添加修改表单字段-支持主表字段、明细表字段 AddFormField.aspx html xmlns="http://www.w3.org/1999/xhtml"head runat="server" title添加字段/title script src="../JavaScript/jquery.js" type="text/javascript"/script style ty
添加修改表单字段-支持主表字段、明细表字段

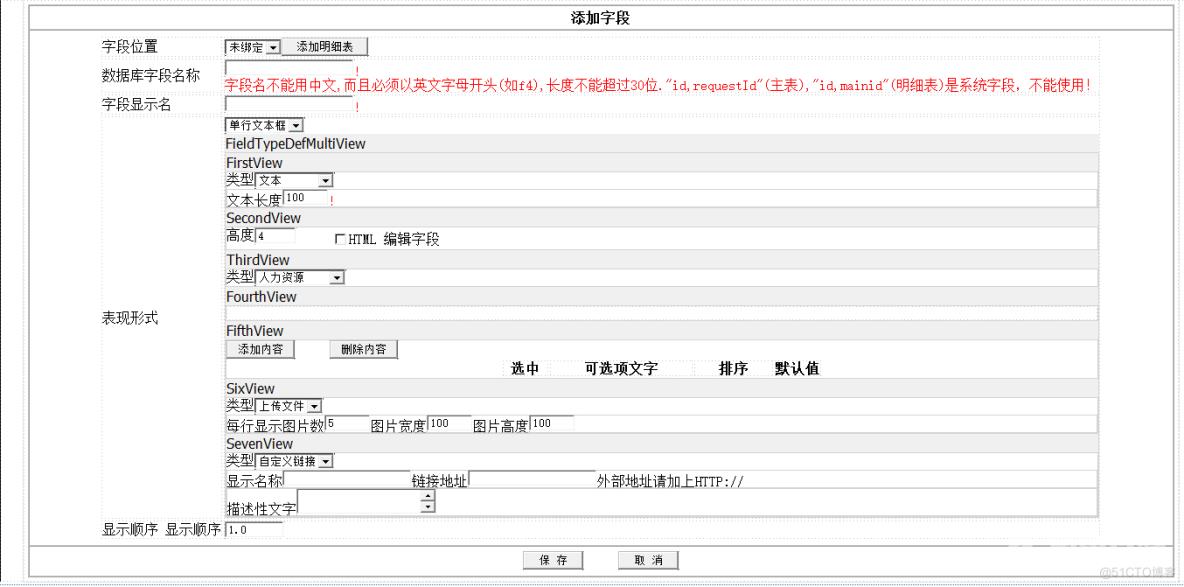
AddFormField.aspx
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>添加字段</title>
<script src="../JavaScript/jquery.js" type="text/javascript"></script>
<style type="text/css">
#fieldTable td
{
text-align: left;
}
</style>
<script type="text/javascript">
function closePage() {
window.close();
}
//取消输入框后面跟随的红色惊叹号
function checkinput(elementname, spanid) {
var tmpvalue = document.all(elementname).value;
//处理document.all可能找不到对象时的情况,通过id查找对象
if (tmpvalue == undefined)
tmpvalue = document.getElementById(elementname).value;
while (tmpvalue.indexOf(" ") >= 0) {
tmpvalue = tmpvalue.replace(" ", "");
}
if (tmpvalue != "") {
while (tmpvalue.indexOf("\r\n") >= 0) {
tmpvalue = tmpvalue.replace("\r\n", "");
}
if (tmpvalue != "") {
document.all(spanid).innerHTML = "";
} else {
document.all(spanid).innerHTML = "<IMG src='../images/BacoError.gif' align=absMiddle>";
document.all(elementname).value = "";
}
} else {
document.all(spanid).innerHTML = "<IMG src='../images/BacoError.gif' align=absMiddle>";
document.all(elementname).value = "";
}
}
//判断input框中是否输入的是数字,包括小数点
function ItemNum_KeyPress(elementname) {
tmpvalue = document.all(elementname).value;
var count = 0;
var count2 = 0;
var len = -1;
if (elementname) {
len = tmpvalue.length;
}
for (i = 0; i < len; i++) {
if (tmpvalue.charAt(i) == ".") {
count++;
}
}
for (i = 0; i < len; i++) {//避免多次输入负号
if (tmpvalue.charAt(i) == "-") {
count2++;
}
}
if (!(((window.event.keyCode >= 48) && (window.event.keyCode <= 57)) || window.event.keyCode == 46 || window.event.keyCode == 45) || (window.event.keyCode == 46 && count == 1) || (window.event.keyCode == 45 && count2 == 1)) {
window.event.keyCode = 0;
}
}
//判断input框中是否输入的是数字,包括小数点
function checknumber(objectname) {
valuechar = document.all(objectname).value.split("");
isnumber = false;
for (i = 0; i < valuechar.length; i++) {
charnumber = parseInt(valuechar[i]);
if (isNaN(charnumber) && valuechar[i] != "." && valuechar[i] != "-") isnumber = true;
if ((valuechar[i] == "." && i == 0) || (valuechar[i] == "-" && i > 0)) isnumber = true;
}
if (isnumber) document.all(objectname).value = "";
}
function AddContentItemRow() {
try {
rowColor1 = "";
obj = document.getElementById("choiceTable");
choicerowindex = obj.rows.length;
ncol = obj.cols;
oRow = obj.insertRow();
for (i = 0; i < ncol; i++) {
oCell1 = oRow.insertCell();
oCell1.style.height = 24;
oCell1.style.background = rowColor1;
switch (i) {
case 0:
var oDiv1 = document.createElement("div");
var sHtml1 = "<input type='checkbox' name='chkField' index='" + choicerowindex + "' value='0'>";
oDiv1.innerHTML = sHtml1;
oCell1.appendChild(oDiv1);
break;
case 1:
var oDiv1 = document.createElement("div");
