第一步:读取配置文件appsettings.json "SiteConfig" : { "Name" : "商品后台管理" , "Copyright" : "版权所有,商品软件开发组" } appsettings.json和appsettings.Development.json 需要相同的配置,否则调试时会出

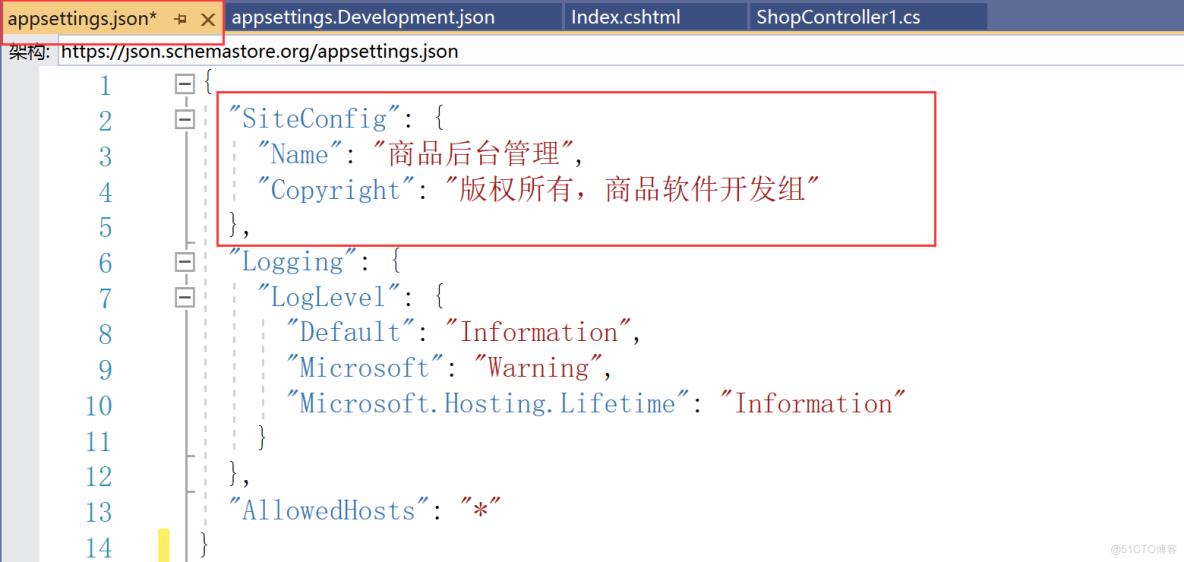
第一步:读取配置文件 appsettings.json

"SiteConfig": {
"Name": "商品后台管理",
"Copyright": "版权所有,商品软件开发组"
}
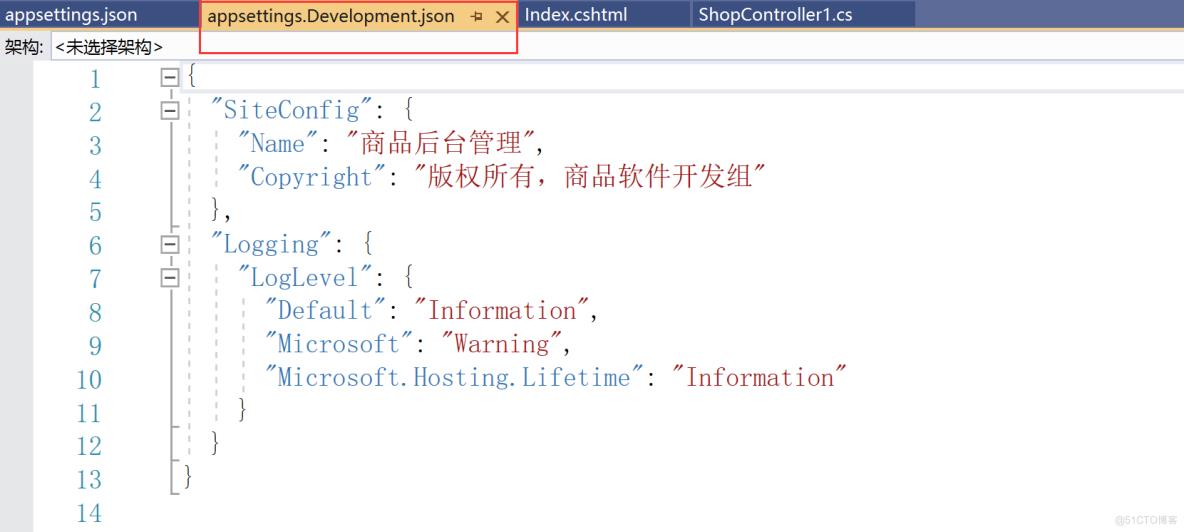
appsettings.json和appsettings.Development.json 需要相同的配置,否则调试时会出现错误,比如:乱码

