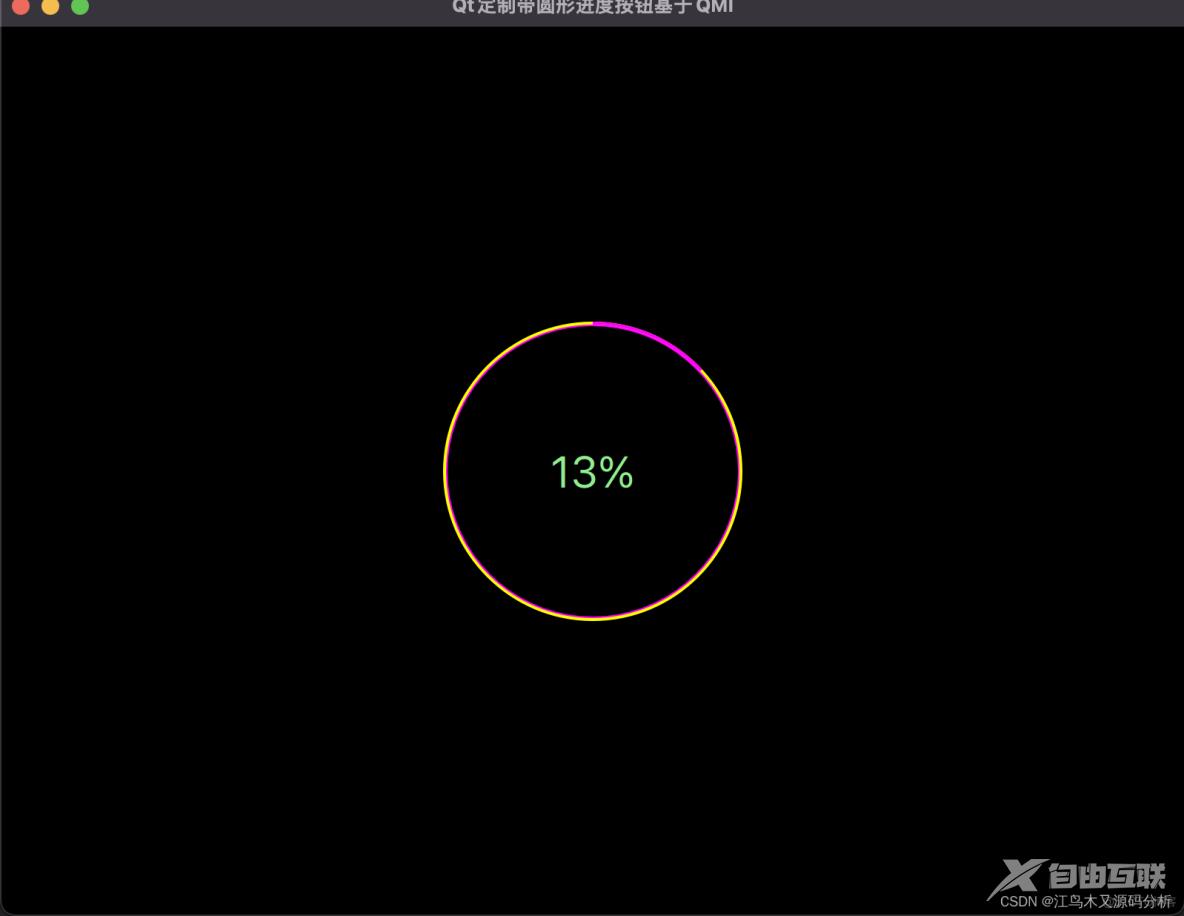
演示效果 事件传递并处理 定义信号 //抛出启动与停止信号 signal signalStartPaint() signal signalEndPaint() 发射信号 function onStart(){ progress = 0; var ctx = getContext("2d"); ctx.clearRect(0,0,width,height); time
演示效果



事件传递并处理
定义信号
//抛出启动与停止信号
signal signalStartPaint()
signal signalEndPaint()
发射信号
function onStart(){
progress = 0;
var ctx = getContext("2d");
ctx.clearRect(0,0,width,height);
timer.running = true;
emit: signalStartPaint() //发射启动信号
}
function onStop(){
timer.running = false;
emit: signalEndPaint() //发射停止信号
}调用槽处理信号
CircularProgress{
id: cProgress
anchors.centerIn: parent
visible: false
arcWidth: 2
radius: idCircularProgressButton.btnHeight/2
interval: 10
arcColor: "#ff00ff"
//处理停止信号,隐藏圆形进度条
onSignalEndPaint: {
visible = false;
rAniStop.start();
widthAniStop.start();
}
onSignalStartPaint: {
console.log("进度条绘制开始...")
