该案例基于:.net Core MVC +WebAPI+跨域请求+jquery 结构如下: 第一步:创建.net Core API项目 Api 查看端口号:端口号可以修改 创建Api控制器 HttpGet ] public string Get () { return "Hello Worl
该案例基于:.net Core MVC + WebAPI+跨域请求+jquery
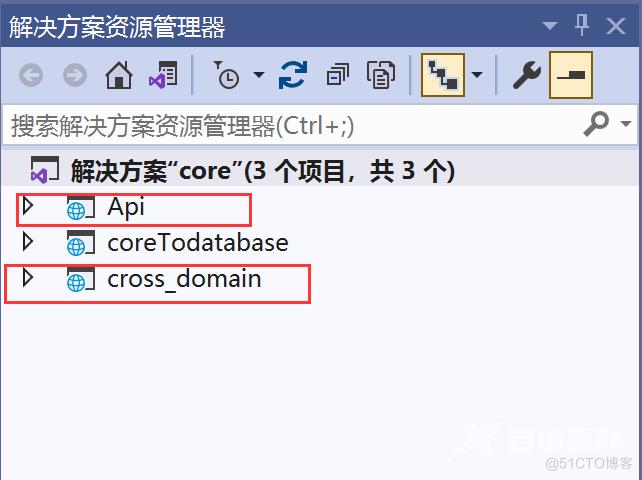
结构如下:

第一步:创建.net Core API项目 Api

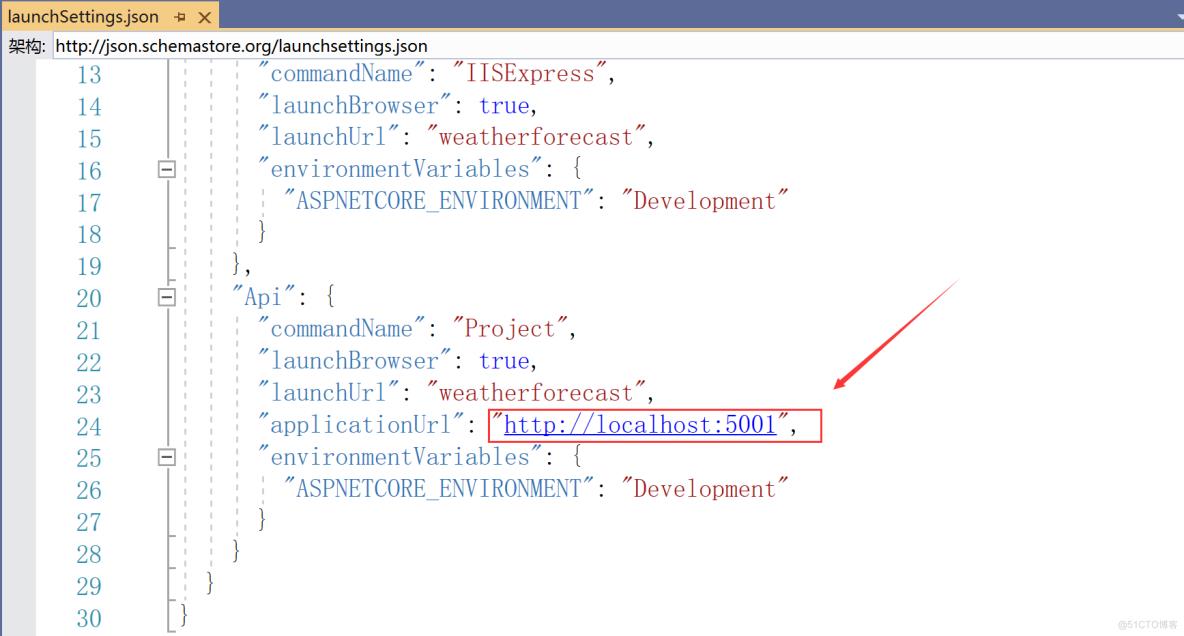
查看端口号:端口号可以修改

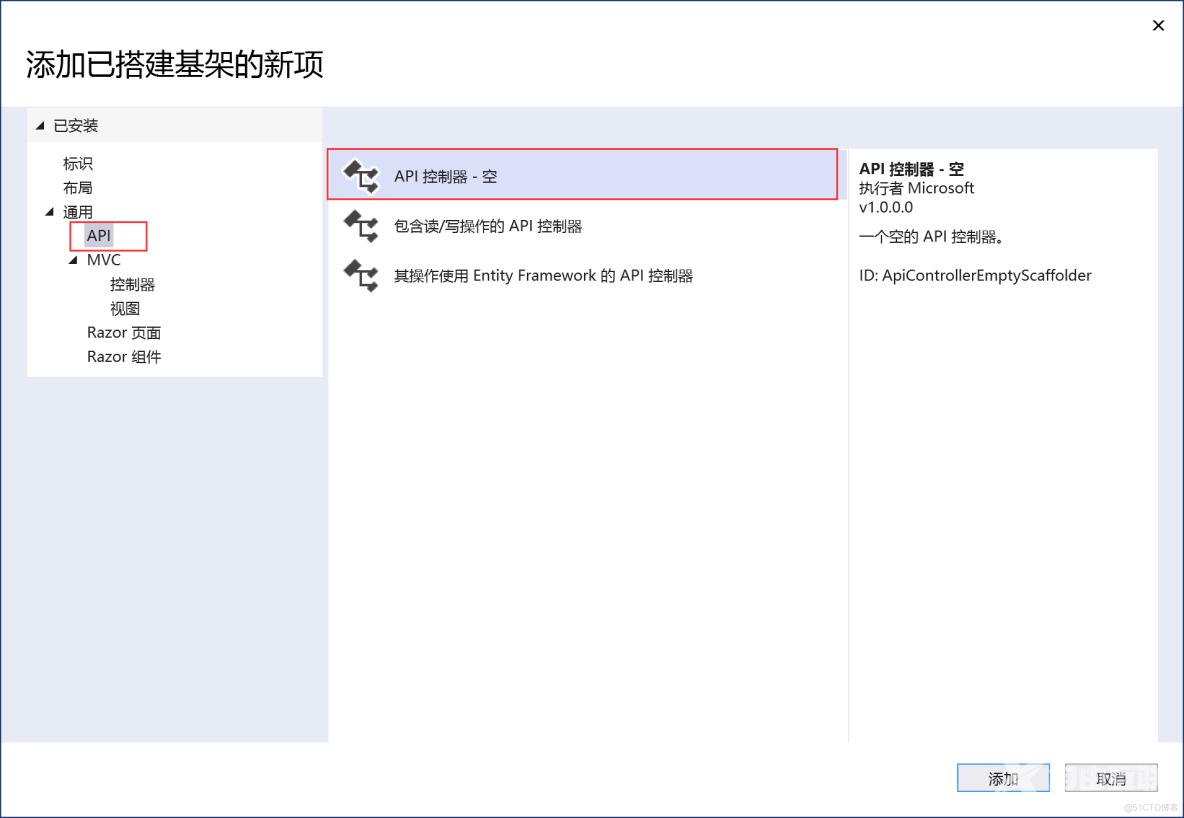
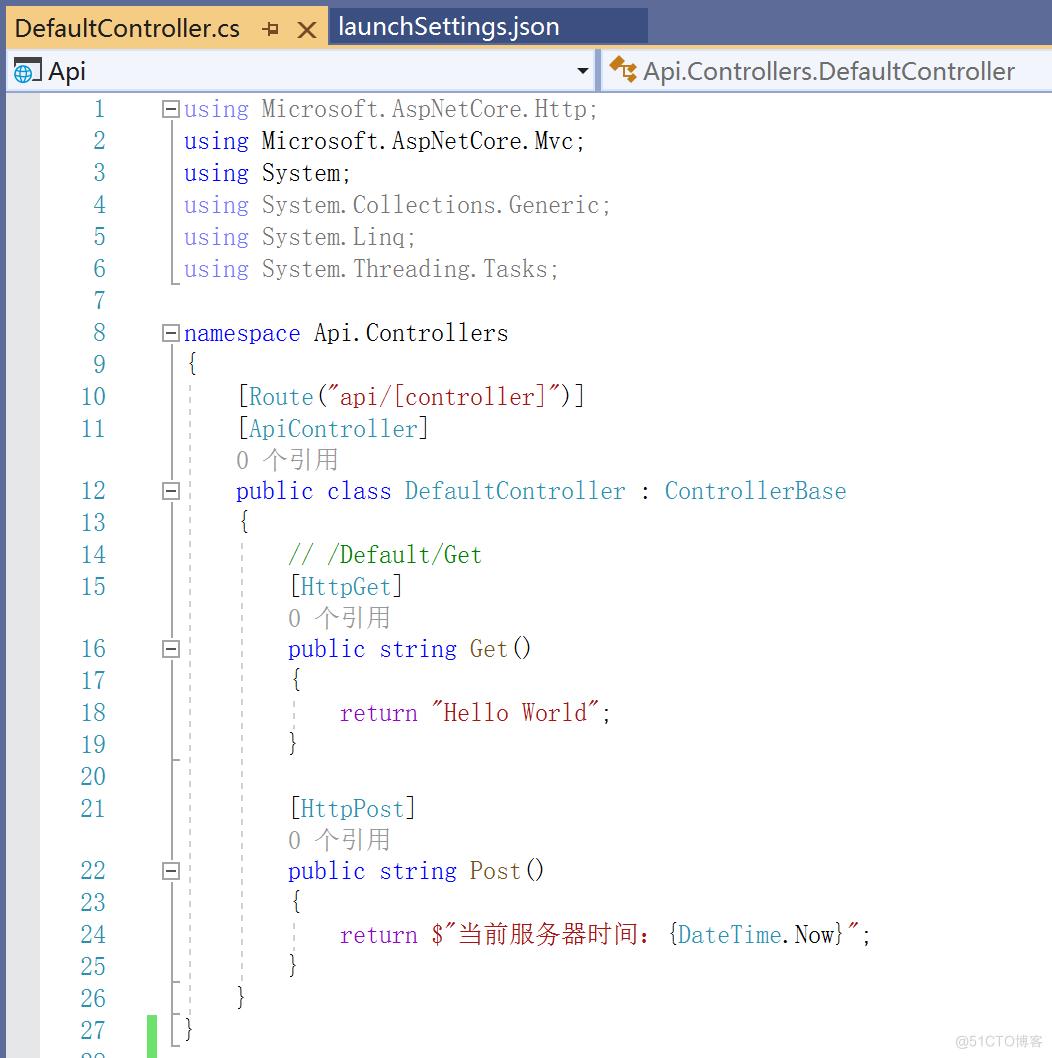
创建Api控制器


HttpGet]
public string Get()
{
