由于pyecharts1.x版本和pyecharts 0.5.11版本是有着非常大的不同!
所以,不管是代码构成以及源码的封装方式、以及使用方式,以及相关的配置都是有着极大的区别。当然他们也有一些相同的部分。
不管你是使用1.x版本还是0.5.11版本,刚刚安装完其包以及相关包之后,直接在jupyter上打印图形或者生成本地html,都有可能会遇到JupyterNotebook和本地html调用图像无法显示的问题!以下是针对这两种版本对此问题的解决:
对于pyecharts1.x版本遇到的这种问题的解决:
首先,原因分析:
- 不是绘图语法错误之类的,因为没有报错,语法也正常。
- 会不会是某个程序冲突导致的呢?这也不对啊,我在虚拟环境中试过了。
- 既然和网页有关,会不会是js或者css的问题???不太确定,但有嫌疑。
于是,我也不想瞎猜了,有事去官网就对了。这不,官网的说法:
就是下面这个默认值是罪魁祸首。


解决方法: 官方解决
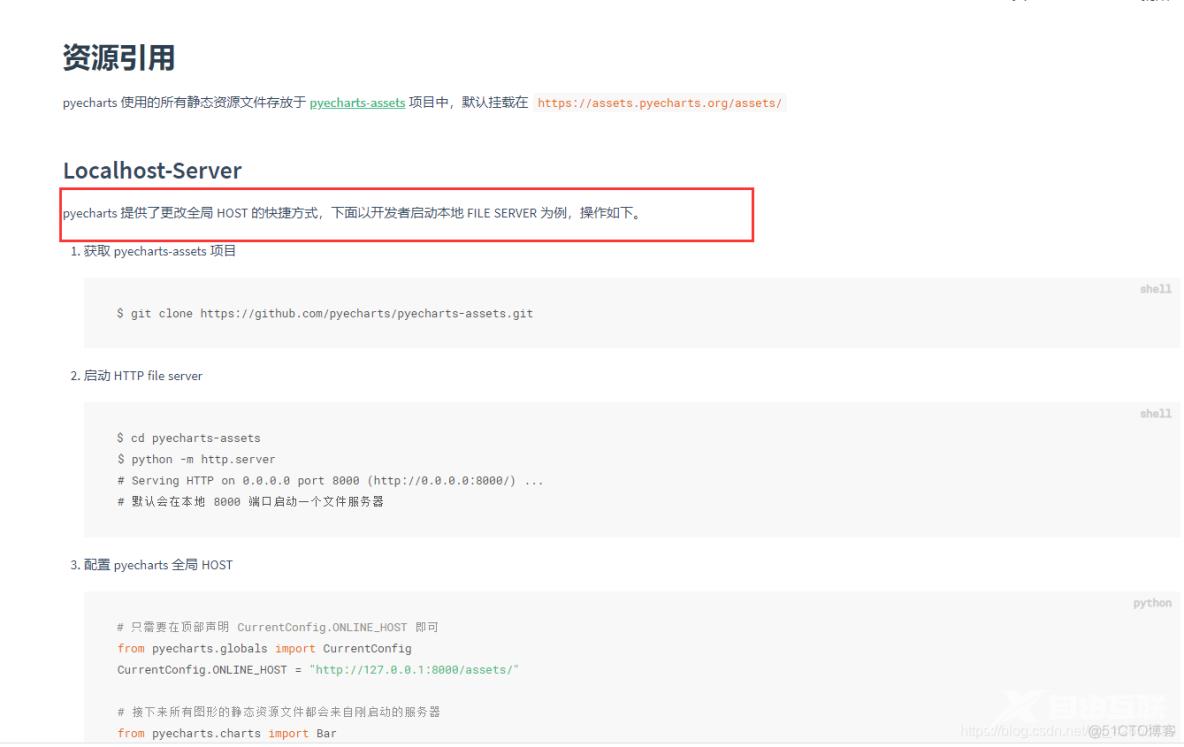
- 获取 pyecharts-assets 项目
$ git clone https://github.com/pyecharts/pyecharts-assets.git
2.安装扩展插件
$ cd pyecharts-assets
# 安装并激活插件
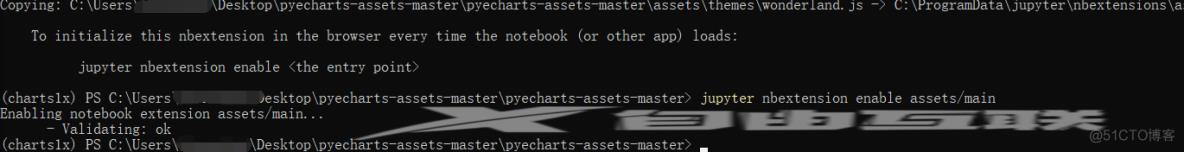
$ jupyter nbextension install assets
$ jupyter nbextension enable assets/main
第一第二步的执行结果:(证明成功!)

3.配置 pyecharts 全局 HOST
# 只需要在顶部声明 CurrentConfig.ONLINE_HOST 即可
from pyecharts.globals import CurrentConfig, OnlineHostType
# OnlineHostType.NOTEBOOK_HOST 默认值为 http://localhost:8888/nbextensions/assets/
CurrentConfig.ONLINE_HOST = OnlineHostType.NOTEBOOK_HOST
# 接下来所有图形的静态资源文件都会来自刚启动的服务器
from pyecharts.charts import Bar
bar = Bar()
之前也曾经怀疑是echarts.min.js的问题,但是我去安装目录看了。1.x版本与05x版本几乎是完全不同的构造:
05x版本还是:(所以如果05x版本加载不出来图表,极有可能是这些js文件丢失或者出问题)

1x版本已经废除了这种方式,具体看官网的解释,上面有过链接了。
https://pyecharts.org/#/zh-cn/assets_host 我觉得在安装之后还是会安装到某个文件夹,只是我不知道在哪里罢了。不过没有必要知道,因为如果再次无法加载遇到同样的问题,重新git clone 并安装一遍即可。进行如上的解决方案之前:

进行解决方法之后:

对于pyecharts0.5.x版本遇到的这种问题的解决:
看着这张图,找到如下的目录,如果是直接安装的python的话,那么可能会在其安装目录下的
\Lib\site-packages\jupyter_echarts_pypkg\resources\echarts ,所以只需要查看如下照片里面的文件哪个丢失,就去下载哪个进去就好了。
当然,一般是放echart.min.js就ok了。(这些文件在echarts官网都有)

方法二:
上面这种是使用jupyter notebook来启动这个js_host的获取服务。下面是使用本地的服务来获取js_host。
回到\pyecharts-assets目录下,启动http服务器:
python -m http.server
设置本地host:
CurrentConfig.ONLINE_HOST = "http://127.0.0.1:8000/assets/"
当然,可以直接把值换成本地路径
问题更新:
遇到404报错:
jupyter notebook: 404 GET /static/components/bootstrap/fonts/glyphicons-halflings-regular.woff
遇到这个报错,且前面的保证ok了,那么就是浏览器问题。
版本 81.0.4044.138(正式版本) (64 位)是不行的,换版本或者换火狐。