关于.NET Core 读取appSettings配置文件,中文乱码
方法一:
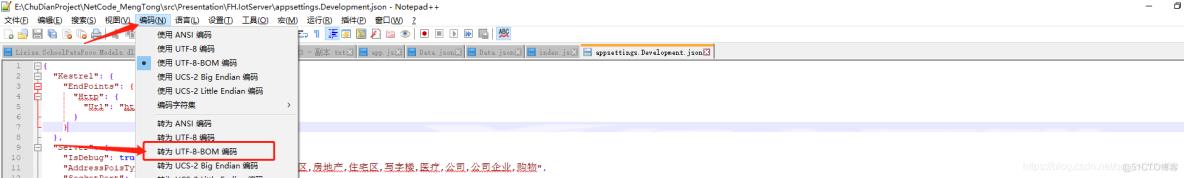
找到 appsettings.Development.json / appsettings.json 使用 Notepad++ 打开文件
选择 转为UTF-8 BOM ,重新运行项目就OK了

方法二:
【工具】【自定义】【命令】【添加命令】【文件】【高级保存选择(V)...】【关闭】
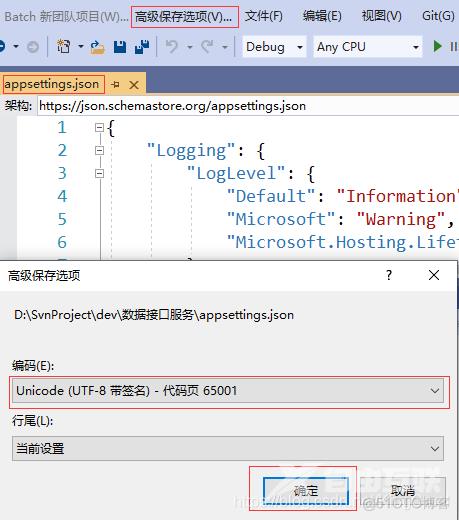
打开【appsettings.json】文件,选择【高级保存选择(V)...】【编码】【Unicode (UTF-8 带签名) - 代码页 65001】


第二步:因为SiteConfig是自定义的配置,需要创建对应配置类来保存配置数据
namespace Core配置.Models
{
public class SiteConfig
{
public string Name { get; set; }
public string Copyright { get; set; }
}
}
第三步:创建控制器
引入using Microsoft.Extensions.Configuration; using Core配置.Models;
using Microsoft.AspNetCore.Mvc;
using Microsoft.Extensions.Configuration;
using Core配置.Models;
namespace Core配置.Controllers
{
public class ShopController1 : Controller
{
private IConfiguration config;
public ShopController1(IConfiguration configuration)
{
config = configuration;
}
public IActionResult Index()
{
//绑定配置项
SiteConfig siteConfig = config.GetSection("SiteConfig").Get<SiteConfig>();
return View(siteConfig);
}
}
}
第四步:视图显示网站信息,代码详情实例
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>Index</title>
<style>
* {
margin: 0;
padding: 0;
}
header, footer {
height: 45px;
line-height: 45px;
background-color: dodgerblue;
color: white;
text-align: center;
}
section{
height:85vh;
}
</style>
</head>
<body>
<header>
<h1>@Model.Name</h1>
</header>
<section>
</section>
<footer>
<h3>@Model.Copyright</h3>
</footer>
</body>
</html>
最后呈现效果