var sHtml1 = "<input class='InputStyle' type='text' size='25' name='field_name_" + choicerowindex + "' style='width=90%'" +
" onchange=checkinput('field_name_" + choicerowindex + "','field_span_" + choicerowindex + "')>" +
" <span id='field_span_" + choicerowindex + "'><IMG src='../images/BacoError.gif' align=absMiddle></span>";
oDiv1.innerHTML = sHtml1;
oCell1.appendChild(oDiv1);
break;
case 2:
var oDiv1 = document.createElement("div");
var sHtml1 = " <input class='InputStyle' type='text' size='25' value = '0.00' name='field_count_name_" + choicerowindex + "' style='width=90%'" +
" onKeyPress=ItemNum_KeyPress('field_count_name_" + choicerowindex + "') onchange=checknumber('field_count_name_" + choicerowindex + "')>";
oDiv1.innerHTML = sHtml1;
oCell1.appendChild(oDiv1);
break;
case 3:
var oDiv1 = document.createElement("div");
var sHtml1 = " <input type='checkbox' name='field_checked_name_" + choicerowindex + "' onclick='if(this.checked){this.value=1;}else{this.value=0}'>";
oDiv1.innerHTML = sHtml1;
oCell1.appendChild(oDiv1);
break;
}
}
choicerowindex++;
} catch (e) {
alert(e.Message);
}
}
function deleteContentItemRow() {
var objTbl = document.getElementById("choiceTable");
var objChecks = $("input[name='chkField']"); //objTbl.getElementsByTagName("input");
for (var i = objChecks.length - 1; i >= 0; i--) {
if (objChecks[i].checked) {
objTbl.deleteRow(objChecks[i].index);
}
}
objChecks = $("input[name='chkField']");
for (var j = 0; j < objChecks.length; j++) {
objChecks[j].index = j + 1;
}
}
function onSubmitData() {
try {
var fieldHtmlType = document.all("FieldHTMLTypeDDL").value;
if (fieldHtmlType == 5) {
var choiceRows = document.getElementById("choiceTable").rows.length - 1;
for (var tempchoiceRows = 1; tempchoiceRows <= choiceRows; tempchoiceRows++) {
if ($("#field_name" + tempchoiceRows) == false) {//如果删除行是取不到的
continue;
}
if (document.all("field_name_" + tempchoiceRows).value == "") {//选择框的可选项文字必填
alert("选择框的可选项文字必填!");
return false;
}
}
if (document.getElementById("choiceTable")) {
document.all("choiceRows_rows").value = document.getElementById("choiceTable").rows.length - 1;
//alert(document.all("choiceRows_rows").value);
}
}
return true;
}
catch (e) {
alert(e.Message);
return false;
}
return true;
}
</script>
</head>
<body>
<form id="form1" runat="server">
<input type="hidden" value="0" name="choiceRows_rows" />
<div align="center">
<table width="96%" border="0" cellspacing="0" cellpadding="0" align="center" id="Table1">
<tr>
<td class="TableBody1" valign="top">
<table width="100%" border="0" align="center" cellpadding="5" cellspacing="0">
<tr>
<td class="table_bgcolor">
<table class="bordercolor" cellpadding="5" width="100%" border="1" cellspacing="0">
<tr>
<td height="25px" class="table_titlebgcolor" align="center">
<b>添加字段</b>
</td>
</tr>
<tr>
<td>
<table id="fieldTable">
<tr>
<td>字段位置</td>
<td>
<asp:DropDownList runat="server" ID="ViewTypeDDL">