return "Hello World";
}
[HttpPost]
public string Post()
{
return $"当前服务器时间:{DateTime.Now}";
}
第二步:添加跨域策略
在Api项目的startuo.cs中添加
public void ConfigureServices(IServiceCollection services)
{
// 添加跨域
services.AddCors(options =>
{
options.AddPolicy("CorsPolicy", builder =>
{
builder.AllowAnyOrigin()
.AllowAnyMethod()
.AllowAnyHeader();
});
});
services.AddControllers();
}
//使用允许跨域请求
app.UseCors("CorsPolicy");
app.UseEndpoints(endpoints =>
{
//所有请求都应用跨域请求策略
endpoints.MapControllers();
});
第三步:创建第二个项目 cross_domain
搭建前端页面
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>测试网页</title>
<script src="~/js/jquery-3.4.1.min.js"></script>
</head>
<body>
<button id="get">GET模式</button>
<button id="post">POST模式</button>
<script>
$('#get').click(function () {
$.ajax({
type: 'get',
url: 'http://localhost:15136/api/Default',
cache: false,
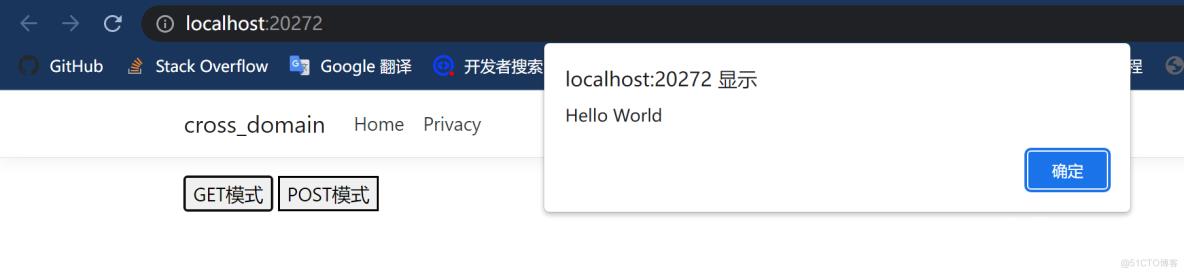
