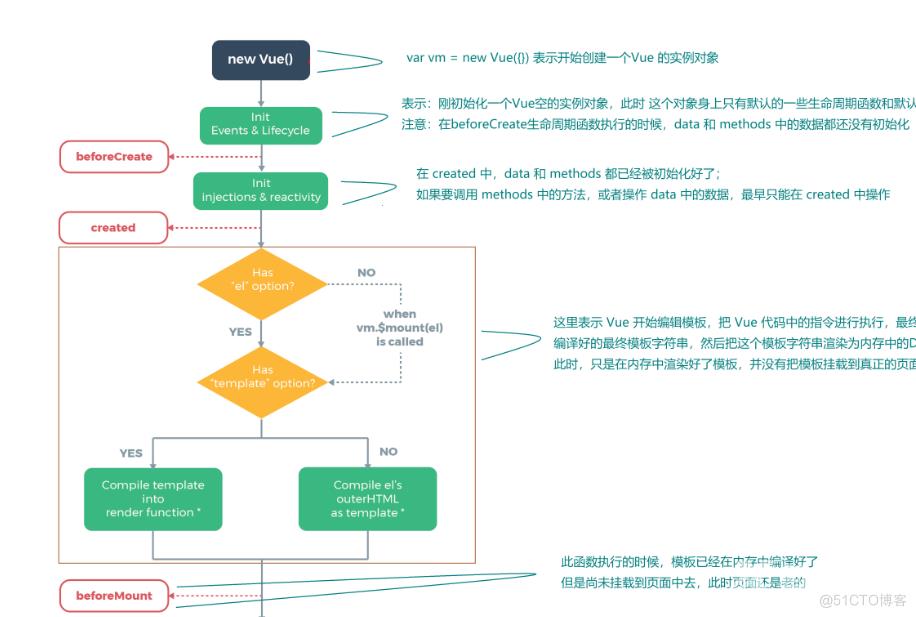
Vue.config.keyCodes.aa=65;//设置别名Vue生命周期
beforeCreate(){
console.log("这个时候我们data未初始化....模板未初始化:"+this.username)
},
created(){
console.log("也很重要....")
console.log("这个时候我们data未初始化....模板未初始化:"+this.username)
},
beforeMount(){
console.log("this.username")
},
mounted(){
console.log("重要")
},
beforeDestroy(){
console.log("beforeDestroy--重要")
},
destroyed(){
console.log("destroyed")
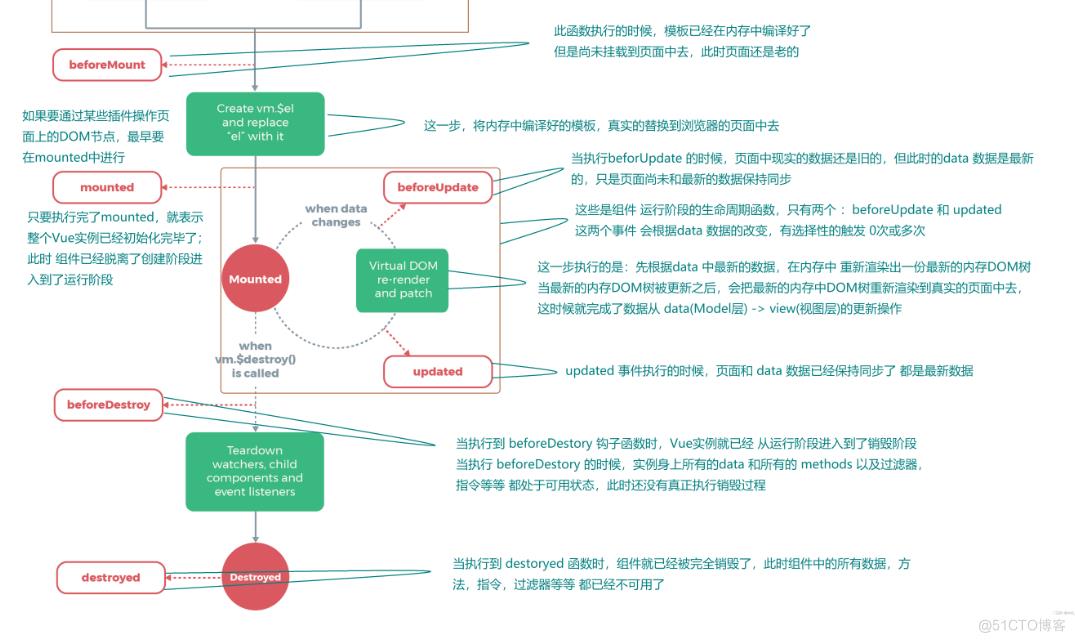
}流程图


Vue生命周期总共可以分为8个阶段:创建前后, 载入前后,更新前后,销毁前销毁后,的生命周期。
生命周期阶段
描述
beforeCreate
组件创建之初,data和methods中的数据还没有初始化
created
组件实例已经创建完成,data和methods中的数据初始化完成
beforeMount
组件挂载之前,看是否有模板
mounted
组件挂载到实例上去之后,页面还是来页面,模板已经记载到内存
beforeUpdate
组件数据发生改变,但是数据还没来得及更新
update
数据更新之后,变成一个新的页面
beforeDestroy
组件实例销毁之前,实例被销毁前调用,此时实例属性与方法仍可访问,
destroyed
组件实例销毁之后,完全销毁一个实例。可清理它与其它实例的连接,解绑它的全部指令及事件监听器,并不能清除DOM,仅仅销毁实例
模块化编程
<template>
<div>
<h1>这里是School页面</h1>
</div>
</template>
<script>
export default {
name: 'UserSchool',
data() {
return {
//内容
}
}
}
</script>注意:不能有其他的,内容就写在这个里面。
App.vue调用的三个步骤
/ 导入组件第一步
import UserList from './components/UserList.vue';
//声明组件第二步
components: {
UserList
}
引用组件
ref属性
作用就是找组件对象,然后就可以对其进行操作了
props
接受数据的三种方式
// props:["name","title","age"] //数组
// props:{
// "name":String,
// "age":Number,
// "title":String
// }
props:{//对象
name:{
type:String,
required:true
},
age:{
type:Number,
required:true
},
title:{
type:String,
required:true
}
}代理服务器的配置和Axios的请求发送(GET,POST)
methods: {
btnClick1(){
// 发送GET请求不带参数
this.$axios.get("/api/users",).then(
response=>{
