1.功能分析 1.1. 查询列表 1.1.1. 页面效果 1.1.2. 功能要求 分页查询默认查询10条每页从第1页开始查询 分类只提供删除操作 点击新增按钮弹出新增分类页面 搜索条件 分类名称:支持模糊搜
1.功能分析
1.1. 查询列表
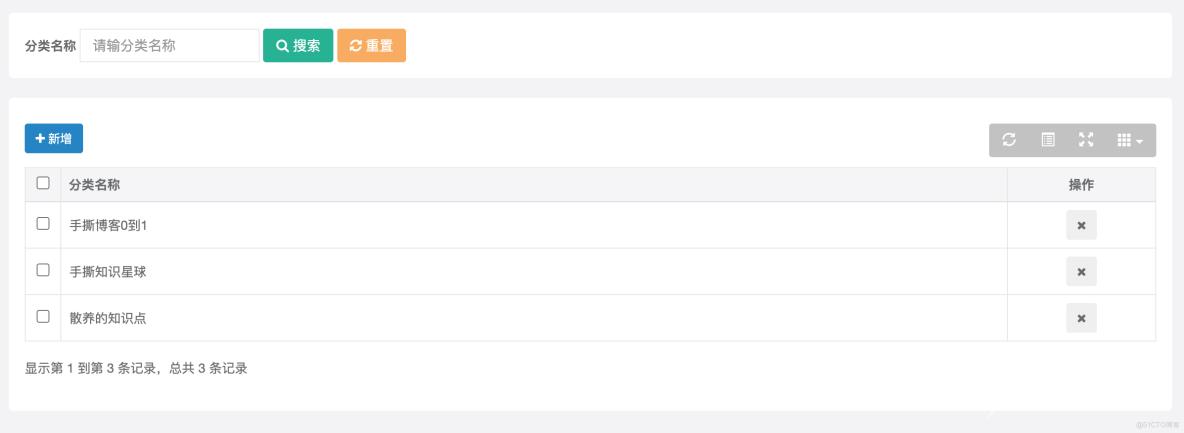
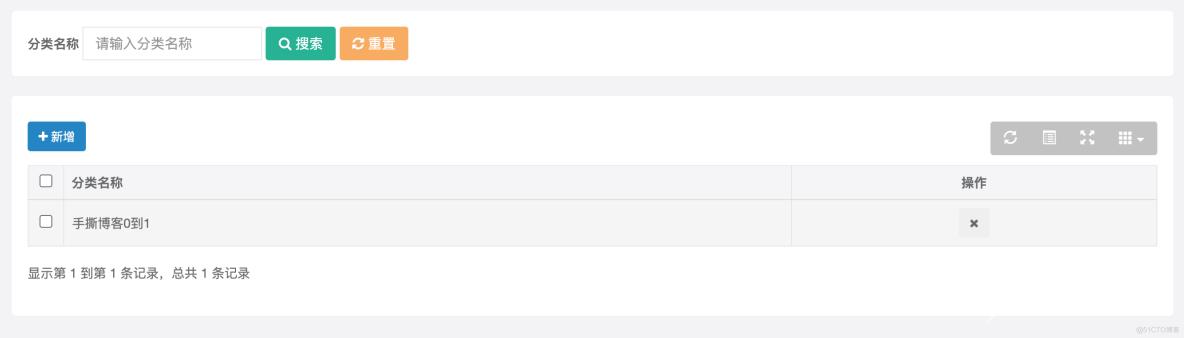
1.1.1. 页面效果

1.1.2. 功能要求
- 分页查询默认查询10条每页从第1页开始查询
- 分类只提供删除操作
- 点击新增按钮弹出新增分类页面
- 搜索条件
- 分类名称:支持模糊搜索
- 点击搜索按钮是按照录入的搜索条件进行查询数据并渲染
- 点击重置按钮的时候清空搜索条件,并重新渲染数据
1.2. 新增分类
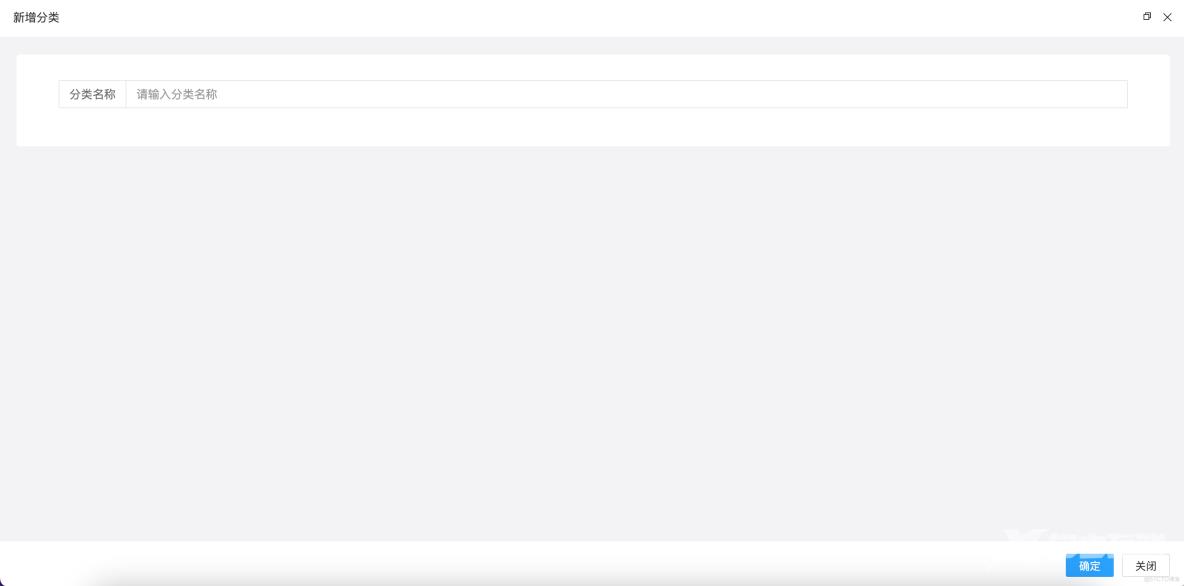
1.2.1. 页面效果

1.2.2. 功能要求
- 分类名称必填项
- 分类名称需做唯一性校验
- 成功添加数据后列表页进行刷新
1.3. 删除分类
1.4.1. 功能要求
- 点击删除按钮需给出提示框进行二次确认,当二次确认后可进行删除操作
- 成功删除数据后列表页进行刷新
2.功能实现
2.1. 初期准备
2.1.1. 创建数据库 zh_category
CREATE TABLE `zh_category` (
`id` bigint NOT NULL AUTO_INCREMENT COMMENT '分类id',
`category_name` varchar(255) DEFAULT NULL COMMENT '分类名称',
`create_time` datetime DEFAULT NULL COMMENT '创建时间',
`create_user_code` varchar(255) DEFAULT NULL COMMENT '创建人编号',
`create_user_name` varchar(255) DEFAULT NULL COMMENT '创建时间',
`update_time` datetime DEFAULT NULL COMMENT '修改时间',
`update_user_code` varchar(255) DEFAULT NULL COMMENT '修改人编号',
`update_user_name` varchar(255) NULL COMMENT '修改人名称',
PRIMARY KEY (`id`) USING BTREE
) ENGINE=InnoDB AUTO_INCREMENT=1 COMMENT='分类表';2.1.2. 创建控制层CategoryController
package com.zhuhuo.modual.controller.manager;
import com.zhuhuo.modual.service.CategoryService;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.*;
@Controller
@RequestMapping(value = "/m/category")
public class CategoryController {
@Autowired
private CategoryService categoryService;
}2.1.3. 创建实体映射Category
package com.zhuhuo.modual.entity;
import lombok.Data;
import lombok.AllArgsConstructor;
import lombok.NoArgsConstructor;
import javax.persistence.Table;