success: function (res) {
window.alert(res);
},
error: function (err) {
window.alert(err.status);
}
});
});
$('#post').click(function () {
$.ajax({
type: 'post',
url: 'http://localhost:15136/api/Default',
cache: false,
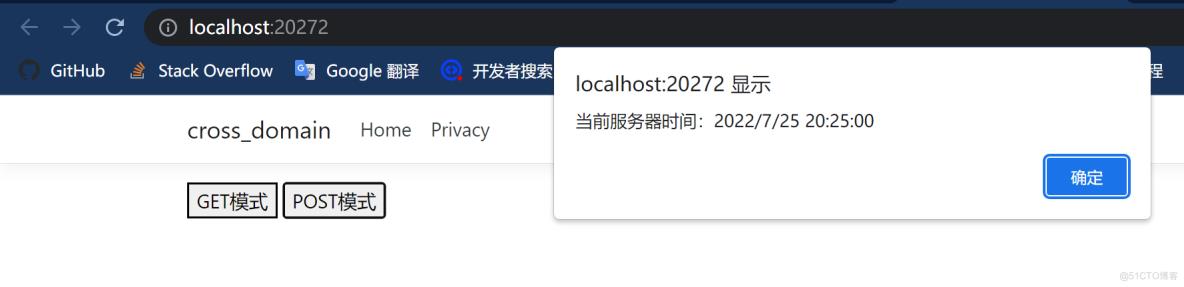
success: function (res) {
window.alert(res);
},
error: function (err) {
window.alert(err.status);
}
});
});
</script>
</body>
</html>
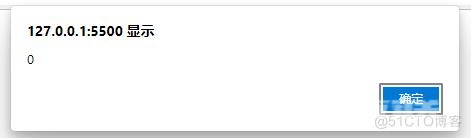
