写在前面 今天练习的小项目是一个电子日历,这个日历我个人觉得还是非常实用的,现在,我们一起来看一下最终的效果: HTML代码: !DOCTYPE html html lang="zh-CN" head meta charset="UTF-8" titl

写在前面
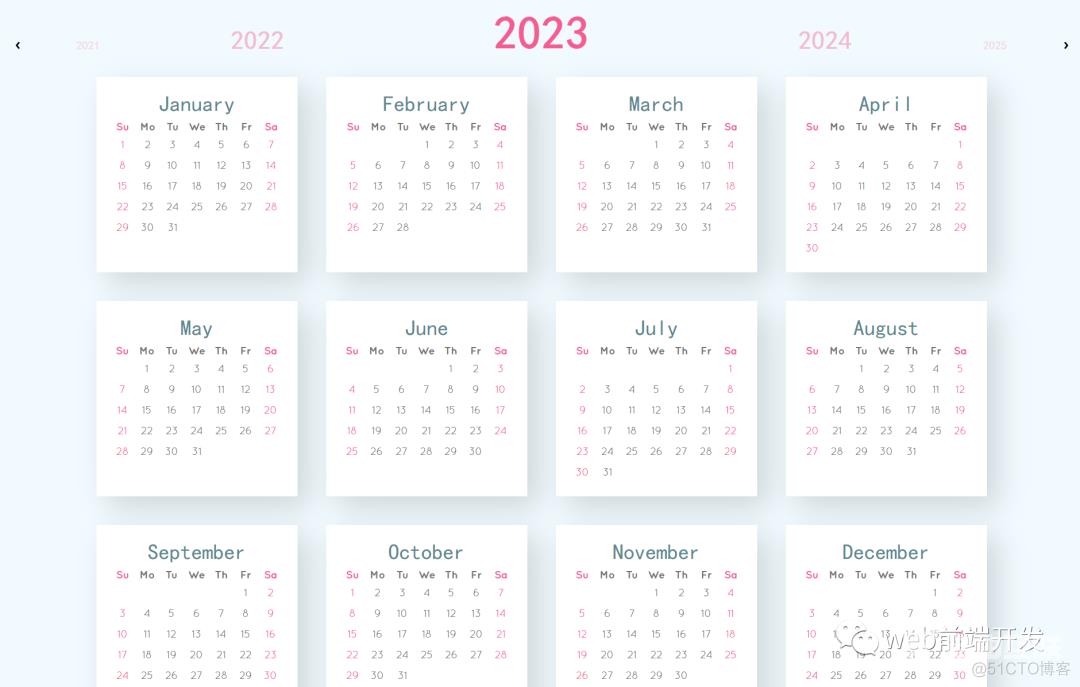
今天练习的小项目是一个电子日历,这个日历我个人觉得还是非常实用的,现在,我们一起来看一下最终的效果:

HTML代码:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>【每日一练】16—响应式电子日历效果的实现</title>
<link rel="stylesheet" type="text/css" href="https://unpkg.com/js-year-calendar@latest/dist/js-year-calendar.min.css" />
</head>
<body>
<div class="calendar"></div>
<script src="https://unpkg.com/js-year-calendar@latest/dist/js-year-calendar.min.js"></script>
<script>
new Calendar(document.querySelector('.calendar'));
</script>
</body>
</html>
CSS代码:
*
{
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: 'Quicksand', sans-serif;
}
body
{
background: #f1fbff;
}
.calendar
{
padding: 20px 40px;
}
.months-container
{
justify-content: center;
gap: 40px;
}
.calendar .months-container .month-container
{
background: #ffffff;
padding: 20px 0;
min-width: 280px;
box-shadow: 15px 15px 40px rgba(0,0,0,0.15);
}
.calendar table.month th.month-title
{
color: #5a8990;
font-size: 1.9em;
font-family: 'Dancing Script', cursive;
font-weight: 200;
}
.month tr td:first-child,
.month tr td:last-child,
.month thead tr:nth-child(2) th:first-child,
.month thead tr:nth-child(2) th:last-child
{
color: #f75c90;
}
.calendar table.month td.day .day-content
{
padding: 6px 8px;
}
.calendar table.month th.day-header
{
color: #777;
font-weight: 700;
font-size: 0.9em;
}
.month tr td
{
color: #777;
font-weight: 500;
font-size: 0.9em;
}
table.month td.day .day-content:hover
{
background: #f75c90;
color: #fff;
font-weight: 500;
}
.calendar .calendar-header
{
border: none;
}
.calendar .calendar-header table th:hover
{
background: transparent;
}
.calendar .calendar-header .year-title
{
font-family: 'Dancing Script', cursive;
font-size: 4em;
color: #f75c90;
}
.calendar .calendar-header .year-neighbor
{
font-size: 2.25em;
}
.calendar .calendar-header .year-neighbor2
{
font-size: 1em;
}
写在最后
以上就是今天的【每日一练】的全部内容,希望今天的小练习对你有用,如果你觉得有帮助的话,请点赞我,关注我,并将它分享给你身边做开发的朋友,也许能够帮助到他。
我是杨小爱,我们明天见。