import java.io.Serializable;
import java.util.Date;
import javax.persistence.Id;
@Data
@AllArgsConstructor
@NoArgsConstructor
@Table(name = "zh_category")
public class Category implements Serializable {
private static final long serialVersionUID = 1L;
/**
* 分类id
*/
@Id
private Long id;
/**
* 分类名称
*/
private String categoryName;
/**
* 创建时间
*/
private Date createTime;
/**
* 创建人编号
*/
private String createUserCode;
/**
* 创建时间
*/
private String createUserName;
/**
* 修改时间
*/
private Date updateTime;
/**
* 修改人编号
*/
private String updateUserCode;
/**
* 修改人名称
*/
private String updateUserName;
}2.1.4. 创建CategoryMapper, CategoryMapper.xml
package com.zhuhuo.modual.mapper;
import com.zhuhuo.core.frame.mapper.BasicsMapper;
import com.zhuhuo.modual.entity.Category;
public interface CategoryMapper extends BasicsMapper<Category>{
}<?xml versinotallow="1.0" encoding="UTF-8" ?>
<!DOCTYPE mapper PUBLIC "-//mybatis.org//DTD Mapper 3.0//EN" "http://mybatis.org/dtd/mybatis-3-mapper.dtd" >
<mapper namespace="com.zhuhuo.modual.mapper.CategoryMapper">
<resultMap id="BaseResultMap" type="com.zhuhuo.modual.entity.Category">
<id column="id" property="id" jdbcType="BIGINT"/>
<result column="category_name" property="categoryName" jdbcType="VARCHAR"/>
<result column="create_time" property="createTime" jdbcType="TIMESTAMP"/>
<result column="create_user_code" property="createUserCode" jdbcType="VARCHAR"/>
<result column="create_user_name" property="createUserName" jdbcType="VARCHAR"/>
<result column="update_time" property="updateTime" jdbcType="TIMESTAMP"/>
<result column="update_user_code" property="updateUserCode" jdbcType="VARCHAR"/>