</asp:DropDownList>
<asp:Button runat="server" ID="AddDetailTableButton" Text="添加明细表" OnClick="onAddDetailTableButtonClick" />
</td>
</tr>
<tr>
<td>
数据库字段名称
</td>
<td>
<asp:TextBox runat="server" ID="FieldNameDataBaseTextBox"></asp:TextBox>
<asp:RequiredFieldValidator runat="server" ID="FieldNameDBReq" ControlToValidate="FieldNameDataBaseTextBox"
ValidationGroup="aaa" Text="!"></asp:RequiredFieldValidator><br />
<span style="color: Red">字段名不能用中文,而且必须以英文字母开头(如f4),长度不能超过30位."id,requestId"(主表),"id,mainid"(明细表)是系统字段,不能使用!
</span>
</td>
</tr>
<tr>
<td>
字段显示名
</td>
<td>
<asp:TextBox runat="server" ID="FieldNameDspTextBox"></asp:TextBox>
<asp:RequiredFieldValidator runat="server" ID="FieldNameDspReq" ControlToValidate="FieldNameDspTextBox"
ValidationGroup="aaa" Text="!"></asp:RequiredFieldValidator>
</td>
</tr>
<tr>
<td>
表现形式
</td>
<td>
<asp:DropDownList runat="server" ID="FieldHTMLTypeDDL" AutoPostBack="true" OnSelectedIndexChanged="onFieldHTMLTypeDDLSelectedChanged">
<asp:ListItem Text="单行文本框" Value="1"></asp:ListItem>
<asp:ListItem Text="多行文本框" Value="2"></asp:ListItem>
<asp:ListItem Text="浏览按钮" Value="3"></asp:ListItem>
<asp:ListItem Text="Check框" Value="4"></asp:ListItem>
<asp:ListItem Text="选择框" Value="5"></asp:ListItem>
<asp:ListItem Text="附件上传" Value="6"></asp:ListItem>
<asp:ListItem Text="特殊字段" Value="7"></asp:ListItem>
</asp:DropDownList>
<asp:MultiView runat="server" ID="FieldTypeDefMultiView" ActiveViewIndex="0">
<asp:View runat="server" ID="FirstView">
类型<asp:DropDownList runat="server" ID="FieldTypeDDL" AutoPostBack="true" OnSelectedIndexChanged="onFieldTypeDDLSelectedIndexChanged">
<asp:ListItem Text="文本" Value="1"></asp:ListItem>
<asp:ListItem Text="整数" Value="2"></asp:ListItem>
<asp:ListItem Text="浮点数" Value="3"></asp:ListItem>
<asp:ListItem Text="金额转换" Value="4"></asp:ListItem>
<asp:ListItem Text="金额千分位" Value="5"></asp:ListItem>
</asp:DropDownList>
<asp:Panel runat="server" ID="TextPanel">
文本长度<asp:TextBox runat="server" ID="TextWidthTextBox" Width="45" Text="100"></asp:TextBox>
<asp:RequiredFieldValidator runat="server" ID="TextWidthReq" Text="!" ValidationGroup="aaa"
ControlToValidate="TextWidthTextBox"></asp:RequiredFieldValidator>
</asp:Panel>
</asp:View>
<asp:View runat="server" ID="SecondView">
高度<asp:TextBox runat="server" ID="MultiLineTextBox" Text="4" Width="40"></asp:TextBox>
<asp:CheckBox runat="server" ID="EnableHTMLEditCBX" Text="HTML 编辑字段" Checked="false" />
</asp:View>
<asp:View runat="server" ID="ThirdView">
类型<asp:DropDownList runat="server" ID="ViewDDL">
<asp:ListItem Value="1" Text="人力资源"></asp:ListItem>
<asp:ListItem Value="2" Text="日期"></asp:ListItem>
<asp:ListItem Value="3" Text="会议室联系单"></asp:ListItem>
<asp:ListItem Value="4" Text="部门"></asp:ListItem>
<asp:ListItem Value="5" Text="仓库"></asp:ListItem>
<asp:ListItem Value="6" Text="成本中心"></asp:ListItem>
<asp:ListItem Value="7" Text="客户"></asp:ListItem>
<asp:ListItem Value="8" Text="项目"></asp:ListItem>