如果直接点击按钮,会发现弹出提示框显示status为0,如下图所示。状态值为0就表示产生了跨域错误。

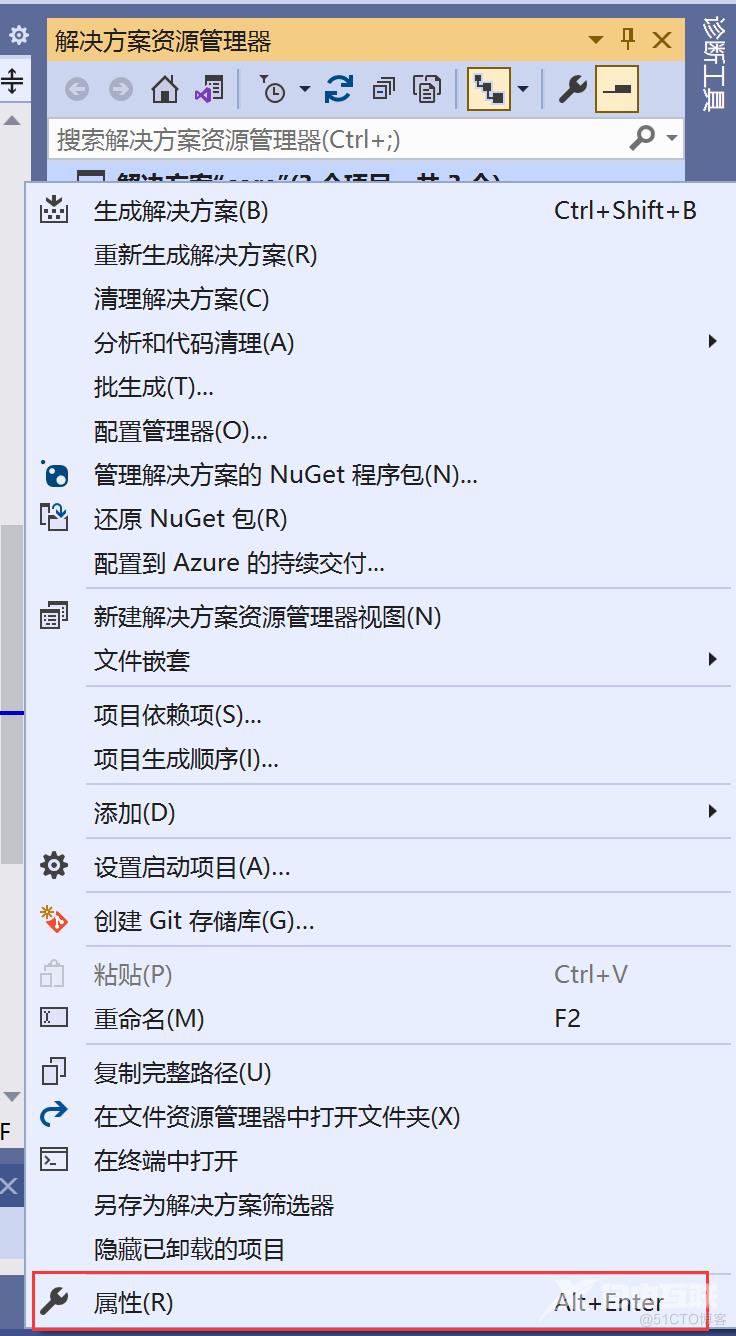
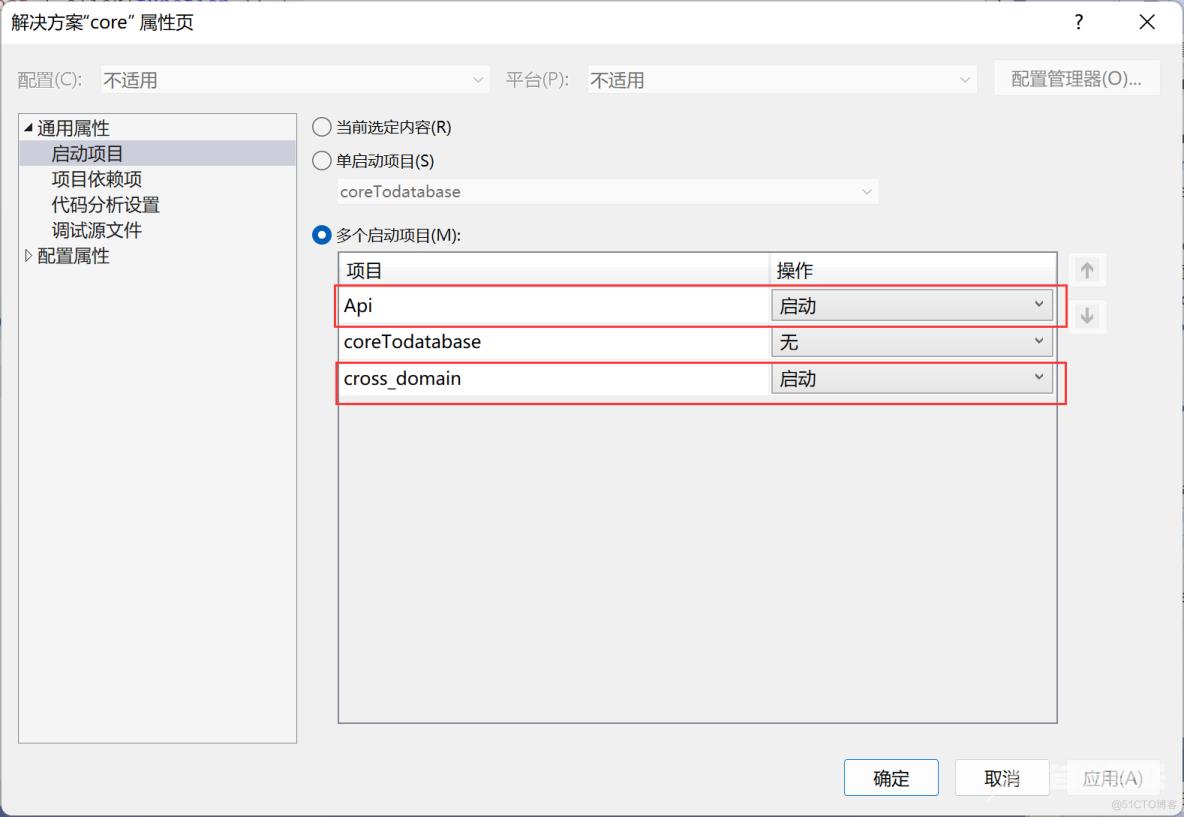
第四步:设置多项目启动


最后效果:


如果希望只有指定的前端项目能够访问,则可以做一系列的约束操作,代码如下:
// 添加跨域
services.AddCors(options =>
{
options.AddPolicy("CorsPolicy", builder =>
{
builder.WithOrigins("http://127.0.0.1:5500")
.WithMethods("GET", "POST")
.AllowAnyHeader()
.AllowCredentials();
});
});
在上面的代码中,规定了只有http://127.0.0.1:5500可以访问后台资源,同时也规定了后台只接受GET和POST请求模式。
