
https://codepen.io/
文章整理 | 杨小二
CodePen是很多程序员用来展示代码创作的首选在线工具。今天,我为大家精选的25个CodePen上CSS动画展示案例,这些动画案例作品均来源于CodePen上,所有作品均归原创作者所有,我在这里只是与大家分享学习使用。
并且在每个作品下面都附上了作品的源码地址,供大家学习使用,这个gif动画,是我在编辑文章时候,通过工具录制的,效果可能没有源码地址的效果那么流畅,如果你想查看更好的效果,建议你通过浏览器打开源码地址进行查看与学习。
如果你不知道怎么创作动画的话,那今天25个案例,希望能够激发你的创造灵感,让编码变得更加有趣。
1、JavaScript米奇手表
源码地址:https://codepen.io/jaysalvat/pen/ogQbKB/
这是结合CSS过渡,SVG图形和JavaScript将指针放在可爱的米老鼠表盘上的示例。米老鼠的两只手就是表盘上的时针与分针,截图如下:

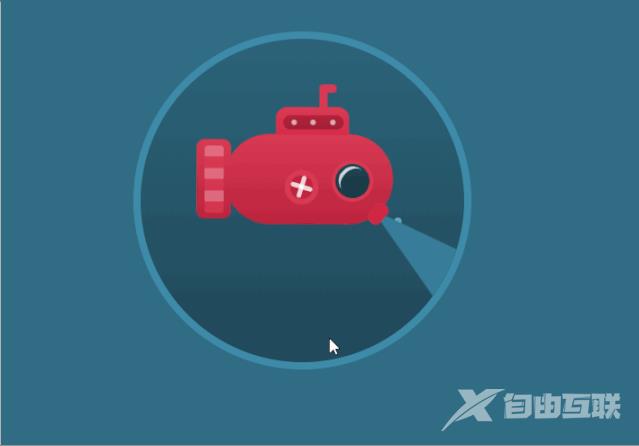
2、 CSS打造的潜水艇
源码地址:https://codepen.io/ajerez/pen/EaEEOW/
这款CSS动画潜水艇的效果,是不是很好玩,特别是再做一些少儿项目的时候,再网页添加一些这样的动画效果,会让网站增添许多魅力。

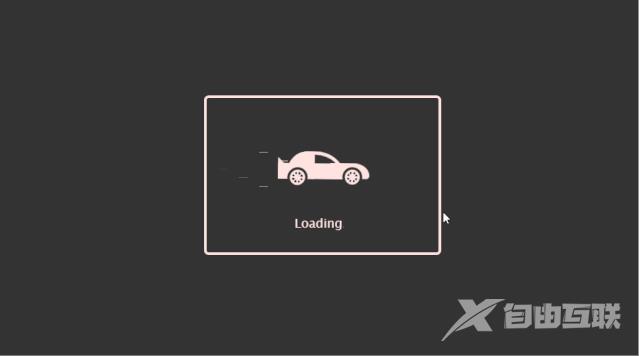
3、纯CSS打造的汽车Loading加载动画
源码地址:https://codepen.io/igor0ser/pen/amJkvp
一点微妙的动作就能营造出强烈的强度感!这款Loading动画,采用了一辆看起来像正在行驶的汽车,全部由CSS创建。里面没有图像,这将提升网页的加载速度。

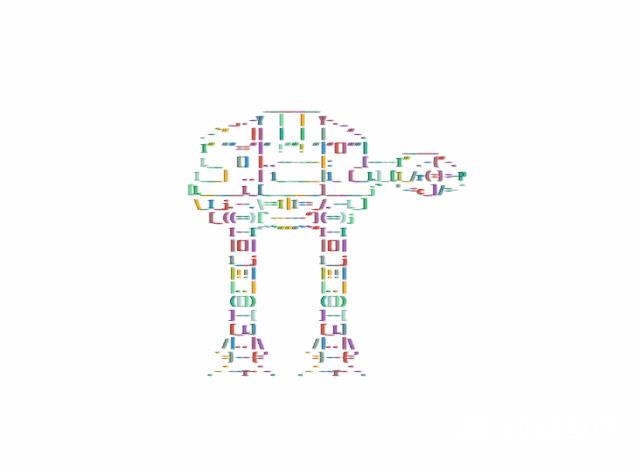
4、ASCII AT-AT
源码地址:https://codepen.io/TimPietrusky/pen/uLbfr/
通过《星球大战》启发AT-AT人员运输车,使用的文字以CSS中循环显示的颜色绘制而成。