<asp:ListItem Value="9" Text="文档"></asp:ListItem>
<asp:ListItem Value="10" Text="入库方式"></asp:ListItem>
<asp:ListItem Value="11" Text="出库方式 "></asp:ListItem>
<asp:ListItem Value="12" Text="币种"></asp:ListItem>
<asp:ListItem Value="13" Text="资产种类"></asp:ListItem>
<asp:ListItem Value="14" Text="科目-全部"></asp:ListItem>
<asp:ListItem Value="15" Text="科目-明细"></asp:ListItem>
<asp:ListItem Value="16" Text="请求"></asp:ListItem>
<asp:ListItem Value="17" Text="多人力资源"></asp:ListItem>
<asp:ListItem Value="18" Text="多客户"></asp:ListItem>
<asp:ListItem Value="19" Text="时间"></asp:ListItem>
<asp:ListItem Value="20" Text="计划类型"></asp:ListItem>
<asp:ListItem Value="21" Text="计划种类"></asp:ListItem>
<asp:ListItem Value="22" Text="报销费用类型"></asp:ListItem>
<asp:ListItem Value="23" Text="资产"></asp:ListItem>
<asp:ListItem Value="24" Text="职务"></asp:ListItem>
<asp:ListItem Value="25" Text="资产组"></asp:ListItem>
<asp:ListItem Value="26" Text="车辆"></asp:ListItem>
<asp:ListItem Value="27" Text="应聘人"></asp:ListItem>
<asp:ListItem Value="28" Text="会议"></asp:ListItem>
<asp:ListItem Value="29" Text="奖惩种类"></asp:ListItem>
<asp:ListItem Value="30" Text="学历"></asp:ListItem>
<asp:ListItem Value="31" Text="用工性质"></asp:ListItem>
<asp:ListItem Value="32" Text="培训安排"></asp:ListItem>
<asp:ListItem Value="33" Text="加班类型"></asp:ListItem>
<asp:ListItem Value="34" Text="请假类型"></asp:ListItem>
<asp:ListItem Value="35" Text="业务合同"></asp:ListItem>
<asp:ListItem Value="36" Text="合同性质"></asp:ListItem>
<asp:ListItem Value="37" Text="多文档"></asp:ListItem>
<asp:ListItem Value="38" Text="相关产品"></asp:ListItem>
</asp:DropDownList>
</asp:View>
<asp:View runat="server" ID="FourthView">
</asp:View>
<asp:View runat="server" ID="FifthView">
<input type="button" onclick="AddContentItemRow()" class="button" value="添加内容" />
<input type="button" onclick="deleteContentItemRow()" class="button" value="删除内容" />
<table class='ViewForm' id='choiceTable' cols="4" border="0">
<thead>
<tr>
<th style="width: 15%">
选中
</th>
<th style="width: 45%">
可选项文字
</th>
<th style="width: 25%">
排序
</th>
<th style="width: 15%">
默认值
</th>
</tr>
</thead>
</table>
</asp:View>
<asp:View runat="server" ID="SixView">
类型<asp:DropDownList runat="server" ID="AttachTypeDDL" AutoPostBack="true" OnSelectedIndexChanged="onAttachTypeDDLSelectedIndexChanged">
<asp:ListItem Text="上传文件" Value="1"></asp:ListItem>
<asp:ListItem Text="上传图片" Value="2"></asp:ListItem>
</asp:DropDownList>
<br />
<asp:Panel runat="server" ID="UploadImagePanel" Visible="false">
每行显示图片数<asp:TextBox runat="server" ID="ImageNumRowTextBox" Text="5" Width="45"></asp:TextBox>
图片宽度<asp:TextBox runat="server" ID="ImageWidthTextBox" Text="100" Width="45"></asp:TextBox>
图片高度<asp:TextBox runat="server" ID="ImageHeightTextBox" Text="100" Width="45"></asp:TextBox>
</asp:Panel>
</asp:View>
<asp:View runat="server" ID="SevenView">