<result column="update_user_name" property="updateUserName" jdbcType="VARCHAR"/>
</resultMap>
<sql id="base_column_list">
id, category_name, create_time, create_user_code, create_user_name, update_time,
update_user_code, update_user_name
</sql>
</mapper>2.1.5. 创建CategoryService ,CategoryServiceImpl
package com.zhuhuo.modual.service;
public interface CategoryService {
}package com.zhuhuo.modual.service.impl;
import com.zhuhuo.modual.mapper.CategoryMapper;
import com.zhuhuo.modual.service.CategoryService;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Service;
@Service("categoryService")
public class CategoryServiceImpl implements CategoryService {
@Autowired
private CategoryMapper categoryMapper;
}2.2. 查询分类列表
2.2.1. 静态页面
2.2.1.1. 页面布局
<!DOCTYPE html>
<html lang="en">
<head>
<div th:replace = "/manager/common/common :: core-head('分类','分类','')"></div>
<div th:replace = "/manager/common/common :: core-css"></div>
<div th:replace = "/manager/common/common :: lib-bootstrap-table-css"></div>
</head>
<body class="gray-bg">
<div class="wrapper wrapper-content">
<!-- 搜索区域-->
<div class="panel">
<div class="panel-body">
<form role="search-form" class="form-inline" id="search-form">
<div class="form-group">
<label class="control-label">分类名称</label>
<input type="text" placeholder="请输入分类名称"
id="categoryName" name="categoryName" class="form-control">
</div>
<a class="btn btn-primary" id="searchBtn" onclick="$.bstable.search()">
<i class="fa fa-search"></i> 搜索
</a>
<a class="btn btn-warning" id="resetBtn" onclick="$.bstable.reset()">
<i class="fa fa-refresh"></i> 重置
</a>
</form>
</div>
</div>
