
前些天发现了一个巨牛的人工智能学习博客,通俗易懂,风趣幽默,忍不住分享一下给大家。点击跳转
序
前一段时间有很多朋友来问我各种问题,比如java怎么学,c,c++,c#,java,还有php等等,到底学哪个好,哪个好就业?其中不乏刚毕业找不到工作的学生,我对此也是很有感触,回想当初那最最艰难的日子,我的确很了解这种焦急的心态。其实我个人感觉,编程语言都大同小异,无非是语法变一变,当然,如果你为了快速上手,我还是优先推荐java。
最近琢磨着要写点东西,把基本的Java Web开发流程完整地走一遍,最后决定,干脆就写一个小小的项目实战吧。这个小项目作为一个JavaWeb的入门例子,从前台页面到项目发布,把整个流程走通。所谓麻雀虽小,五脏俱全。难度不是很高,正好可以作为入门使用。
接下来就是做什么的问题了,首先不能太简单,那样的话就没意思了。也不能太复杂,因为我的确也没那么多时间,思前想后,我打算写一个小型的文章发布系统。
老实说,我也不知道最终会做成什么样子,但是基本的CRUD肯定少不了的。前台页面的话,我会尽可能做得好看一点,毕竟我也不是专门做前端的。
至于知识点,当然是尽可能丰富,把我用过的,并且理解的东西,一步一步地集成进去。
嗯,这个系列一旦开始,以后基本上就围绕着这个小项目写文了。我的意思是,其他文章都不更了,在这个小项目写完之前,我会把其他的文章都放下,全心全意地编写这个系列。
终于开始了,想想还有点小激动呢。
1. 项目的大致规划
开发工具还是用eclipse,数据库采用mysql。MVC框架的话,我就不用框架了,纯粹用JSP来写,实际开发肯定不会这么做,不过,这毕竟还是有意义的。当然,你也可以把它换成框架版的。为什么用JSP?因为JSP比较简单,作为一个入门级的web项目,而且我是一边开发一边写文,我就懒得用MVC框架了。
为什么我要一边开发一边写,因为我觉得,如果全部开发好了,再让我从头开始,把开发流程写出来,那是很庞大的工作量,也不现实。而且,一边开发一边写还有个好处,那就是可以帮助读者看到整个项目的开发流程。
而且,包括我自己也不知道最终会写成什么样子,也可能本文结束后就GG了。
不过不管怎么说,这样都会保留一点点新鲜感和乐趣。
如果你是初学者,并且希望完整地看一个小项目是如何做出来的,那么,这个系列也许会适合你。
可能写10篇文章就结束,也可能30篇,看情况了。
好了,正式开始吧。
2. 项目搭建
2.1 新建项目
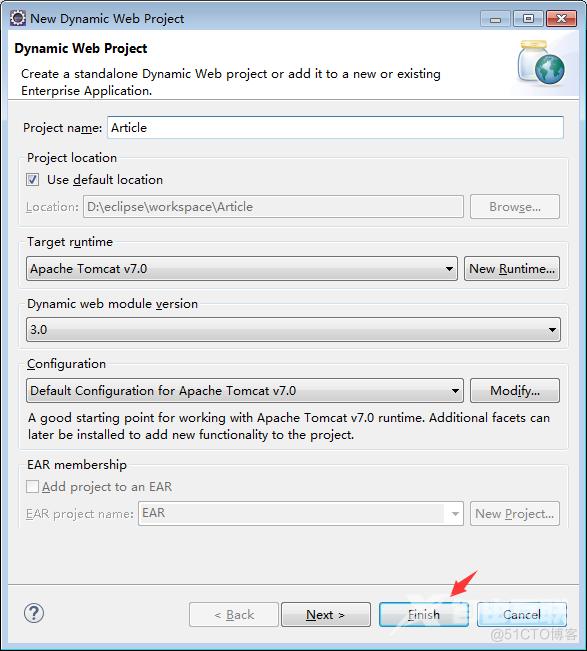
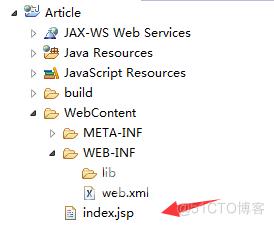
新建一个 Dynamic Web Project,名字叫Article