类型<asp:DropDownList runat="server" ID="SpecialTypeDDL" AutoPostBack="true" OnSelectedIndexChanged="onSpecialTypeDDLSelectedIndexChanged">
<asp:ListItem Text="自定义链接" Value="1"></asp:ListItem>
<asp:ListItem Text="描述性文字" Value="2"></asp:ListItem>
</asp:DropDownList>
<br />
<asp:Panel runat="server" ID="LinkPanel">
显示名称<asp:TextBox runat="server" ID="LinkNameTextBox"></asp:TextBox>
链接地址<asp:TextBox runat="server" ID="LinkUrlTextBox"></asp:TextBox>
外部地址请加上HTTP://
</asp:Panel>
<asp:Panel runat="server" ID="DesPanel" Visible="false">
描述性文字<asp:TextBox runat="server" ID="DesTextBox" TextMode="MultiLine"></asp:TextBox>
</asp:Panel>
</asp:View>
</asp:MultiView>
</td>
</tr>
<tr>
<td>
显示顺序 显示顺序
</td>
<td>
<asp:TextBox runat="server" ID="DspOrderTextBox" Width="60" Text="1.0"></asp:TextBox>
</td>
</tr>
</table>
</td>
</tr>
<tr>
<td align="center">
<asp:Button runat="server" ID="SaveButton" ValidationGroup="aaa" Text=" 保 存 " OnClientClick="return onSubmitData();"
OnClick="onSaveButtonClick" />
<asp:Button runat="server" ID="CancelButton" Text=" 取 消 " OnClientClick="closePage()"/>
</td>
</tr>
</table>
</td>
</tr>
</table>
</td>
</tr>
</table>
</div>
</form>
</body>
</html>AddFormField.aspx.cs
涉及数据库表字段动态添加操作。
#region EventHandler
/// <summary>
/// 添加一个明细表
/// </summary>
/// <param name="sender"></param>
/// <param name="e"></param>
protected void onAddDetailTableButtonClick(object sender, EventArgs e)
{
int max = 1;//明细表尾序号
int formid = 0;
int detailTableNum = 1;
int.TryParse(ViewState["formid"].ToString(), out formid);
if (formid > 0)
{
List<M.workflow_billdetailtable> billdetailtableList = billdetailtableBLL.GetModelList("billid=" + formid + " order by tablename desc");
if (billdetailtableList != null && billdetailtableList.Count > 0)
{
detailTableNum = billdetailtableList.Count;
M.workflow_billdetailtable lastdetail = billdetailtableList.First();
string[] array = lastdetail.tablename.Split('_');
if (array != null && array.Length == 4)
{
if (array[3].StartsWith("dt"))
{
string maxdtindex = array[3].Remove(0, 2);
if (false == string.IsNullOrEmpty(maxdtindex))
{
if (int.TryParse(maxdtindex, out max) && max >= 1)
{
max++;
detailTableNum++;
}
}
}
}
}
M.workflow_billdetailtable detailtable = new M.workflow_billdetailtable();
detailtable.tablename = "form_main_" + formid + "_dt" + max;
detailtable.billid = formid;
detailtable.title = "";
detailtable.orderid = detailTableNum;
formBLL.CreateDetailTable(detailtable.tablename);
bool isExist = billdetailtableBLL.GetModelList("billid=" + formid + " and tablename ='" + detailtable.tablename + "'").Count() > 0;
if (false == isExist)
{
billdetailtableBLL.Add(detailtable);
initialViewType();
}
}
}
/// <summary>
/// 1.2主字段类型改变 下拉框
/// </summary>
/// <param name="sender"></param>
/// <param name="e"></param>
protected void onFieldHTMLTypeDDLSelectedChanged(object sender, EventArgs e)
{
DropDownList ddl = sender as DropDownList;
MultiView multiView = ddl.NamingContainer.FindControl("FieldTypeDefMultiView") as MultiView;
