写在前面 开关按钮,我们在很多地方都会见到它,它的应用范围也比较广泛,因此,我们今天来练习这样一个开关按钮的效果,这个按钮跟我们平时见到的不太一样。 这是一个杯子,

写在前面
开关按钮,我们在很多地方都会见到它,它的应用范围也比较广泛,因此,我们今天来练习这样一个开关按钮的效果,这个按钮跟我们平时见到的不太一样。
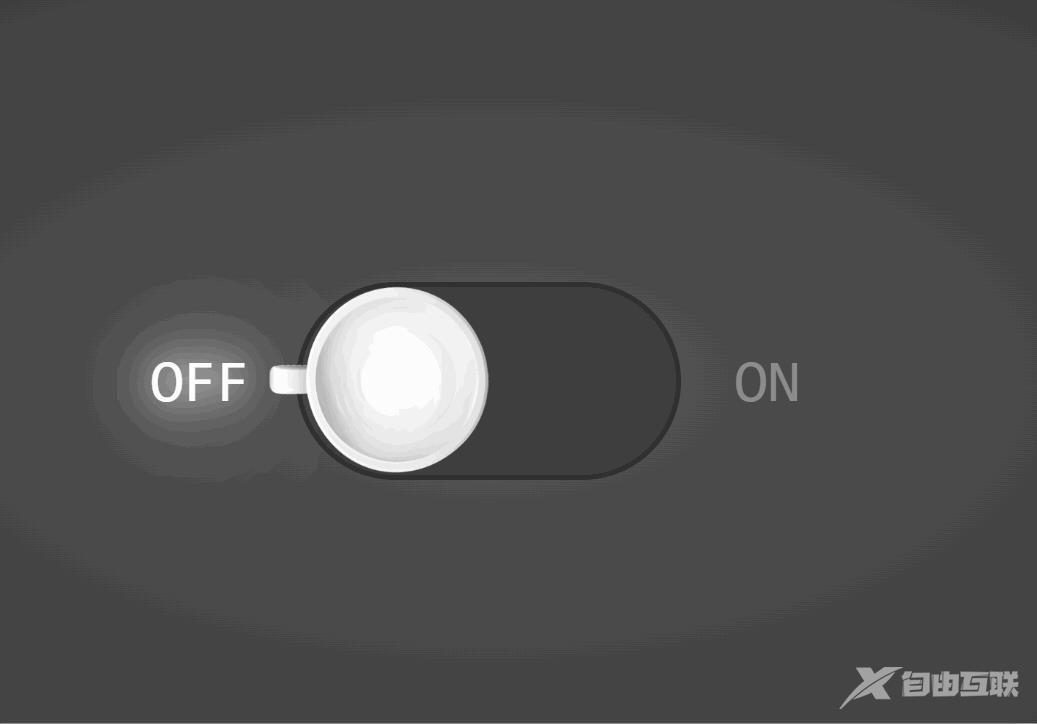
这是一个杯子,当我们点击杯子从off到on时,杯子由空杯变满杯,是不是很有趣?现在,我们一起来看一下今天练习案例的最终效果:

下面是这个案例的代码实现过程。
HTML代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>【每日一练】50—咖啡杯挪动开关动画效果</title>
</head>
<body>
<label>
<input type="checkbox">
<span></span>
<text>OFF</text>
<text>ON</text>
</label>
</body>
</html>
CSS代码:
*
{
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: consolas;
}
body
{
display: flex;
justify-content: center;
align-items: center;
background: radial-gradient(#555555, #292929);
min-height: 100vh;
}
label
{
position: relative;
width: 300px;
height: 150px;
background: #3e3e3e;
box-shadow: 0 0 0 4px #303030;
border-radius: 75px;
cursor: pointer;
display: flex;
justify-content: center;
align-items: center;
}
label input
{
appearance: none;
}
label span
{
position: absolute;
left: 0px;
width: 175px;
height: 150px;
display: inline-block;
background: url(Coffee_01.png);
background-size: auto 150px;
background-repeat: no-repeat;
transition: 1.5s;
transform: rotate(-180deg);
transform-origin: 75px;
}
label input:checked ~ span
{
left: 150px;
background: url(Coffee_02.png);
background-size: auto 150px;
background-repeat: no-repeat;
transform: rotate(360deg);
}
label text
{
position: absolute;
left: -120px;
color: #fff;
font-size: 3em;
filter: drop-shadow(0 0 15px #fff) drop-shadow(0 0 35px #fff);
transition: 1.5s;
}
label input:checked ~ text
{
color: #8f8f8f;
filter: none;
}
label text:last-child
{
position: absolute;
left: initial;
right: -100px;
color: #8f8f8f;
filter: none;
}
label input:checked ~ text:last-child
{
color: #fff;
filter: drop-shadow(0 0 15px #fff) drop-shadow(0 0 35px #fff);
}
写在最后
以上就是我们今天【每日一练】案例的全部内容,希望今天的小练习对你有用,如果你觉得有帮助的话,请点赞我,并将它分享给你身边做开发的朋友,也许能够帮助到他。
我是杨小爱,我们明天见。


