目录
- 报错截图
- 错误信息
- 原来的代码
- 修改后的代码
- 总结
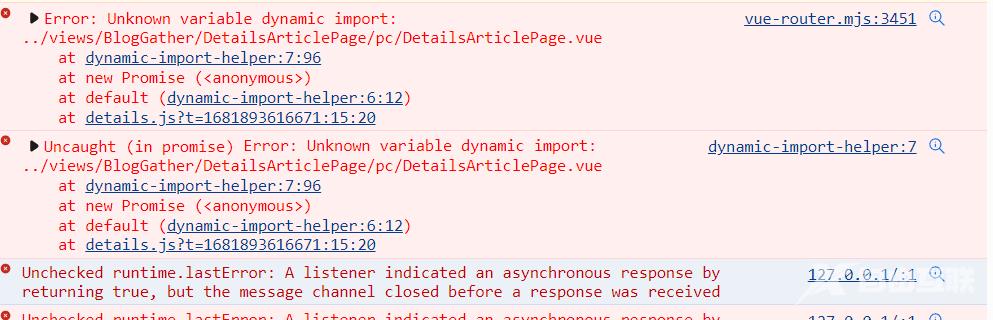
报错截图

错误信息
vue-router.mjs:3451 Error: Unknown variable dynamic import: ../views/BlogGather/DetailsArticlePage/pc/DetailsArticlePage.vue
at dynamic-import-helper:7:96
at new Promise (<anonymous>)
at default (dynamic-import-helper:6:12)
at details.js?t=1681893616671:15:20
triggerError @ vue-router.mjs:3451
(匿名) @ vue-router.mjs:3173
Promise.catch(异步)
pushWithRedirect @ vue-router.mjs:3167
push @ vue-router.mjs:3099
fromDetail @ ArticleCard.vue:95
callWithErrorHandling @ runtime-core.esm-bundler.js:173
callWithAsyncErrorHandling @ runtime-core.esm-bundler.js:182
invoker @ runtime-dom.esm-bundler.js:345
dynamic-import-helper:7 Uncaught (in promise) Error: Unknown variable dynamic import: ../views/BlogGather/DetailsArticlePage/pc/DetailsArticlePage.vue
at dynamic-import-helper:7:96
at new Promise (<anonymous>)
at default (dynamic-import-helper:6:12)
at details.js?t=1681893616671:15:20
原来的代码
const path = navigator.userAgent.match(/(phone|pad|pod|iPhone|iPod|ios|iPad|Android|Mobile|BlackBerry|IEMobile|MQQBrowser|JUC|Fennec|wOSBrowser|BrowserNG|WebOS|Symbian|Windows Phone)/i) ? 'mobile/' : 'pc/'
console.log(path)
export const routes=[
{
name: "index",
path: "/",
component: ()=>import(`../views/BlogGather/IndexPage/${path}IndexPage.vue`),
meta: {title: "博客"},
},
{
name: "xq",
path: "/DetailsArticlePage",
component: import(`../views/BlogGather/DetailsArticlePage/${path}DetailsArticlePage.vue`),
meta: {title: "详情页面"},
},
];
这样的写法在Vue2中是可以正常运行的但是在Vue3中就不可以了的。
修改后的代码
const path = navigator.userAgent.match(/(phone|pad|pod|iPhone|iPod|ios|iPad|Android|Mobile|BlackBerry|IEMobile|MQQBrowser|JUC|Fennec|wOSBrowser|BrowserNG|WebOS|Symbian|Windows Phone)/i) ? 'mobile/' : 'pc/'
console.log(path)
let modules = import.meta.glob('../views/BlogGather/**/**/*.vue')
console.log(modules)
export const routes=[
{
name: "index",
path: "/",
component: ()=>import(`../views/BlogGather/IndexPage/${path}IndexPage.vue`),
meta: {title: "博客"},
},
{
name: "xq",
path: "/DetailsArticlePage",
component: modules[(`../views/BlogGather/DetailsArticlePage/${path}DetailsArticlePage.vue`)],
meta: {title: "详情页面"},
},
];
我们注意到,我们是先将所有的vue文件读取出来放到一个数组之中的。
然后再去数组中取值,这样才能动态的加载组件实现动态路由的效果。
总结
到此这篇关于vue3 Error:Unknown variable dynamic import: ../views/的解决方案的文章就介绍到这了,更多相关Unknown variable dynamic import内容请搜索自由互联以前的文章或继续浏览下面的相关文章希望大家以后多多支持自由互联!
