v-on:事件名=“事件方法” 绑定事件 1:点击事件 template div class="about" div id="dom"{{ msg }}/div !-- v-on:事件名=“事件方法” 绑定事件 -- !-- 事件及其方法直接声明在 setup 内 -- button v-on:
v-on:事件名=“事件方法” 绑定事件
1:点击事件
<template>
<div class="about">
<div id="dom">{{ msg }}</div>
<!-- v-on:事件名=“事件方法” 绑定事件 -->
<!-- 事件及其方法直接声明在 setup 内 -->
<button v-on:click="handClick">click me</button>
</div>
</template>
<script>
import {
reactive,
toRefs,
onBeforeMount,
onMounted,
onBeforeUpdate,
onUpdated,
} from "vue";
export default {
setup() {
const data = reactive({
msg: "你好",
});
//事件及其方法
const handClick=()=>{
alert("你好")
}
return {
...toRefs(data),
handClick
};
},
};
</script>
点击按钮 弹出弹框
2:input事件
双向绑定的模板语法
v-model
数据跟输入框是双向绑定的
在输入框里面边输入
数据也一起跟着改变
反之也是一样的
<template>
<div class="about">
<input type="text" placeholder="请输入姓名" v-model="userName" />
<textarea
placeholder="请输入你的建议"
cols="30"
rows="10"
v-model="uesrInput"
></textarea>
<p>{{ userName }}-----{{ uesrInput }}</p>
<button>提交</button>
</div>
</template>
<script>
import {
reactive,
toRefs,
} from "vue";
export default {
setup() {
const data = reactive({
userName: "",
uesrInput: "",
});
return {
...toRefs(data),
};
},
};
</script>

<template>
<div class="about">
<input type="text" placeholder="请输入姓名" v-model="userName" />
<textarea
placeholder="请输入你的建议"
cols="30"
rows="10"
v-model="uesrInput"
></textarea>
<p>{{ userName }}-----{{ uesrInput }}</p>
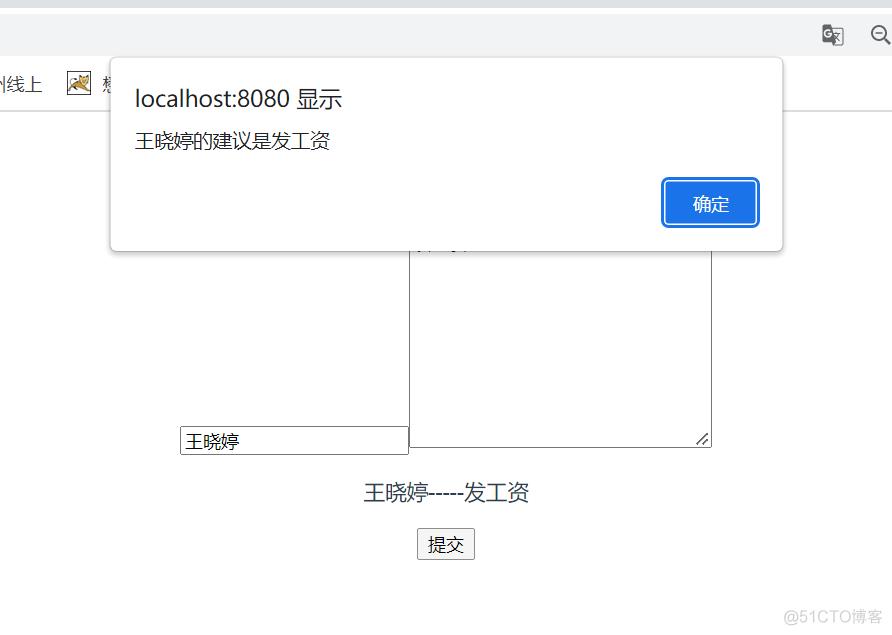
<button @click="submit">提交</button>
</div>
</template>
<script>
import { reactive, toRefs } from "vue";
export default {
setup() {
const data = reactive({
userName: "",
uesrInput: "",
});
//事件及其方法
const submit = () => {
alert(`${data.userName}的建议是${data.uesrInput}`);
};
return {
...toRefs(data),
submit,
};
},
};
</script>