点击Finish

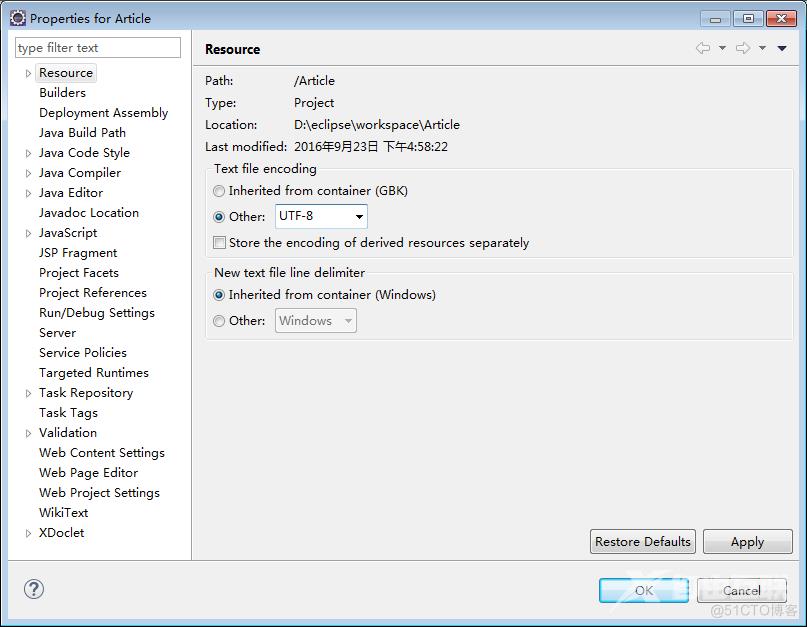
将项目的编码改为 utf-8

2.2 新建web.xml

这是web项目的规范,一个web.xml文件可以对你的web项目进行基本的配置。
2.3 编写web.xml
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns="http://xmlns.jcp.org/xml/ns/javaee" xsi:schemaLocation="http://xmlns.jcp.org/xml/ns/javaee http://xmlns.jcp.org/xml/ns/javaee/web-app_3_1.xsd" id="WebApp_ID" version="3.1">
<!-- 欢迎页面 -->
<welcome-file-list>
<welcome-file>index.jsp</welcome-file>
</welcome-file-list>
</web-app>
2.4 编写index.jsp
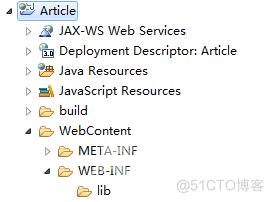
在WebContent目录下新建一个index.jsp

代码:
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
</head>
<body>
恭喜,web项目已经搭建完成。
</body>
</html>
这就是我们项目的首页。
2.5 用 tomcat 发布项目
我这边用的是tomcat7.0

运行。
启动完毕后,打开浏览器,在地址栏输入
http://localhost:8080/Article/
(我这边的tomcat端口号为8080)

然后可以清楚得看到,网页上出现了这么一行字:
恭喜,web项目已经搭建完成。
这就说明,web项目已经搭建成功了!
3. 首页制作
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>首页</title>
<style>
</style>
</head>
<body>
<div class="header">
</div>
</body>
</html>
3.1 标题栏
我们在body区域画一个div,作为首页的标题栏。它的样式先全部在本页面写,也就是style块里面。
div是块级元素,所以,虽然我们没有给它设定宽度,它也默认就是父容器的宽度。所以,我们只需要给它一个高度就OK啦。
*{
padding: 0 ;
margin: 0 ;
}
.header {
height: 60px ;
background: #458fce ;
}效果:

3.2 画一个LOGO
接下来,绘制 logo,由于楼主的 PS水平比较渣,所以这个部分就用文字替代吧。当然,如果你是PS大神的话,也可以随便给我做一个logo,在下一节中我就放上去。
求 logo …
<div class="header">
<div class='logo'>原创文字</div>
</div>
css:
*{
padding: 0 ;
margin: 0 ;
font-family: "微软雅黑" ;
}
.header {
height: 72px ;
background: #458fce ;
}
.header .logo {
color: #fff ;
line-height: 72px ;
font-size: 30px ;
margin-left: 20px ;
display:inline-block ;
font-weight:500 ;
}
3.3 导航栏
我随便想了几个导航按钮(其实就是 ul li):
- 首页
- 原创故事
- 热门专题
- 欣赏美文
- 赞助
<div class="header">
<div class='logo'>原创文字</div>
<ul>
<li>首页</li>
<li>原创故事</li>
<li>热门专题</li>
<li>欣赏美文</li>
<li>赞助</li>
</ul>
</div>
同时,我们把 li 的小圆点去掉:
ul li {
list-style: none ;
}
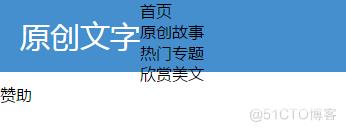
这个效果显然不是我们想要的,我们给logo加一个浮动。