var val = response.data;
console.log("获取到的数据是:" + val)
},error=>{
console.log("失败了" + error.message)
}
)
},
btnClick2(){
// 发送GET请求带参数
this.$axios.get("/api/users",{
params:{
username:"王博文最帅",
password:"123456"
}
}).then(
response=>{
var val = response.data;
console.log("获取到的数据是:" + val)
},error=>{
console.log("失败了" + error.message)
}
)
},
btnClick3(){
// 发送POST请求不带参数
this.$axios.post("/api/users",).then(
response=>{
var val = response.data;
console.log("获取到的数据是:" + val)
},error=>{
console.log("失败了" + error.message)
}
)
},
btnClick4(){
// 发送POST请求带参数
this.$axios.post("/api/users",{
username:"王博文",
password:"123456789"
}).then(
response=>{
var val = response.data;
console.log("获取到的数据是:" + val)
},error=>{
console.log("失败了" + error.message)
}
)
}<template>
<div>
<button @click="btnClick1">发送GET请求不带参数</button><br><br><br>
<button @click="btnClick2">发送GET请求带参数</button><br><br><br>
<button @click="btnClick3">发送POST请求不带参数</button><br><br><br>
<button @click="btnClick4">发送POST请求带参数</button><br><br><br>
</div>
</templatemain.js:将axios添加成全局变量
import axios from 'axios'
//将这个axios放到全局,任何地方都可以拿到他
Vue.prototype.$axios=axios;vue.config.js:代理服务器的配置
module.exports = {
assetsDir: 'static',
productionSourceMap: false,
devServer: {
proxy: {
'/api':{
target:'http://127.0.0.1:8888',
changeOrigin:true,
pathRewrite:{
'/api':''
}
}
}
}
}package:导入依赖
"dependencies": {
"axios": "^1.4.0",
},scoped的使用
只对当前页面有用
<style scoped>
.title{
color: red;
}
</style>如果需要配全局的,就去App.vue里面去写
【本文转自:日本cn2服务器 http://www.558idc.com/jap.html提供,感恩】