<!-- 表格区域-->
<div class="panel">
<div class="panel-body">
<!-- 按钮区域-->
<div class="btn-group-sm" id="toolbar" role="group">
<a class="btn btn-success" id="addBtn" onclick="$.action.addPage()">
<i class="fa fa-plus"></i> 新增
</a>
</div>
<!-- 内容区域-->
<div class="select-table table-striped">
<table id="bootstrap-table-list" ></table>
</div>
</div>
</div>
</div>
<div th:replace = "/manager/common/common :: core-js"></div>
<div th:replace = "/manager/common/common :: lib-bootstrap-table-js"></div>
<script src="../../../static/local/js/zhuhuo.js" th:src="@{/local/js/zhuhuo.js}" ></script>
</body>
</html>2.2.1.2. 初始化表格js
let options = {
url:"/m/category/findCategoryList",
addPageUrl: "/m/category/addCategoryPage",
removeUrl:"/m/category/deleteCategory",
modualName: "标签",
columns: [
{
checkbox: true
},
{
field: 'categoryName',
title: '分类名称'
},
{
title: '操作',
align: 'center',
formatter: function actionFormatter(value, item) {
let btnArr = [];
btnArr.push('<button type="button" class="btn btn-sm btn-secondary"
data-toggle="tooltip" title="删除" onclick="$.action.remove('+item.id+')">
<i class="fa fa-times"></i></button>');
return btnArr.join(" ");
},
}
],
}
$.bstable.init(options);2.3.1.3. sidebar修改
<li>
<a class="zh-menu-item" th:href="@{/m/category/findCategoryPage}">
<i class="fa fa-clone"></i>分类管理
</a>
</li>2.2.2. 列表功能
2.2.2.1. 创建查询列表页面方法
@ActionLog(methodDesc = "查询分类列表页面",source = LogSource.MANAGER,modual = "分类管理" ,logtype = LogType.VIEW)
@GetMapping(value = "findCategoryPage")
public String findCategoryPage(){
return "/manager/category/list";
}2.2.2.2.创建请求对象和响应对象
2.2.2.2.1. 请求对象 CategoryListBO
@Data
public class CategoryListBO {