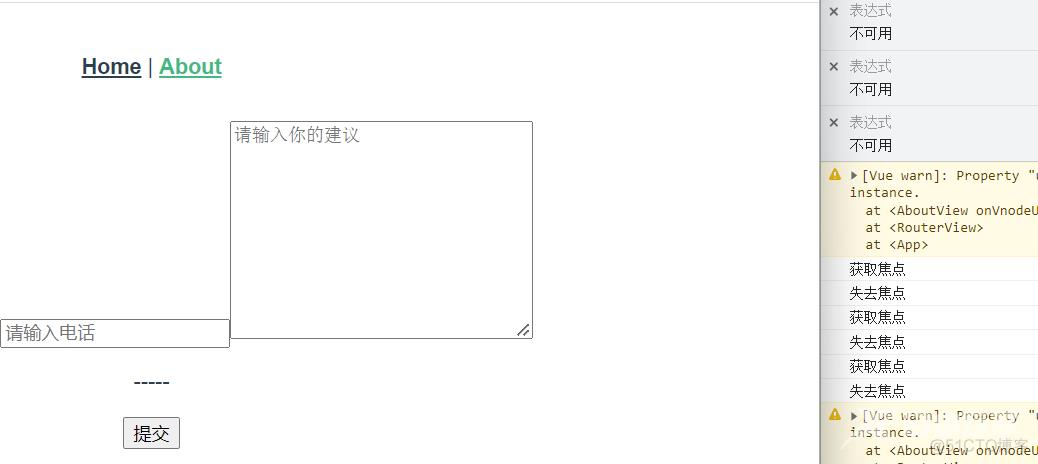
input : 输入事件
blur: 失去焦点
focus:获取焦点
change: 内容更改
当鼠标点击输入框的时候 获取焦点
鼠标移出输入框的时候 失去焦点
<template>
<div class="about">
<input type="text" placeholder="请输入姓名" v-model="userName" />
<input
type="text"
placeholder="请输入电话"
v-model="userPhone"
@focus="handleFocus"
@blur="handleBlur"
/>
<textarea
placeholder="请输入你的建议"
cols="30"
rows="10"
v-model="uesrInput"
></textarea>
<p>{{ userName }}-----{{ uesrInput }}</p>
<button @click="submit">提交</button>
</div>
</template>
<script>
import { reactive, toRefs } from "vue";
export default {
setup() {
const data = reactive({
userName: "",
uesrInput: "",
});
//事件及其方法
const submit = () => {
alert(`${data.userName}的建议是${data.uesrInput}`);
};
const handleFocus = () => {
console.log("获取焦点");
};
const handleBlur = () => {
//在失去焦点的时候判断内容是否为空
console.log("失去焦点");
};
return {
...toRefs(data),
submit,
handleFocus,
handleBlur,
};
},
};
</script>

手机号码验证
<template>
<div class="about">
<input type="text" placeholder="请输入姓名" v-model="userName" />
<input
type="text"
placeholder="请输入电话"
v-model="userPhone"
@focus="handleFocus"
@blur="handleBlur"
@input="handleInput"
@change="handleChange"
/>
<textarea
placeholder="请输入你的建议"
cols="30"
rows="10"
v-model="uesrInput"
></textarea>
<p>{{ userName }}-----{{ uesrInput }}</p>
<button @click="submit">提交</button>
</div>
</template>
<script>
import { reactive, toRefs } from "vue";
export default {
setup() {
const data = reactive({
userName: "",
uesrInput: "",
});
//事件及其方法
const submit = () => {
alert(`${data.userName}的建议是${data.uesrInput}`);
};
const handleFocus = () => {
console.log("获取焦点");
};
const handleBlur = () => {
//在失去焦点的时候判断内容是否为空
// if (!data.userPhone) {
// alert("手机号必填");
// }
console.log("失去焦点");
};
const handleInput = () => {
//在输入的时候正则验证手机号
return
if (!/^[1][3,4,5,6,7,8][0-9]{9}$/.test(data.userPhone)) {
console.log("手机号输入不正确");
} else {
console.log("手机号输入正确");
}
};
const handleChange = () => {
//在输入的时候正则验证手机号
if (!/^[1][3,4,5,6,7,8][0-9]{9}$/.test(data.userPhone)) {
console.log("手机号输入不正确");
} else {
console.log("手机号输入正确");
}
};
return {
...toRefs(data),
submit,
handleFocus,
handleBlur,
handleInput,
handleChange,
};
},
};
</script>