}
}完整进度控件绘制源码
import QtQuick 2.4
import QtQml 2.12
Canvas {
property color arcColor: "red"
property color arcBackgroundColor: "yellow"
property color progressColor: "lightgreen"
property int progressFontSize: 30
property int arcWidth: 2
property real progress: 0
property real radius: 100
property bool anticlockwise: false
property alias interval: timer.interval
//抛出启动与停止信号
signal signalStartPaint()
signal signalEndPaint()
id: canvas
width: 2*radius + arcWidth
height: 2*radius + arcWidth
Text{
anchors.centerIn: parent
font.pointSize: progressFontSize
color:progressColor
text: Math.floor((parent.progress / 360) * 100 )+ "%"
}
Timer{
id: timer
running: false
repeat: true
interval: 5
onTriggered:{
parent.progress++;
if (parent.progress > 360){
onStop();
return;
}
parent.requestPaint(); //请求重绘
}
}
function isRunning(){
return(timer.running)
}
function onStart(){
progress = 0;
var ctx = getContext("2d");
ctx.clearRect(0,0,width,height);
timer.running = true;
emit: signalStartPaint() //发射启动信号
}
function onStop(){
timer.running = false;
emit: signalEndPaint() //发射停止信号
}
//绘制组件
onPaint: {
var ctx = getContext("2d")
ctx.clearRect(0,0,width,height)
ctx.beginPath()
ctx.strokeStyle = arcBackgroundColor
ctx.lineWidth = arcWidth
ctx.arc(width/2,height/2,radius,0,Math.PI*2,anticlockwise)
ctx.stroke()
var r = progress*Math.PI/180
ctx.beginPath()
ctx.strokeStyle = arcColor
ctx.lineWidth = arcWidth
ctx.arc(width/2,height/2,radius,0-90*Math.PI/180,r-90*Math.PI/180,anticlockwise)
ctx.stroke()
}
}
使用控件源码
import QtQuick 2.7
import QtQuick.Controls 2.0
ApplicationWindow {
visible: true
width: 800
height: 600
title: qsTr("Qt定制带圆形进度按钮基于QMl")
color: "black"
Rectangle{
property int btnHeight: 200
property int btnWidth: 500
id: idCircularProgressButton
height: btnHeight
width: btnWidth
color: "black"
anchors.centerIn: parent
border.color: "#ff00ff"
border.width: 2
radius: 5
Text{
id: cText
anchors.centerIn: parent
font.family: "microsoft yahei"
font.pixelSize: 30
color:"white"
text: qsTr("Start")
}
MouseArea{
anchors.fill: parent
//点击按钮时隐藏文本播放属性
onClicked: {
if (rAniStart.running || rAniStop.running) return
cText.visible = false;
rAniStart.start();
widthAniStart.start();
}
}
PropertyAnimation{
id: rAniStart
target: idCircularProgressButton
property: "radius"
duration: 300
from: 0
to: idCircularProgressButton.btnHeight/2
//动画停止后显示进度条
onStopped: {
cProgress.onStart();
cProgress.visible = true;
}
}
PropertyAnimation{
id: widthAniStart
target: idCircularProgressButton
property: "width"
duration: 300
from: idCircularProgressButton.btnWidth
to: idCircularProgressButton.btnHeight
}
CircularProgress{
id: cProgress
anchors.centerIn: parent
visible: false
arcWidth: 2
radius: idCircularProgressButton.btnHeight/2
interval: 10
arcColor: "#ff00ff"
//处理停止信号,隐藏圆形进度条
onSignalEndPaint: {
visible = false;
rAniStop.start();
widthAniStop.start();
}
onSignalStartPaint: {
console.log("进度条绘制开始...")
}
}
PropertyAnimation{
id: rAniStop
target: idCircularProgressButton
property: "radius"
duration: 300
from: idCircularProgressButton.btnHeight/2
to: 0
//动画播放停止后停发按钮文本与文本颜色
onStopped: {
cText.text = qsTr("End");
cText.color = "#148014"
cText.visible = true;
}
}
PropertyAnimation{
id: widthAniStop
target: idCircularProgressButton
property: "width"
duration: 300
from: idCircularProgressButton.btnHeight
to: idCircularProgressButton.btnWidth
}
}
}