然后,给每一个 li 添加一个左浮动:
.header ul li {
float: left ;
}
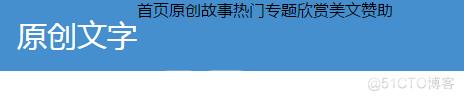
接着,我们把位置和颜色做一些调整:
<div class="header">
<div class='logo'>原创文字</div>
<ul>
<li class='first'>首页</li>
<li>原创故事</li>
<li>热门专题</li>
<li>欣赏美文</li>
<li>赞助</li>
</ul>
</div>
css样式
.header ul li.first {
margin-left: 30px ;
}
.header ul li {
float: left ;
color: #fff ;
display: inline-block ;
width: 112px ;
height: 72px ;
text-align: center ;
line-height:72px ;
cursor: pointer ;
}
cursor: pointer 的意思就是说,当我鼠标划上去的时候,让鼠标变成一个小手的模样。
因为实际使用的时候,我们点击导航按钮就自动跳转页面,所以,一般来说,每一个导航按钮都应该是一个a标签。
我们将代码改一下:
<div class="header">
<div class='logo'>原创文字</div>
<ul>
<li class='first'><a href="javascript:void(0)">首页</a></li>
<li><a href="javascript:void(0)">原创故事</a></li>
<li><a href="javascript:void(0)">热门专题</li>
<li><a href="javascript:void(0)">欣赏美文</li>
<li><a href="javascript:void(0)">赞助</a></li>
</ul>
</div>
因为默认的a标签会有下划线,字体颜色是蓝色,为了美观,我们修改一下a标签的样式:
a {
color: #fff ;
text-decoration: none ;
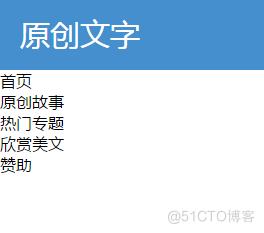
}3.5 给导航按钮添加hover事件
.header ul li :hover {
background:#74b0e2 ;
}效果:

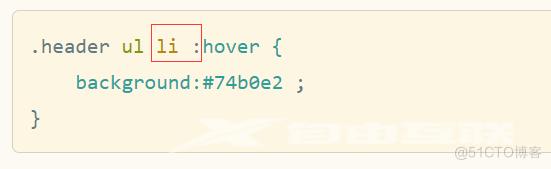
奇怪了,li 的区域没有变色,而当我鼠标划到文字上的时候,会有一个小范围的变色,这是咋回事呢?
难道hover失效了?
当楼主写到这里的时候,我也确实纳闷了一会。。。
结果一查,发现:

我擦,这里多了一个空格啊,有木有!
好吧,要细心一点。。
那么,我们去掉空格,就正常了。
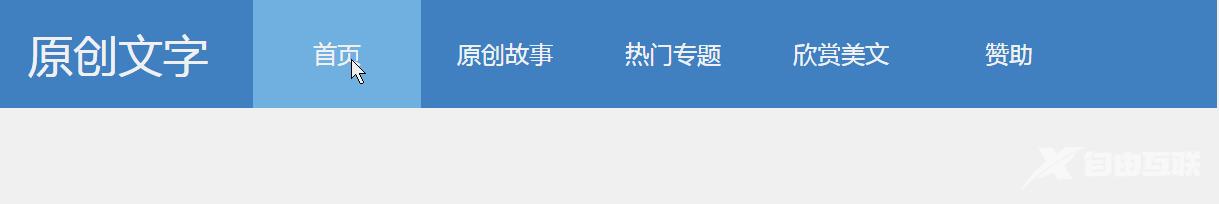
.header ul li:hover {
background:#74b0e2 ;
}
这样就好看多了吧。