/**
* 分类名称
*/
private String categoryName;
/**
* 每页展示的数量
*/
private Integer pageSize;
/**
* 分页的索引 当前是第几页
*/
private Integer pageNum;
}2.2.2.2.2. 响应对象 CategoryListDTO
@Data
@NoArgsConstructor
@AllArgsConstructor
public class CategoryListDTO {
/**
*
*/
private String id;
/**
* 分类名称
*/
private String categoryName;
}2.2.2.3. 创建查询列表明细方法
2.2.2.3.1. controller
@ActionLog(methodDesc = "查询分类列表明细",source = LogSource.MANAGER,modual = "分类管理" ,logtype = LogType.VIEW)
@ResponseBody
@GetMapping(value = "/findCategoryList")
public RespJsonPageData<CategoryListDTO> findCategoryList(CategoryListBO categoryListBO){
return categoryService.findCategoryList(categoryListBO);
}2.2.2.3.2. service
RespJsonPageData<CategoryListDTO> findCategoryList(CategoryListBO categoryListBO);2.2.2.3.3. serviceImpl
@Override
public RespJsonPageData<CategoryListDTO> findCategoryList(CategoryListBO tagListBO) {
PageQuery pageQuery = new PageQuery(tagListBO);
Page<Object> result = PageHelper.startPage(pageQuery.getPageNum(),pageQuery.getPageSize());
List<Category> categoryList = categoryMapper.findCategoryList(MapUtils.objToMap(categoryListBO));
List<CategoryListDTO> categoryListDTOList =JacksonUtil.transformList(JacksonUtil.transformJSONCompact(categoryList),CategoryListDTO.class);
return RespJsonPageData.success(categoryListDTOList,result.getTotal());
}2.2.2.3.4. mapper
List<Tag> findCategoryList(Map<String, Object> params);2.2.2.3.5. xml
<select id="findCategoryList" parameterType="java.util.Map" resultMap="BaseResultMap">
select
<include refid="base_column_list"/>
from zh_category
<include refid="search_list_condition"/>
</select>