string value = ddl.SelectedValue;
switch (value)
{
case "1":
multiView.ActiveViewIndex = 0;
break;
case "2":
multiView.ActiveViewIndex = 1;
break;
case "3":
multiView.ActiveViewIndex = 2;
break;
case "4":
multiView.ActiveViewIndex = 3;
break;
case "5":
multiView.ActiveViewIndex = 4;
break;
case "6":
multiView.ActiveViewIndex = 5;
break;
case "7":
multiView.ActiveViewIndex = 6;
break;
}
}
/// <summary>
/// 单行文本框字段类型改变
/// </summary>
/// <param name="sender"></param>
/// <param name="e"></param>
protected void onFieldTypeDDLSelectedIndexChanged(object sender, EventArgs e)
{
DropDownList ddl = sender as DropDownList;
Panel panel = ddl.NamingContainer.FindControl("TextPanel") as Panel;
panel.Visible = ddl.SelectedValue == "1";
}
/// <summary>
/// 附件上传类型改变
/// </summary>
/// <param name="sender"></param>
/// <param name="e"></param>
protected void onAttachTypeDDLSelectedIndexChanged(object sender, EventArgs e)
{
DropDownList ddl = sender as DropDownList;
Panel panel = ddl.NamingContainer.FindControl("UploadImagePanel") as Panel;
panel.Visible = ddl.SelectedValue == "2";
}
/// <summary>
/// 特殊字段类型改变
/// </summary>
/// <param name="sender"></param>
/// <param name="e"></param>
protected void onSpecialTypeDDLSelectedIndexChanged(object sender, EventArgs e)
{
DropDownList ddl = sender as DropDownList;
Panel linkPanel = ddl.NamingContainer.FindControl("LinkPanel") as Panel;
Panel desPanel = ddl.NamingContainer.FindControl("DesPanel") as Panel;
linkPanel.Visible = ddl.SelectedValue == "1";
desPanel.Visible = ddl.SelectedValue == "2";
}
/// <summary>
/// 保存表单字段
/// </summary>
/// <param name="sender"></param>
/// <param name="e"></param>
protected void onSaveButtonClick(object sender, EventArgs e)
{
bool isDetailTable = false;
ListItem viewTypeItem = ViewTypeDDL.SelectedItem;//判断是否选中了明细表
if (viewTypeItem.Value.StartsWith("dt"))
{
isDetailTable = true;
}
Model.WorkFlow.workflow_billfield billfield = new Model.WorkFlow.workflow_billfield();
billfield.id = sequenceIndexBLL.GetNextSeq("field");
string fieldlabel = FieldNameDspTextBox.Text.Trim();
string fieldName = FieldNameDataBaseTextBox.Text.Trim();
string htmlType = FieldHTMLTypeDDL.SelectedValue;
string fieldType = FieldTypeDDL.SelectedValue;
string textWidth = TextWidthTextBox.Text.Trim();//数值计算
string multiLineHeight = MultiLineTextBox.Text.Trim();//数值计算
bool enableHtmlEdit = EnableHTMLEditCBX.Checked;
string viewID = ViewDDL.SelectedValue;
string attachType = AttachTypeDDL.SelectedValue;
string imageNumRow = ImageNumRowTextBox.Text.Trim();
string imageWidth = ImageWidthTextBox.Text.Trim();
string imageHeight = ImageHeightTextBox.Text.Trim();
string specialType = SpecialTypeDDL.SelectedValue;
string linkName = LinkNameTextBox.Text.Trim();
string linkUrl = LinkUrlTextBox.Text.Trim();
string des = DesTextBox.Text;
string dspOrder = DspOrderTextBox.Text;
//DB Field Start
int db_billid = 0;
string db_fieldname = "";
