目录 问题截图 解决方法: 总结 问题截图 解决方法: 在项目根目录或 src 文件夹下找到env.d.ts,并写入以下内容: // env.d.ts/// reference types="vite/client" / // 简单版本// declare module '*.vue' //
目录
- 问题截图
- 解决方法:
- 总结
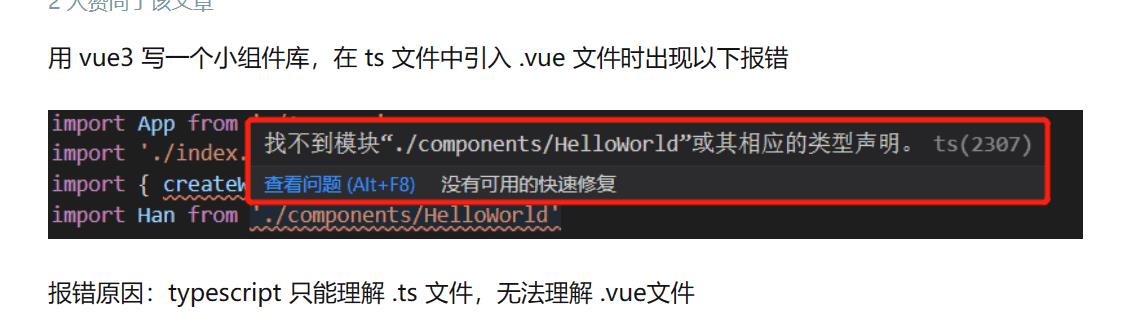
问题截图

解决方法:
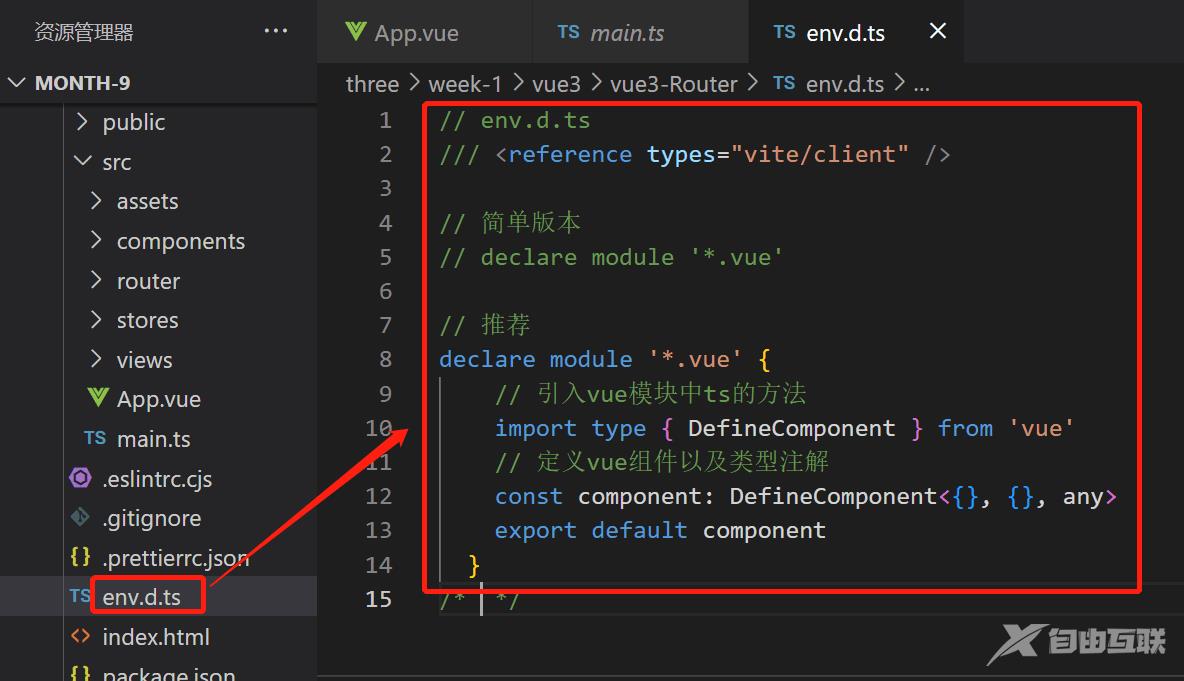
在项目根目录或 src 文件夹下找到env.d.ts,并写入以下内容:
// env.d.ts
/// <reference types="vite/client" />
// 简单版本
// declare module '*.vue'
// 推荐使用
declare module '*.vue' {
// 引入vue模块中ts的方法
import type { DefineComponent } from 'vue'
// 定义vue组件以及类型注解
const component: DefineComponent<{}, {}, any>
export default component
}

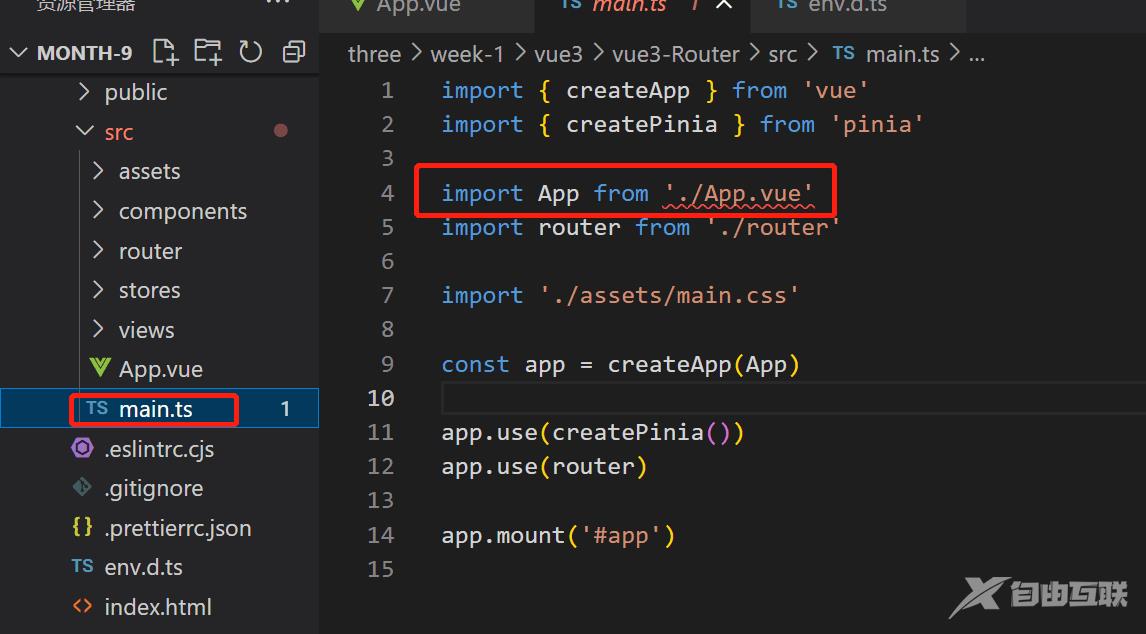
同时入口文件main.ts出现爆红错误如下,依照此法也可以解决:

总结
到此这篇关于解决vue3报错:找不到模块或其相应的类型声明的文章就介绍到这了,更多相关vue3找不到模块或其相应的类型声明内容请搜索自由互联以前的文章或继续浏览下面的相关文章希望大家以后多多支持自由互联!