<!-- 搜索参数 -->
<sql id="search_list_condition">
<where>
<if test="categoryName != null and categoryName != ''">
and category_name like concat('%',#{categoryName},'%')
</if>
</where>
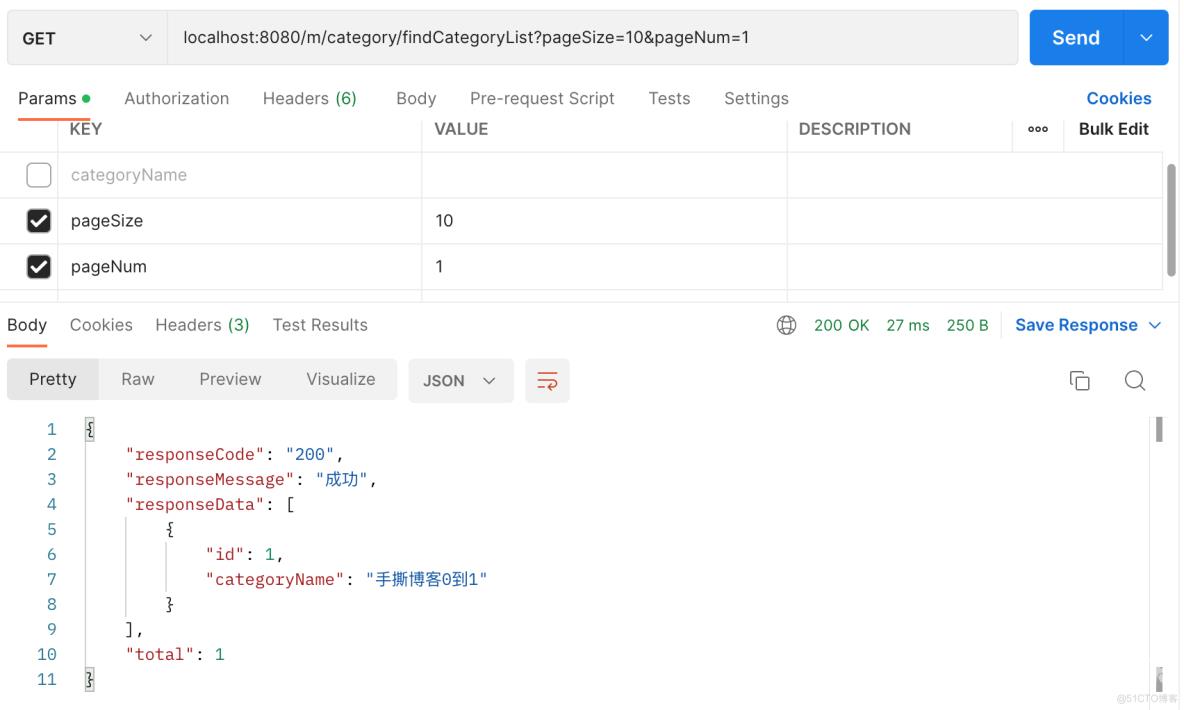
</sql>2.2.2.4. 测试查询列表


2.3. 新增分类
2.3.1. 静态页面
2.3.1.1. 页面布局
<!DOCTYPE html>
<html lang="en">
<head>
<div th:replace = "/manager/common/common :: core-head('新增分类','zhuhuo-blog,烛火博客,blog','')"></div>
<div th:replace = "/manager/common/common :: core-css"></div>
<div th:replace = "/manager/common/common :: lib-bootstrap-table-css"></div>
</head>
<body class="gray-bg">
<div class="wrapper wrapper-content">
<div class="panel">
<div class="panel-body">
<form class="form-horizontal m" id="add-form" style="padding-left: 20px;padding-right: 20px">
<!-- 分类名称 -->
<div class="form-group">
<div class="col-md-12">
<div class="input-group m-b">
<span class="input-group-addon">分类名称</span>
<input type="text" placeholder="请输入分类名称" class="form-control"
id="categoryName" name="categoryName">
</div>
</div>
</div>
</form>
</div>
</div>
</div>
<div th:replace = "/manager/common/common :: core-js"></div>
<div th:replace = "/manager/common/common :: lib-bootstrap-table-js"></div>
<div th:replace = "/manager/common/common :: lib-jquery-validate-js"></div>
<script src="../../../static/local/js/zhuhuo.js" th:src="@{/local/js/zhuhuo.js}" ></script>
</body>
</html>2.3.1.2. 表单校验js
$("#add-form").validate({
onkeyup: false,
rules:{
categoryName: {
required : true,
remote: {
url: "/m/category/validataCategoryName",
type: "post",
dataType: "json",
data: {
"tagName" : function() {
return $.tools.trim($("#tagName").val());