5、SVG / CSS加载器
源码地址:https://codepen.io/Bidji/pen/dPEzwq/
这个是一个加载的动画效果,使用变化的颜色给人以旋转的印象。

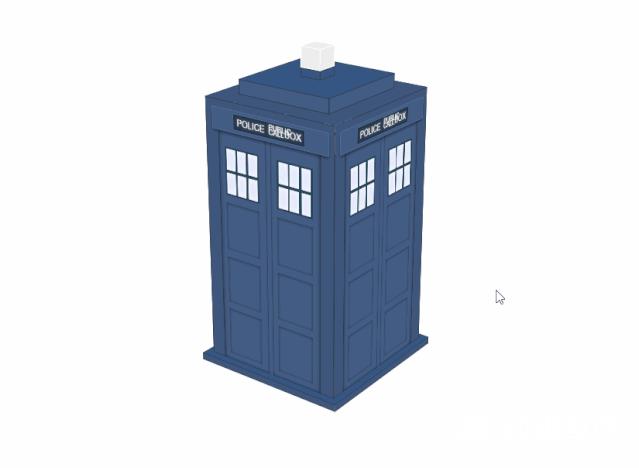
6、3D CSS Tardis
源码地址:https://codepen.io/Gerwinnz/pen/hjxzl/
这个是不是很酷,CSS可用于创建一些惊人的3D效果,有兴趣的小伙伴可以试试。

7、打瞌睡的鸟
源码地址:https://codepen.io/pmk/pen/ByXOOq/
简单的艺术风格和适量的动画给这只昏昏欲睡的鸟一种生活的幻觉。

8、纯CSS边框动画
源码地址:https://codepen.io/Rplus/pen/lEDBj
这款简单的CSS边框动画,可以用来创建加载动画效果,也是很不错的。

9、星球大战:原力觉醒
源码地址:https://codepen.io/donovanh/pen/pJzwEw
这款采用CSS,HTML和一些JavaScript创建的《星球大战》电影的标题动画样式,是不是感觉这个不像代码实现出来的?

10、3D合成器
源码地址:https://codepen.io/suez/pen/GJKRPN/
这个3D动画,非常好玩,你还可以通过尝试按键并旋转它。看看会发现这样的效果。

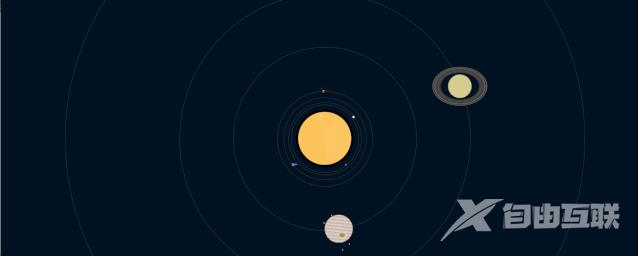
11、太阳系
源码地址:https://codepen.io/tadywankenobi/pen/QbWNGR/
这款太阳系模型,具有成比例的旋转速度,卫星和每个较大行星的细节。太阳甚至是实物的实时捕捉!

12、纯CSS土星玩呼啦圈
源码地址:https://codepen.io/jcoulterdesign/pen/BrdPaw
我觉得这个是最有趣的一个动画效果,看着就觉得好玩。这个是纯CSS+HTML元素制作出来的,是不是看起来像是一个很复杂的动画?在土星旋转的时候,散落的粒子都是随机的。

13、平面设计相机
源码地址:https://codepen.io/damienpm/pen/esoJG/
这个是采用CSS+HTML+JS一起来完成的一个平面相机拍照的效果,你只要通过鼠标按下平面相机上的快门按钮,即可看到它拍摄出来的照片效果。

14、日夜转换
源码地址:https://codepen.io/Catagen/pen/PqYdXR/
这个是通过开关按钮来控制黑夜白天的转换效果的,这个效果里没有使用到什么图像,就完成了这样一个漂亮的背景场景。

15、CSS动画精灵
源码地址:https://codepen.io/samarkandiy/pen/aOoBXq/
这个小精灵动画游戏,但是这个我尝试了一下,关了按钮,这个小精灵就不再动了。这个动画会在一些游戏中会经常使用到。