string db_fieldlabel = "";
string db_fielddbtype = "";
int db_fieldhtmltype = 1;
int db_type = 1;
int db_viewtype = 0;
string db_detailtable = "";
int db_formUser = 1;
int db_textheight = 0;
decimal db_dsporder = 1.00M;
int db_childfieldid = 0;
int db_imgheight = 100;
int db_imgwidth = 100;
//DB Field End
db_billid = int.Parse(ViewState["formid"].ToString());
db_fieldname = fieldName;
db_fieldlabel = fieldlabel;
db_fieldhtmltype = int.Parse(htmlType);
db_viewtype = isDetailTable ? 1 : 0;//明细表取1 主表取0
if (isDetailTable)
{//如果是明细表要补上 detailtable
db_detailtable = "form_main_" + db_billid + "_" + viewTypeItem.Value;
}
db_dsporder = decimal.Parse(dspOrder);
switch (htmlType)
{
case "1"://单行文本框
if (fieldType == "1")
{//文本
db_fielddbtype = "nvarchar(" + textWidth + ")";
}
else if (fieldType == "2")
{//整数
db_fielddbtype = "int";
}
else if (fieldType == "3")
{//浮点数
db_fielddbtype = "decimal";
}
else if (fieldType == "4")
{//金额转换
db_fielddbtype = "decimal";
}
else if (fieldType == "5")
{//金额千分位
db_fielddbtype = "nvarchar(30)";
}
db_type = int.Parse(fieldType);
break;
case "2"://多行文本框
db_fielddbtype = "nvarchar(4000)";
db_textheight = int.Parse(multiLineHeight);
db_type = enableHtmlEdit == false ? 1 : 2;
break;
case "3"://浏览按钮
db_type = int.Parse(viewID);
db_fielddbtype = getBrowserUrlType(db_type);
break;
case "4"://Check框
db_type = 1;
db_fielddbtype = "char(1)";
break;
case "5"://选择框
db_fielddbtype = "int";
//addContentItem(billfield.id, DDLContentGridView);
addContentItem(billfield);
break;
case "6"://附件上传
db_type = int.Parse(attachType);
db_fielddbtype = "int";
db_textheight = int.Parse(imageNumRow);
db_imgwidth = int.Parse(imageWidth);
db_imgheight = int.Parse(imageHeight);
break;
case "7"://特殊字段
db_type = int.Parse(specialType);
db_fielddbtype = "int";
addSpecialField(billfield.id, specialType, linkName, linkUrl, des);
break;
}
billfield.billid = db_billid;
billfield.fieldname = db_fieldname;
billfield.fieldlabel = db_fieldlabel;
billfield.fielddbtype = db_fielddbtype;
billfield.fieldhtmltype = db_fieldhtmltype.ToString();
billfield.type = db_type;
billfield.viewtype = db_viewtype;
billfield.detailtable = db_detailtable;
billfield.fromUser = db_formUser.ToString();
billfield.textheight = db_textheight;
billfield.dsporder = db_dsporder;
billfield.childfieldid = db_childfieldid;
billfield.imgheight = db_imgheight;
billfield.imgwidth = db_imgwidth;
int id = billfieldBLL.Add(billfield);
if (isDetailTable)
{//给明细表添加字段
formBLL.AddFieldOfDetailTable(db_detailtable, billfield.fieldname, billfield.fielddbtype);
}
else
{//给自定义表单主表添加字段
formBLL.AddFieldOfMainTable(billfield.billid, billfield.fieldname, billfield.fielddbtype);
}
}
#endregion //End EventHandler
#region Helper Methods
/// <summary>
/// 初始化字段存放位置 主表 明细表dt1 明细表dt2
/// </summary>
private void initialViewType()
{
ViewTypeDDL.Items.Clear();
int formid = 0;
int.TryParse(ViewState["formid"].ToString(), out formid);
if (formid > 0)
