为了说明跨请求,创建了两个项目,一个miniapi,端口是5001,另一个razor page项目,端口是5280。5280项目会在页面用ajax的方式来请求5001,形成跨域请求,由于是本地测试,host都是localho
为了说明跨请求,创建了两个项目,一个mini api,端口是5001,另一个razor page项目,端口是5280。5280项目会在页面用ajax的方式来请求5001,形成跨域请求,由于是本地测试,host都是localhost,所以通过端口号不同,形成不同的域。
api项目
using Microsoft.AspNetCore.Cors;
var builder = WebApplication.CreateBuilder(args);
builder.Services.AddCors(options =>
{
options.AddPolicy(name: "Policy1",
builder =>
{
builder
.WithOrigins("http://localhost:5280");
});
});
var app = builder.Build();
app.UseCors("Policy1");
app.MapGet("/test1", () => "get的结果");
app.MapPost("/test1", () => "post的结果");
app.MapDelete("/test1", () => "delete的结果");
app.MapPut("/test1", () => "put的结果");
app.Run();
页面项目
@page
@model IndexModel
@{
ViewData["Title"] = "Home page";
}
<div class="text-center">
<h1 class="display-4">欢迎学习MiniAPI</h1>
<p>本例是跨域知识的分享。</p>
</div>
<p id="test1-get"></p>
<p id="test1-post"></p>
<p id="test1-delete"></p>
<p id="test1-put"></p>
@section Scripts{
<script>
$(function(){
$.ajax({
url: 'http://localhost:5001/test1',
type: 'GET',
}).done(function( data, textStatus, jqXHR ) {
$("#test1-get").html("test1 get:"+data)
}).fail(function( jqXHR, textStatus, errorThrown) {
$("#test1-get").html("test1 get:"+textStatus)
});
$.ajax({
url: 'http://localhost:5001/test1',
type: 'POST',
}).done(function( data, textStatus, jqXHR ) {
$("#test1-post").html("test1:"+data)
}).fail(function( jqXHR, textStatus, errorThrown) {
$("#test1-post").html("test1:"+textStatus)
});
$.ajax({
url: 'http://localhost:5001/test1',
type: 'DELETE',
}).done(function( data, textStatus, jqXHR ) {
$("#test1-delete").html("test1 delete:"+data)
}).fail(function( jqXHR, textStatus, errorThrown) {
$("#test1-delete").html("test1 detele:"+textStatus)
});
$.ajax({
url: 'http://localhost:5001/test1',
type: 'PUT',
}).done(function( data, textStatus, jqXHR ) {
$("#test1-put").html("test1 put:"+data)
}).fail(function( jqXHR, textStatus, errorThrown) {
$("#test1-put").html("test1 put:"+textStatus)
});
});
</script>
}
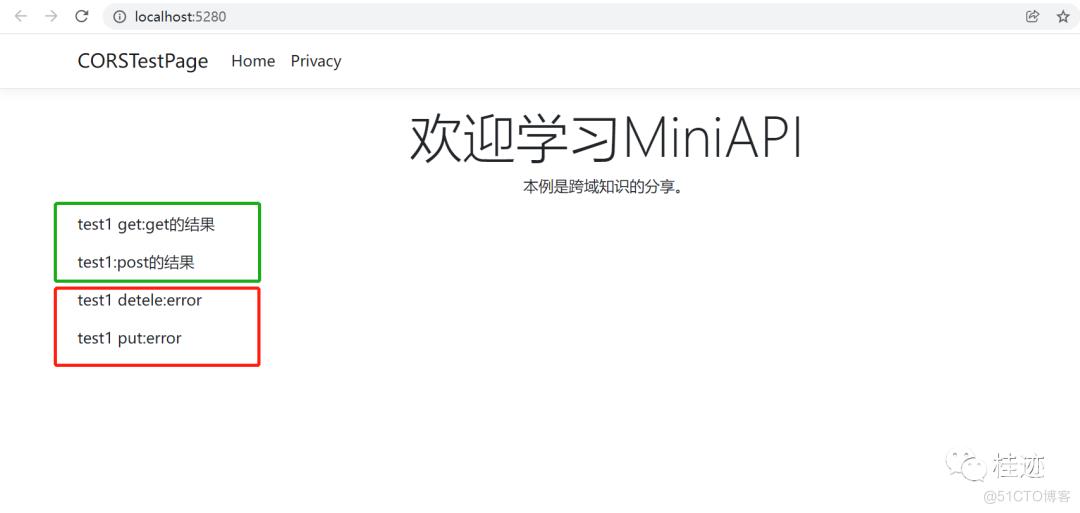
运行结果:

默认情况下,只允许get,post,head三种方法,也可允许全部方法访问。
builder.Services.AddCors(options =>
{
options.AddPolicy(name: "Policy1",
builder =>
{
builder
.WithOrigins("http://localhost:5280")
.AllowAnyMethod()
.AllowAnyHeader()
;
});
});
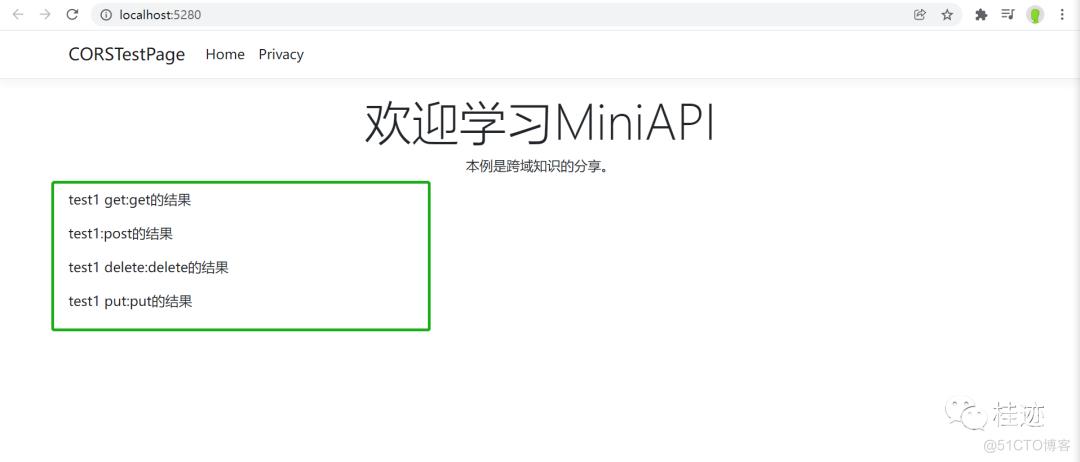
运行结果:

全部开放跨域访问,配置简单,但安全性较低,如果需要禁用一些不需要访问的资源,可以在对应的url上放置DisableCors特性,要控制跨域访问。
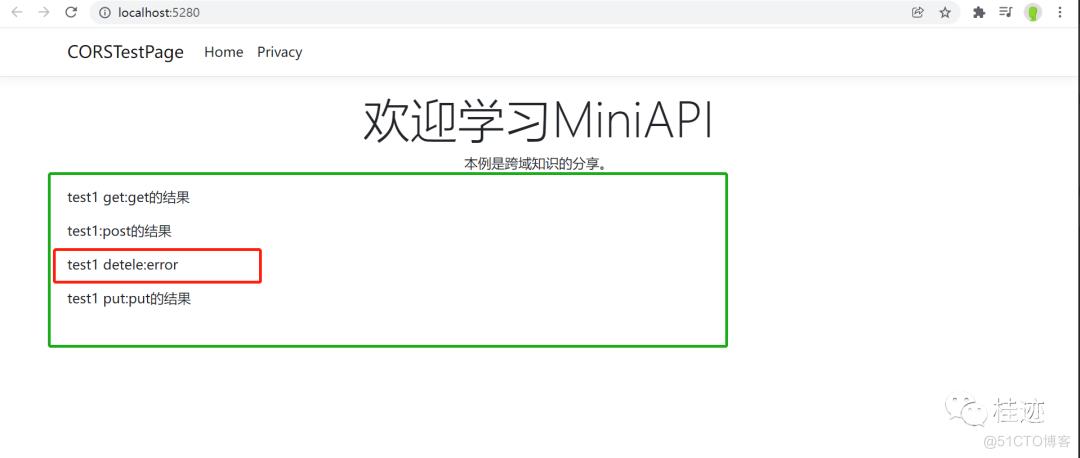
app.MapDelete("/test1", [DisableCors]() => "delete的结果");运行结果

想要更快更方便的了解相关知识,可以关注微信公众号