16、十二面体
源码地址:https://codepen.io/wontem/pen/PqYXop/
这个动画,是纯CSS打造的,主要是想演示如何将图像序列(子画面)用于创建定格动画以及正向和反向运动的效果。

17、纯CSS骑车人
源码地址:https://codepen.io/miocene/pen/jLzmJq
看到这个动画,你很难相信它就是HTML和CSS!在这里动画里采用了旋转动画和多层分层运动相结合,使它看起来像这位自行车骑手和他的自行车都是果在运动的。

18、颜色层CSS动画
源码地址:https://codepen.io/yemon/pen/WzpXBx
在这组示例中,对一组半透明的HTML段落标签进行了动画处理,并且生成的堆叠动画是催眠的。

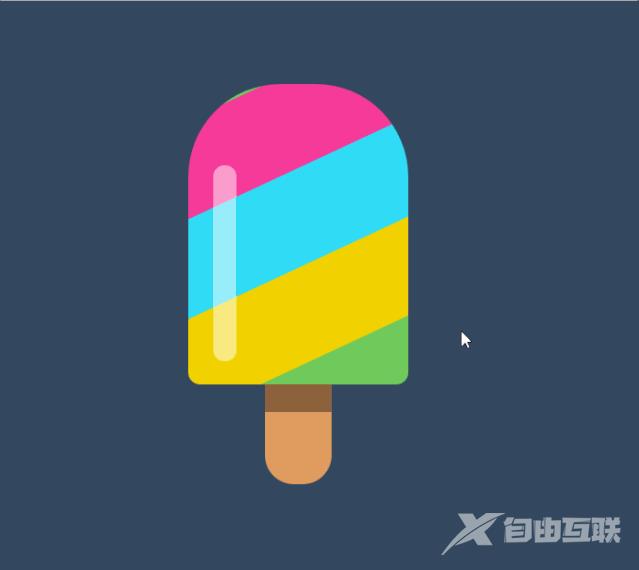
19、冰淇淋装载机
源码地址:https://codepen.io/astrixsz/pen/RRxyKz
在这个动画中,我们采用了一个容器div和四个其他容器,即制作出可观看的小冰淇淋主题加载动画。代码文件比动画GIF文件要小得多,而且这样提升了网页的加载速度。

20、纯CSS鸽子
源码地址:https://codepen.io/miocene/pen/rzmZKQ
这个动画,也非常有意思,是不是很像我们自己呀?每天忙的跟这个鸟似的。而这个动画就是将HTML元素与某些填充字符的动画结合在一起,便得到了一个充满乐趣的动画效果。

21、睡猫动画
源码地址:https://codepen.io/agoodwin/pen/ypeWYE
这只昏昏欲睡的猫,感觉好萌,将许多简单的HTML元素与一堆微妙而有趣的动画组合在一起,很有特色。本示例使用Sass和变量来控制动画。尝试更改一些元素,可以看看会发生什么?有兴趣的话,可以到源码地址里,进行在线修改参数。

22、黑熊动画
源码地址:https://codepen.io/aakash_gill/pen/WOYMwW
使用HTML和CSS可以实现流畅的动画,尤其是当我们遵循一些基本原则时。该动画使元素数量保持最少。

23、CSS海绵
源码地址:https://codepen.io/miocene/pen/eEJKbo
在这个动画演示中,我们可以学习如何通过代码将气泡和飞溅编排在一起,以创建带有快乐海绵的可爱动画,而这些动画都没有任何图像。

24、纯CSS复选框邮件
源码地址:https://codepen.io/jh3y/pen/wmpMwp
在这个动画中,我们看到了一个打开信封并收到一封信的动画效果,这个也是在网页中经常看到的一种动画类型效果。

25、纯CSS实现的三角动画
源码地址:https://codepen.io/wontem/pen/YXzVyr
这动画只是采用了CSS,没有用到图片,均可以实现这个动画效果,个人觉得还是非常不错的,如果不知道怎么实现的话,可以到源码地址查看源码进行学习。

总结
今天分享的这些动画效果都是来源于CodePen上的一些动画演示效果,作为一名程序员,你除了要学会正确的使用google外,我们还需要学会使用CodePen这个在线学习工具网站,在CodePen上你会发现涵盖各种Web开发主题的各种出色的作品案例供你学习与使用,同时你还应该学习如何创建自己的CSS动画!