}
},
dataFilter: function(res) {
return $.forms.uniqueCheck(res)
}
}
},
},
messages:{
categoryName:{
required:"分类名称不能为空,请录入分类名称",
remote:"分类名称已存在,"
},
},
focusCleanup: true
})2.3.1.3. 表单提交js
function submitHandler(index){
if($("#add-form").validate().form()) {
let submitUrl = "/m/category/addCategory";
$.action.postJson(submitUrl,$.forms.formToJsonJq("add-form"))
}
}2.3.2. 新增功能
2.3.2.1. 创建新增请求对象BO
@Data
public class CategoryBO {
private Long id;
private String categoryName;
}2.3.2.2. 创建新增页面方法
2.3.2.2.1. controller
@ActionLog(methodDesc = "新增分类页面",source = LogSource.MANAGER,modual = "分类管理" ,logtype = LogType.INSERT)
@GetMapping(value = "/addCategoryPage")
public String addCategoryPage(){
return "/manager/category/add";
}
@ActionLog(methodDesc = "新增分类明细",source = LogSource.MANAGER,modual = "分类管理" ,logtype = LogType.INSERT)
@ResponseBody
@PostMapping(value = "/addCategory")
public RespJson addCategory(@RequestBody CategoryBO categoryBO){
return categoryService.addCategory(categoryBO);
}2.3.2.2.2. service,serviceImpl
RespJson addCategory(CategoryBO categoryBO);@Override
public RespJson addCategory(CategoryBO categoryBO) {
if(ObjectUtil.isEmpty(categoryBO.getCategoryName())){
return RespJson.fail(BizResponseCode.CATEGORY_NAME_NOT_EMPTY.getResponseCode(),
BizResponseCode.CATEGORY_NAME_NOT_EMPTY.getResponseMessage());
}
if(categoryMapper.findCategoryCountByCategoryName(categoryBO.getCategoryName()) > 0){
return RespJson.fail(BizResponseCode.CATEGORY_NAME_ALREADY_EXISTS.getResponseCode(),
BizResponseCode.CATEGORY_NAME_ALREADY_EXISTS.getResponseMessage());
}
Category category = new Category();
