前言
大家好,从今天开始我将写一个关于AspNet MVC3方面学习的总结,并跟初学者一起分享一些基本的基础知识,作者本身也很愿意跟大家一起交流技术,一起交流一起进步,欢迎高手不吝赐教,欢迎大家不同的意见和建议,作者的学识和见识当然有自己的局限性,希望自己能成为不闷骚型的技术人员,而不是只自己享受技术,而不让更多的人来分享你的成果的人。
第一节:关于Asp.Net MVC3
Asp.Net MVC已经到第三版了,相信大家也都熟悉了,我也不再重复相关概念性的东西了。但是大家一定要了解,Asp.Net MVC是微软的一个开源的UI层框架,是AspNet的另外一种开发模式。好废话不多说,那我们开始进入Asp.Net MVC3 的学习中来,工欲善其事,必先利其器!所以我们必须搭建好自己的开发环境才能为我们下一步的学习和开发提供更好的支持。
那你的机器的必备条件是:
1)VS2010(当然你非要使用VS2008那我也不能说什么了)
2)SqlServer 2000/2005/2008
3)Asp.Net MVC3安装包(应该是需要VS2010SP1)
下面提供一些URL链接方便大家下载学习:
1)Asp.Net MVC3的官网:http://www.asp.net/mvc/mvc3
如下图所示:

这个大家在安装过程中可能时间会非常长(>=20分钟),大家忍耐一下!
2)安装Asp.Net MVC3安装包
http://www.microsoft.com/web/gallery/install.aspx?appid=MVC3
3)Asp.Net MVC3源码开源地址:
http://aspnet.codeplex.com/releases/view/58781
如下图所示:

第二节:第一个Asp.Net MVC3项目
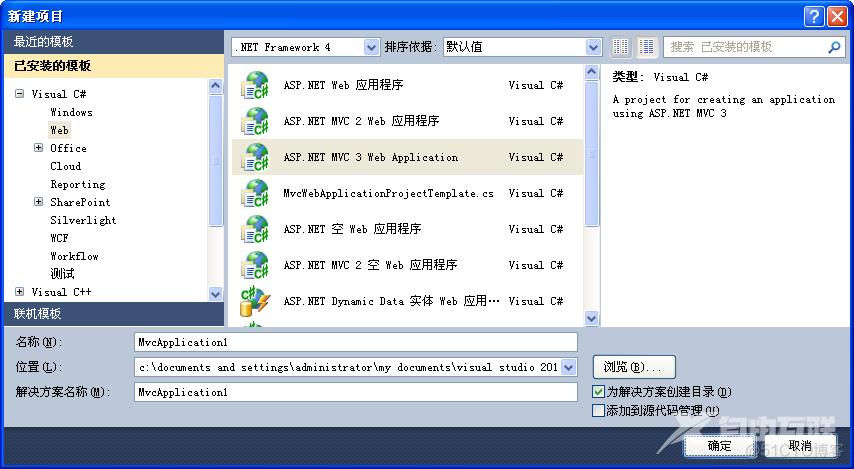
1)创建项目:

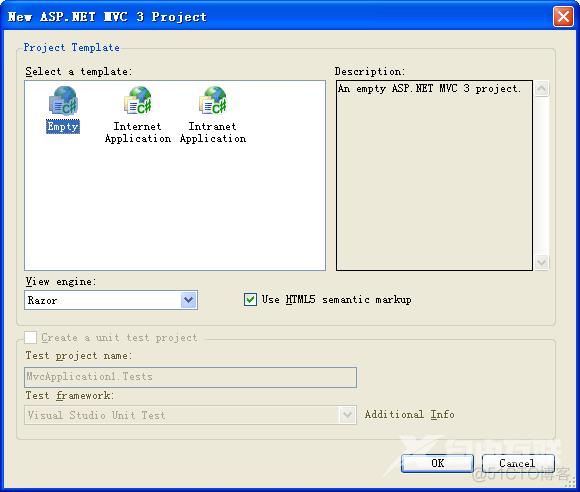
2)选择项目的默认视图引擎

我们选择一个Empty模板,然后选择Razor视图引擎(Asp.Net MVC3中提供的新的视图引擎)选择HTML5标记支持打上勾(这块我也不了解,呵呵,希望做过这块研究的高手跟我分享一下!)。
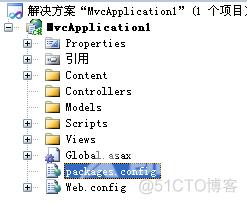
3)创建后的项目:

Asp.Net MVC3貌似跟之前的版本创建的项目模板没什么大的不同,文件夹也基本相似。当然我们看到文件夹内的Jquery的包更新到了1.5.1 。后面的文章中会对每个文件夹都做相关的介绍。在此就不多啰嗦了。
4)添加代码,跑起来我们的第一个Demo
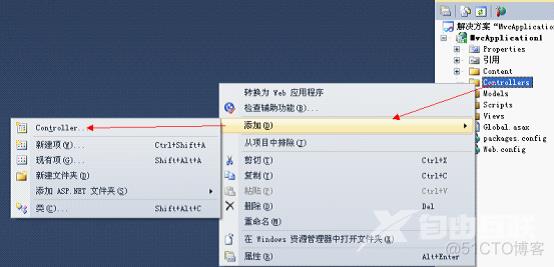
首先:在Controller文件夹上右击,选择添加菜单,然后选择Controller,如下图所示:

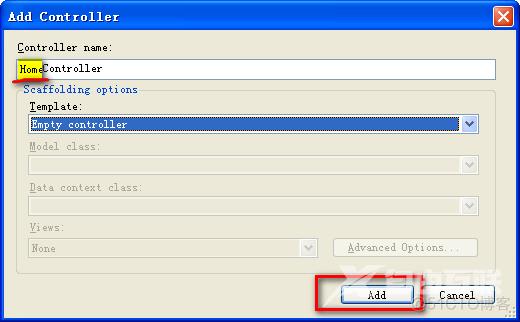
然后弹出对话框,将Controller命名为HomeController,注意后面的Controller不要去掉,不然它就不会被识别为Controller了,最后点击添加。如下图所示:

设计器自动为我们生成代码如下:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
namespace MvcApplication1.Controllers
{
public class HomeController : Controller
{
//
// GET: /Home/
public ActionResult Index()
{
return View();
}
}
}
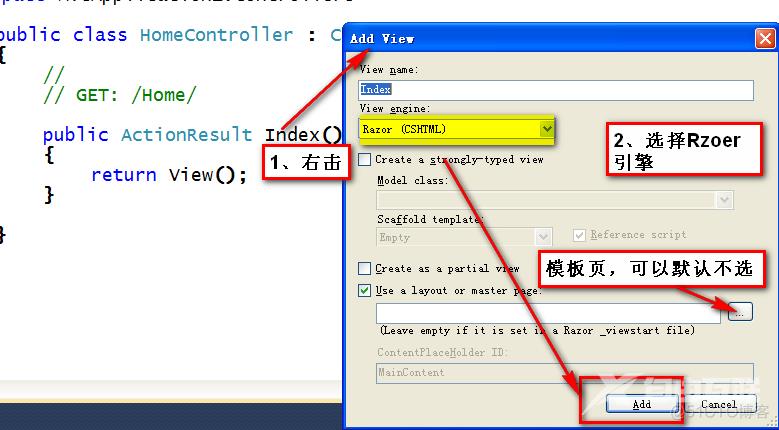
下一步我们在Action上添加我们需要的视图,如下所示:

5)在前台页面添加我们自己的Html标签
@{
ViewBag.Title = "Index";
}
<h2>Indexh2>
<h1>Hello! It's my first Asp.Net MVC Web!h1>注意:红色为我们自己添加的部分
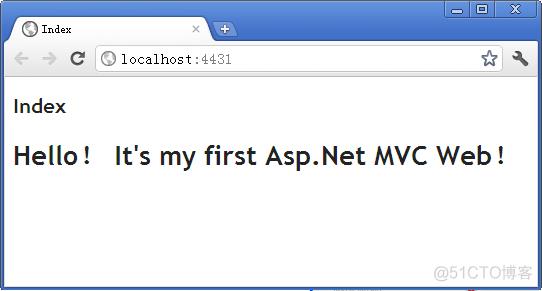
6)最终结果:

第三节:总结
第一篇文章虽然没写多少东西,但是现在已经到了深夜了!明天还要继续加班!暂时先写到这里!当然此文还没深入解释整个项目产生的文件夹各自的作用,以及Asp.Net MVC的一些相关的概念,只是简单一个演示的例子,没有什么技术含量,希望下面的文章会详细的介绍一下,让我们一起期待下文吧!
记于:2011年6月12日0:10:58
初识Asp.Net MVC2.0
初识Asp.Net MVC2.0【续】
Asp.Net MVC2.0 Url 路由入门---实例篇
Asp.Net MVC2.0 Url 路由入门
Asp.Net MVC3 简单入门第一季(一)环境准备
Asp.Net MVC3 简单入门第一季(二)详解Asp.Net MVC3项目
Asp.Net MVC3 简单入门第一季(三)详解Controller之Filter
Asp.Net MVC3 简单入门第一季(四)详解Request Processing Pipeline
作者:FlyDragon
关于作者:专注于微软平台项目架构、管理和企业解决方案。如有问题或建议,请多多赐教!