{
ViewTypeDDL.Items.Add(new ListItem("主表", formid.ToString()));
List<M.workflow_billdetailtable> billdetailtableList = billdetailtableBLL.GetModelList("billid=" + formid + " order by tablename");
if (billdetailtableList != null && billdetailtableList.Count > 0)
{
foreach (M.workflow_billdetailtable detailtable in billdetailtableList)
{
string[] array = detailtable.tablename.Split('_');
if (array != null && array.Length == 4)
{
ViewTypeDDL.Items.Add(new ListItem("明细表" + array[3], array[3]));
}
}
}
}
}
/// <summary>
/// 添加下拉框字段值
/// </summary>
/// <param name="fieldid"></param>
/// <param name="DDLContentGridView"></param>
private void addContentItem(Model.WorkFlow.workflow_billfield billfield)
{
int rowsum = int.Parse(Request.Form["choiceRows_rows"].ToString());
int curvalue = 0;
for (int temprow = 1; temprow <= rowsum; temprow++)
{
String curname = Request.Form["field_name_" + temprow];
if (string.IsNullOrEmpty(curname))
{
continue;
}
String curorder = Request.Form["field_count_name_" + temprow];
String isdefault = "n";
String checkValue = Request.Form["field_checked_name_" + temprow];
if (string.IsNullOrEmpty(checkValue))
{
isdefault = "y";
}
Model.WorkFlow.workflow_SelectItem selectItem = new Model.WorkFlow.workflow_SelectItem();
selectItem.fieldid = billfield.id;
selectItem.isbill = 1;
selectItem.selectvalue = curvalue;
selectItem.selectname = curname;
selectItem.listorder = decimal.Parse(curorder);
selectItem.isdefault = isdefault;
selectItem.isAccordToSubCom = "0";
selectItemBLL.Add(selectItem);
curvalue++;
}
}
private void addSpecialField(int fieldid, string specialType, string linkName, string linkUrl, string des)
{
Model.WorkFlow.workflow_specialfield specialfieldModel = new Model.WorkFlow.workflow_specialfield();
specialfieldModel.isbill = 1;
specialfieldModel.fieldid = fieldid;
specialfieldModel.isform = 0;
if (specialType == "1")
{//自定义链接
specialfieldModel.displayname = linkName;
specialfieldModel.linkaddress = linkUrl;
}
else
{//描述性文字
specialfieldModel.descriptivetext = des;
}
}
private string getBrowserUrlType(int db_type)
{
Model.WorkFlow.workflow_browserurl browserurl = browserurlBLL.GetModel(db_type);
if (browserurl != null)
{
return browserurl.fielddbtype;
}
return "";
}
#endregion //End Helper Methods
#region Fields
BLL.WorkFlow.workflow_billdetailtable billdetailtableBLL = new BLL.WorkFlow.workflow_billdetailtable();
BLL.WorkFlow.workflow_bill formBLL = new BLL.WorkFlow.workflow_bill();
BLL.WorkFlow.SequenceIndex sequenceIndexBLL = new BLL.WorkFlow.SequenceIndex();
BLL.WorkFlow.workflow_SelectItem selectItemBLL = new BLL.WorkFlow.workflow_SelectItem();
BLL.WorkFlow.workflow_billfield billfieldBLL = new BLL.WorkFlow.workflow_billfield();
BLL.WorkFlow.workflow_browserurl browserurlBLL = new BLL.WorkFlow.workflow_browserurl();
BLL.WorkFlow.workflow_specialfield specialfieldBLL = new BLL.WorkFlow.workflow_specialfield();
#endregion //End Fields