category.setCategoryName(categoryBO.getCategoryName());
//TODO: 自动填充创建人编号 时间 名称 等
categoryMapper.insertSelective(tag);
return RespJson.success();
}2.3.2.3.3. BizResponseCode
CATEGORY_NAME_NOT_EMPTY("104001","分类名称不能为空"),
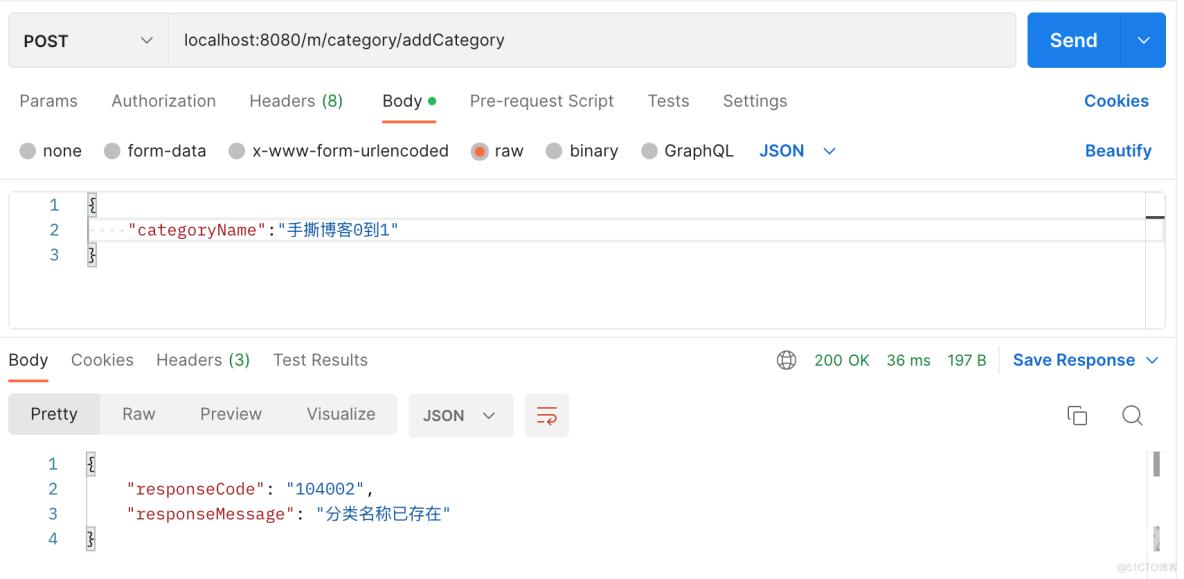
CATEGORY_NAME_ALREADY_EXISTS("104002","分类名称已存在"),2.3.2.3.4. mapper,xml
/**
* <h2>根据分类名称查询数量</h2>
* @param categoryName 标签名称
* @return
*/
int findCategoryCountByCategoryName(@Param("categoryName") String categoryName);<select id="findCategoryCountByCategoryName" parameterType="java.lang.String" resultType="java.lang.Integer">
select count(1) from zh_category where category_name = #{categoryName}
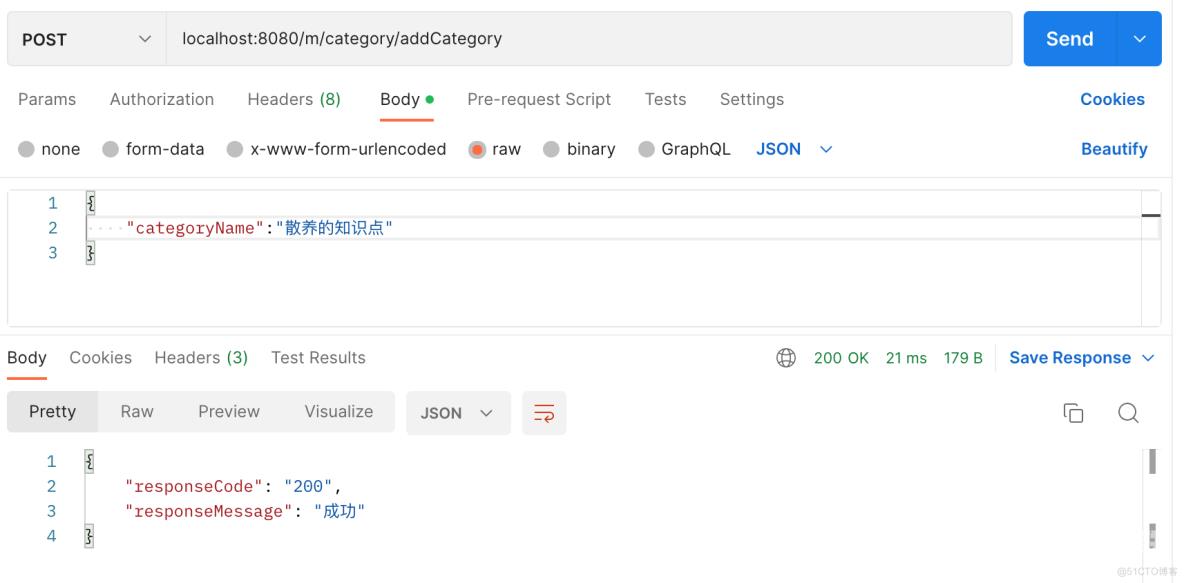
</select>2.3.2.4. postmant测试新增



2.4. 删除分类
2.4.1. 删除功能
2.4.1.1. 创建删除方法
2.4.1.1.1. controller
@ActionLog(methodDesc = "删除分类",source = LogSource.MANAGER,modual = "分类管理" ,logtype = LogType.DELETE)
@ResponseBody
@PostMapping(value = "/deleteCategory")
public RespJson deleteCategory(@RequestBody CategoryBO categoryBO){
return categoryService.deleteCategory(tagBO);
}2.4.1.1.2. service,serviceImpl
RespJson deleteCategory(CategoryBO categoryBO);@Override
public RespJson deleteCategory(TagBO categoryBO) {
if(ObjectUtil.isEmpty(categoryBO.getId())){
return RespJson.fail(BizResponseCode.CATEGORY_ID_NOT_EXIST.getResponseCode(),
BizResponseCode.CATEGORY_ID_NOT_EXIST.getResponseMessage());
}
categoryMapper.deleteByPrimaryKey(categoryBO.getId());
return RespJson.success();
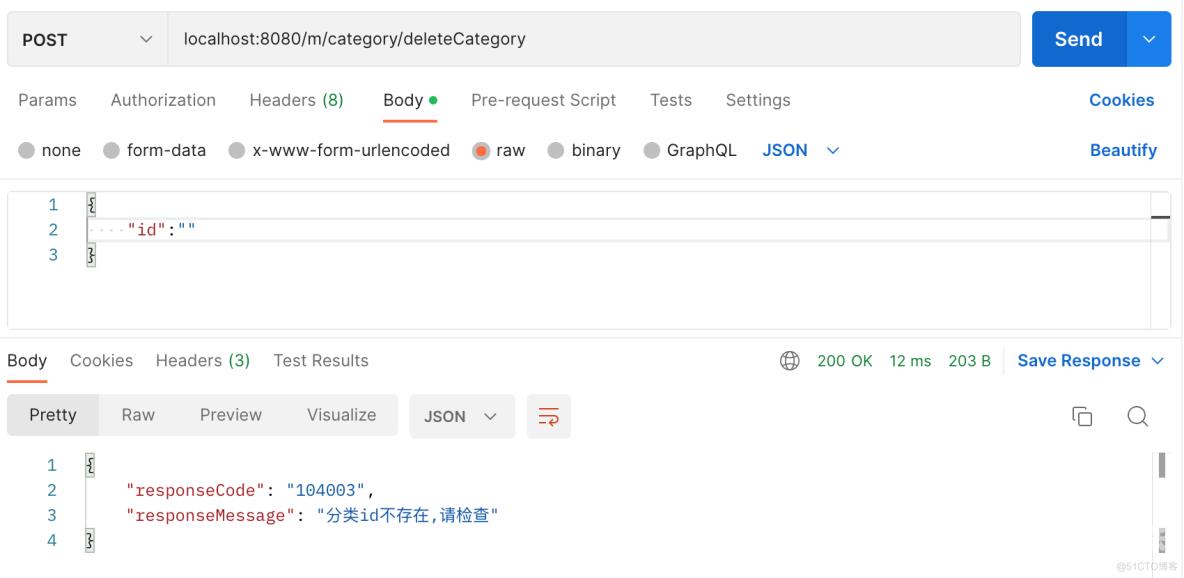
}2.4.1.1.3. BizResponseCode
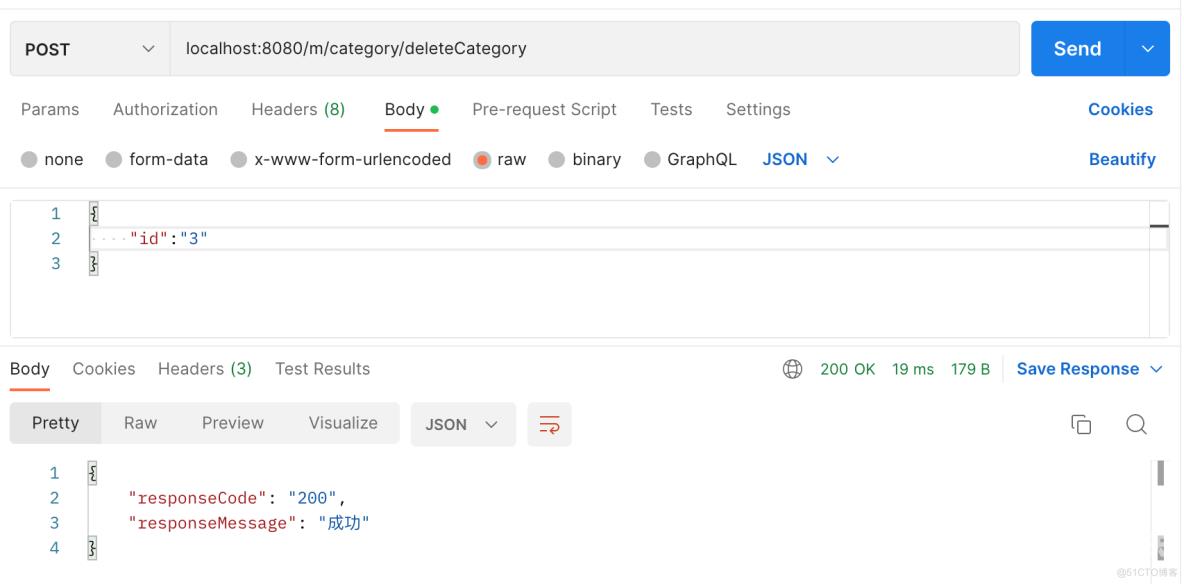
CATEGORY_ID_NOT_EXIST("104003","分类id不存在,请检查"),2.4.1.2. postman删除测试